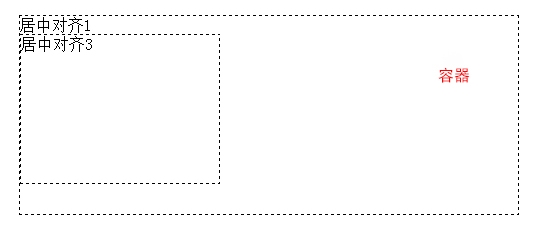
一、下圖給出一個大的容器(相當於瀏覽器窗口),裏面有3個元素,如何實現三種不同的居中?
居中結果:
二、居中對齊分類
1. text-align: center; (最常見)
2. margin: 0 auto;
3. line-weight: H(所在容器的高度)
三、個個擊破
1. text-align: center;
對於普通文本、內聯元素有用
可以實現容器中“居中對齊1”,在容器中的居中。
2. margin: 0 auto;(暫且將包裹“居中對齊3”的叫居中對齊2)
對於塊狀元素有用
“居中對齊2”爲塊狀元素,讓其左右外邊距爲“auto”,那麼左右就默認相等、且在容器中居中
其上下外邊距可以任意設定。
3.line-weight:H(所在容器的高度)
對於塊狀元素中的文本有用
“居中對齊3”文本在“居中對齊2”塊狀元素當中,當文本的行高=H(居中對齊2的高度時),
文本就在上下方向上居中了,如果你想再實現左右方向居中的話,text-align: center;就
可以解決。