jQuery中的序列化有兩種:
1.對錶單進行序列化
序列表表格內容爲字符串,用於 Ajax 請求。
$("#searchForm").serialize();2.對數組進行序列化
將表單元素數組或者對象序列化。是.serialize()的核心方法。注意此方法需在較高版本的jquery版本中使用
$.param(arr)
3.測試代碼
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<header>
<title>Jquery測試</title>
<script type="text/javascript" src="./jquery/jquery.min.js"></script>
</header>
<body>
<form id="searchForm">
<input type="text" id="abc1" name="abc1" value="var1"/>輸入框1
<input type="text" id="abc2" name="abc2" value="var2"/>輸入框2
<input type="text" id="abc3" name="abc3" value="var3"/>輸入框3
<br/><br/>
<span id="show1"></span>
<br/>
<span id="show2"></span>
</form>
</body>
</html>
<script type="text/javascript">
$(document).ready(function () {
var serialize = $("#searchForm").serialize();
var arr = {a:1,b:2};
$("#show1").html("serialize對錶單進行序列化"+serialize);
$("#show2").html("param對數組進行序列化"+$.param(arr));
});
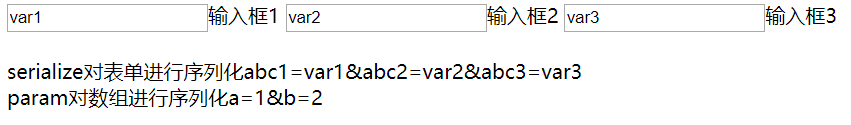
</script>運行結果:
以上兩種方法爲我們在進行ajax請求時參數的封裝提供了便利