一、簡介
Tomcat 服務器是一個免費的開放源代碼的Web 應用服務器,屬於輕量級應用服務器,在中小型系統和併發訪問用戶不是很多的場合下被普遍使用,是開發和調試JSP 程序的首選。
本文將介紹 LNMT(linux+nginx+mysql+tomcat)實現網站架構初步,主要實現的功能是動(jsp動態)、靜分離及varnish緩存的使用
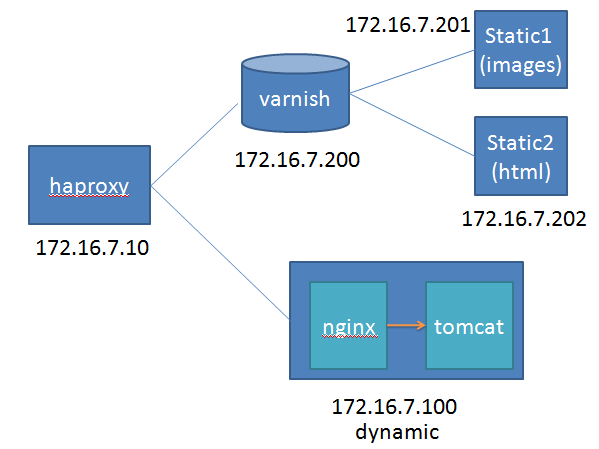
二、拓撲
三、實現過程
1、配置haproxy(172.16.7.10)
[root@haproxy ~]# yum -y install haproxy
[root@haproxy ~]# vim /etc/haproxy/haproxy.cfg
global
log 127.0.0.1 local2
chroot /var/lib/haproxy
pidfile /var/run/haproxy.pid
maxconn 4000
user haproxy
group haproxy
daemon
# turn on stats unix socket
stats socket /var/lib/haproxy/stats
#---------------------------------------------------------------------
# common defaults that all the 'listen' and 'backend' sections will
# use if not designated in their block
#---------------------------------------------------------------------
defaults
mode http
log global
option httplog
option dontlognull
option http-server-close
option forwardfor except 127.0.0.0/8
option redispatch
retries 3
timeout http-request 10s
timeout queue 1m
timeout connect 10s
timeout client 1m
timeout server 1m
timeout http-keep-alive 10s
timeout check 10s
maxconn 3000
#---------------------------------------------------------------------
# main frontend which proxys to the backends
#---------------------------------------------------------------------
frontend haproxy *:80
acl url_static path_beg -i /static /images /javascript /stylesheets
acl url_static path_end -i .html .jpg .gif .png .css .js
acl url_dynamic path_end -i .jsp .do
use_backend varnish if url_static
use_backend dynamic if url_dynamic
default_backend varnish
#---------------------------------------------------------------------
# static backend for serving up images, stylesheets and such
#---------------------------------------------------------------------
backend varnish
balance roundrobin
server static 172.16.7.200:6081 check maxconn 10000
#---------------------------------------------------------------------
# round robin balancing between the various backends
#---------------------------------------------------------------------
backend dynamic
balance roundrobin
server dyna 172.16.7.100:80 check maxconn 5000
[root@haproxy ~]#
[root@haproxy ~]# service haproxy start2、配置varnish(172.16.7.200)
這裏使用varnish3,varnish2和3的命令不一樣
(1)安裝varnish
[root@varnish ~]# ls anaconda-ks.cfg varnish-docs-3.0.4-1.el6.x86_64.rpm install.log varnish-libs-3.0.4-1.el6.x86_64.rpm install.log.syslog varnish-libs-devel-3.0.4-1.el6.x86_64.rpm varnish-3.0.4-1.el6.x86_64.rpm [root@varnish ~]# [root@varnish ~]# yum -y install *.rpm
(2)修改vanish,使用內存做爲緩存
[root@varnish ~]# vim /etc/sysconfig/varnish VARNISH_STORAGE="malloc,500M"
(3)配置varnish緩存
①、不使用默認.vcl,新建一個jj.vcl使用
[root@varnish ~]# cd /etc/varnish/
[root@varnish varnish]#
[root@varnish varnish]# vim jj.vcl
acl purgers { #定義訪問控制列表
"127.0.0.1";
"172.16.0.0"/16;
}
backend images { #後端圖片服務器
.host = "172.16.7.201";
.port = "80";
}
backend html { #後端網頁服務器
.host = "172.16.7.202";
.port = "80";
}
sub vcl_recv {
if (req.request == "PURGE") { #不能匹配到列表的用戶不允許清除緩存
if (!client.ip ~ purgers) {
error 503 "Not allowed!";
}
}
if (req.http.X-Forward-For) { #定義在後端服務器記錄真正請求者的IP
set req.http.X-Forward-For = req.http.X-Forward-For + ", " + client.ip;
} else {
set req.http.X-Forward-For = client.ip;
}
if (req.http.url ~ "\.(jpg|png|gif|jpeg)$") {
set req.backend = images; #如果是圖片則請求圖片服務器
} else {
set req.backend = html; #否則請求html服務器
}
return (lookup);
}
sub vcl_hit {
if (req.request == "PURGE") { #如果命中緩存,則可清理
purge;
error 200 "Purged!";
}
}
sub vcl_miss {
if (req.request == "PURGE") { #如未命中緩存,清除時則報錯
purge;
error 404 "Not in cache!";
}
}
sub vcl_deliver { #通過F12可查看緩存命中狀態及varnish服務器IP
if (obj.hits > 0) {
set resp.http.X-Cache = "Hit from " + server.ip;
} else {
set resp.http.X-Cache = "MISS";
}
} ②、使用配置好的vcl
[root@varnish ~]# service varnish start [root@varnish ~]# [root@varnish ~]# varnishadm -S /etc/varnish/secret -T 127.0.0.1:6082 #進入varnish管理接口,啓用varnish varnish> varnish> vcl.load cache jj.vcl 200 VCL compiled. varnish> varnish> vcl.list 200 active 0 boot available 0 cache varnish> varnish> vcl.use cache 200
3、配置靜態服務器
(1)配置static2(html):172.16.7.202
[root@static2 ~]# yum -y install httpd [root@static2 ~]# [root@static2 ~]# vim /var/www/html/index.html <h1>Welcome to static html(172.16.7.202)</h1> [root@static2 ~]# service httpd start
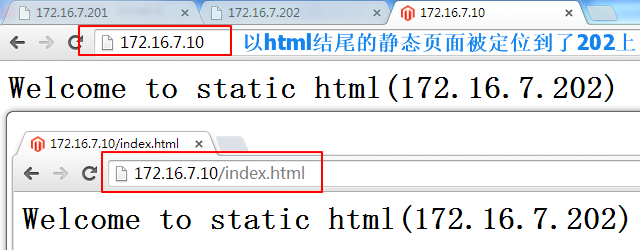
①、訪問以html結尾的靜態頁面
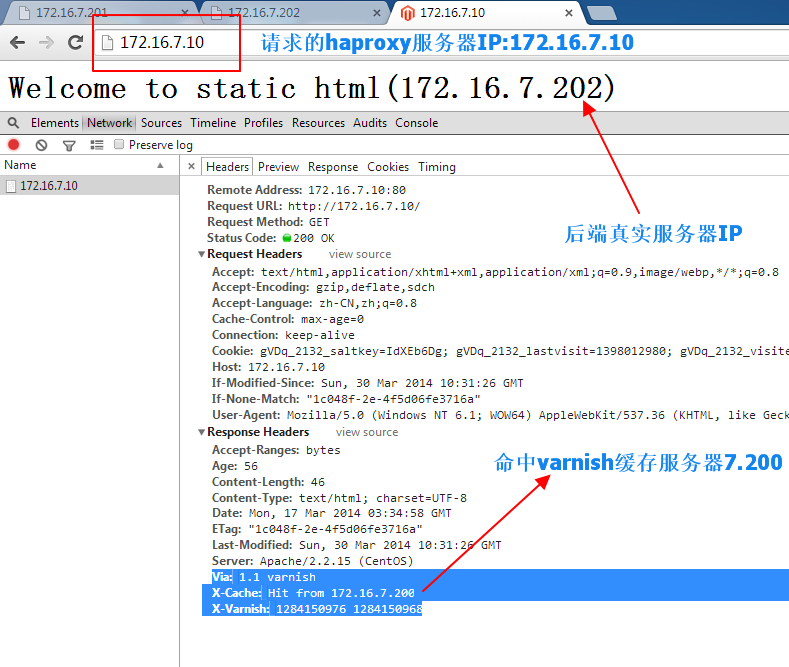
②、測試varnish緩存命中
(2)配置static1(images):172.16.7.201
放一張1.jpg的圖片到圖片服務器:172.16.7.201
[root@static2 ~]# yum -y install httpd [root@static2 ~]# [root@static2 ~]# vim /var/www/html/index.html <h1>Welcome to static image(172.16.7.201)</h1> [root@static1 html]# ls 1.jpg index.html [root@static1 html]# [root@static2 ~]# service httpd start
①、訪問以1.jpg結尾的靜態頁面
②、測試varnish緩存命中
這裏緩存依然可以命中,不上圖了
4、配置nginx+tomcat動態服務器(172.16.7.100)
(1)安裝配置tomcat
①、安裝配置JDK
[root@dynamic ~]# ls anaconda-ks.cfg install.log install.log.syslog jdk-7u9-linux-x64.rpm [root@dynamic ~]# [root@dynamic ~]# yum -y install jdk-7u9-linux-x64.rpm [root@dynamic ~]# [root@dynamic ~]# vim /etc/profile.d/java export JAVA_HOME=/usr/java/latest export PATH=$JAVA_HOME/bin:$PATH [root@dynamic ~]# [root@dynamic ~]# . /etc/profile.d/java
②、安裝tomcat
[root@dynamic ~]# ls anaconda-ks.cfg install.log jdk-7u9-linux-x64.rpm apache-tomcat-7.0.42.tar.gz install.log.syslog [root@dynamic ~]# [root@dynamic ~]# tar xf apache-tomcat-7.0.42.tar.gz -C /usr/local/ [root@dynamic ~]# [root@dynamic ~]# cd /usr/local/ [root@dynamic local]# ln -sv apache-tomcat-7.0.42/ tomcat [root@dynamic local]# [root@dynamic local]# vim /etc/profile.d/tomcat export CATALINA_HOME=/usr/local/tomcat export PATH=$CATALINA_HOME/bin:$PATH [root@dynamic local]# [root@dynamic local]# . /etc/profile.d/tomcat
③、爲tomcat提供服務腳本
[root@dynamic ~]# vim /etc/rc.d/init.d/tomcat
#!/bin/sh
# Tomcat init script for Linux.
#
# chkconfig: 2345 96 14
# description: The Apache Tomcat servlet/JSP container.
# JAVA_OPTS='-Xms64m -Xmx128m'
JAVA_HOME=/usr/java/latest
CATALINA_HOME=/usr/local/tomcat
export JAVA_HOME CATALINA_HOME
case $1 in
start)
exec $CATALINA_HOME/bin/catalina.sh start ;;
stop)
exec $CATALINA_HOME/bin/catalina.sh stop;;
restart)
$CATALINA_HOME/bin/catalina.sh stop
sleep 2
exec $CATALINA_HOME/bin/catalina.sh start ;;
*)
echo "Usage: `basename $0` {start|stop|restart}"
exit 1
;;
esac
[root@dynamic ~]#
[root@dynamic ~]# chmod +x /etc/rc.d/init.d/tomcat
[root@dynamic ~]# chkconfig --add tomcat
[root@dynamic ~]# chkconfig tomcat on ④、配置tomcat
[root@dynamic conf]# pwd
/usr/local/tomcat/conf
[root@dynamic conf]#
[root@dynamic conf]# vim server.xml
#######在原來Connector下面新增加一個Connector#######
###這臺主機上用nginx監聽80端口,nginx反向代理至tomcat使用888端口
Connector port="888" address="172.16.7.100" maxThreads="5000" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" />
###########在原來Host下面新增加一個Host###########
<Host name="172.16.7.100" appBase="webapps"
unpackWARs="true" autoDeploy="true">
<Context path="" docBase="dynaweb" />
<Valve className="org.apache.catalina.valves.AccessLogValve" directory="logs"
prefix="dynaweb_access_log." suffix=".txt"
pattern="%h %l %u %t "%r" %s %b" />
</Host> ⑤、創建動態(jsp)網頁頁面
[root@dynamic ~]# cd /usr/local/tomcat/webapps/
[root@dynamic webapps]# mkdir dynaweb/WEB-INF/{classes,lib} -pv
[root@dynamic webapps]# cd dynaweb/
[root@dynamic dynaweb]# vim index.jsp
<%@ page language="java" %>
<%@ page import="java.util.*" %>
<html>
<head>
<title>JSP test page.</title>
</head>
<body>
<% out.println("Hello,world!"); %>
</body>
</html>
[root@dynamic dynaweb]#
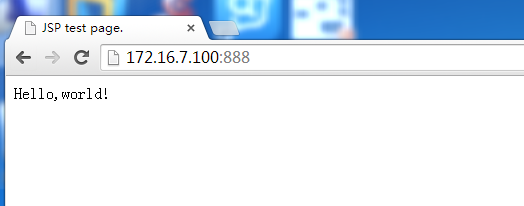
[root@dynamic dynaweb]# service tomcat start ⑥、測試訪問動態頁面
(2)安裝配置nginx服務器
①、安裝nginx
②、配置nginx
在監聽80端口的server內添加下面這個location
location / {
root html;
index index.html index.htm;
proxy_pass http://172.16.7.100:888; #當前端haproxy設置默認後端爲dynamic時,
#默認不加.jsp結尾的訪問也轉到7.100
}
location ~* \.(jsp|do)$ {
proxy_pass http://172.16.7.100:888;
} |
(3)測試動態效果