在Flash中,創建的每個元件都有一個註冊點和一箇中心點。這兩個點都可以用於定位和作用參照點使用,其中,中心點還是元件旋轉的參照點。在元件進行以自身中心點旋轉時,中心點的位置就決定了元件堂堂正正的旋轉,還是歪歪扭扭的旋轉。文字的描述不如直接使用實例來得詳細,下面就通過一個風車自轉的實例,來描述當中心點不在原來位置時導致風車自轉時產生歪歪扭扭的旋轉現象。
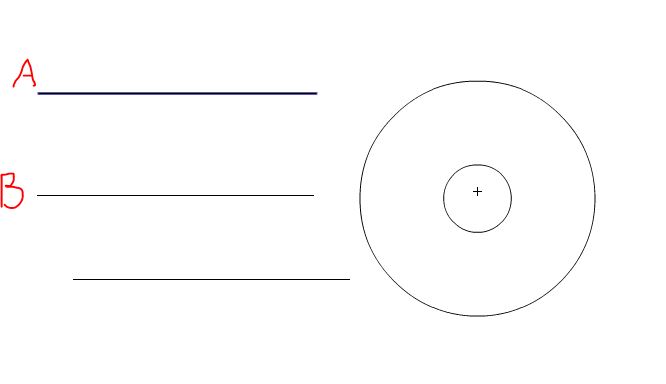
在Flash中創建一個元件,畫一個不填充的環、三條直線(以對象方式繪製),如下圖:
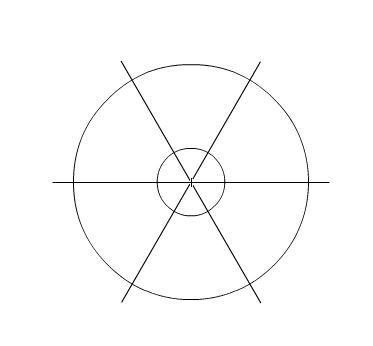
使用變形面板將A、B兩條線分別旋轉60度和-60度,三條線與圓環以舞臺水平、垂直居中,結果如下圖:
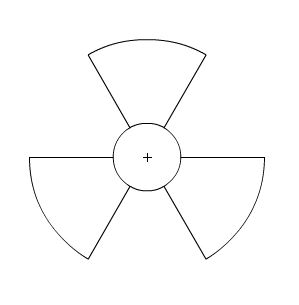
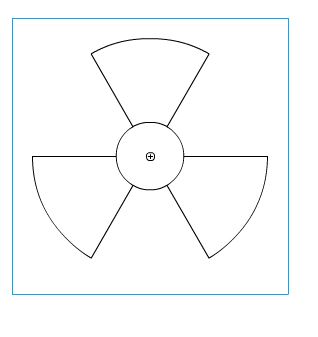
全選後打散(ctrl+B),刪除一些線條成變成下圖:
這時元件的中心點已經不在中間小圓的圓心上了,可以通過在舞臺上放置該元件得以驗證,如下圖:
如果讓這個元件以自己的中心點進行自轉,轉出來的就是歪歪扭扭的情景。
原因:在修剪外圓邊框時,已經破壞了整個圖形的幾何中心,元件的長、寬已經不一致了,中心點也就不會在圓心了。
有人會想:中心點不在小圓圓心,我們在製作以中心點自轉的動畫時修改中心點的位置不就行了。好吧,你可以試試看,通過修改中心點再讓這個元件自轉下,你會發現旋轉起來還是有歪歪扭扭的感覺。爲什麼?問題的關鍵在於你用手動修改中心點也很難更改得剛好在小圓的圓心!!!
問題來了,怎麼樣才能在修剪成風車形狀時又能保持其中心點還在圓心上呢?
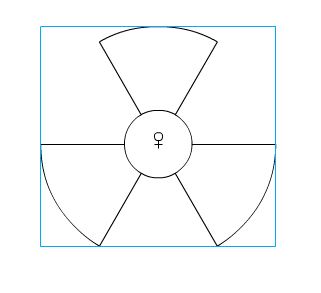
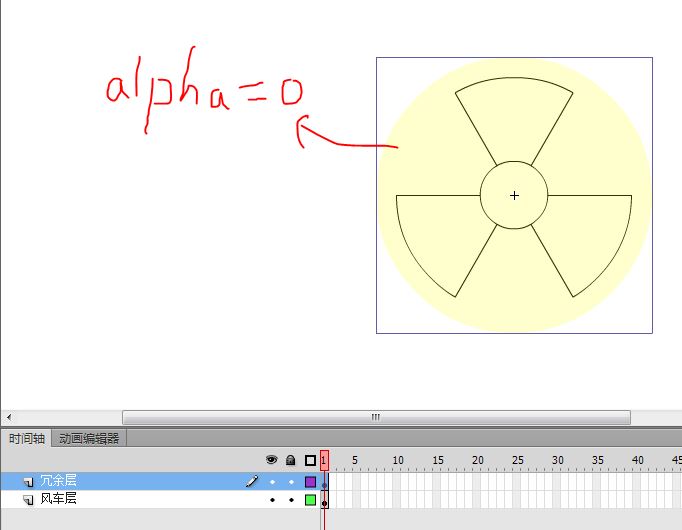
解決的方法就是在繪製元件時添加上一個冗餘圖層,在冗餘圖層上再繪製比風車大一些正圓或正方形並以舞臺水平垂直居中,繪製的正圓或正方形不要邊框並且把填充的alpha設置成0。
如下圖:
當冗餘層上黃色圓的alpha值爲0時,就是透明的。通過這種方式保證整個元件的中心還在小圓的圓心上,也保證了中心點與註冊點的合一。通過重新在舞臺上放置的元件就可知,如下圖:
這時再以中心點對這個元件進行自轉就不需要調整中心點,也不會再出現歪歪扭扭的現象了。