項目簡介:
說明: 此項目屬於醫院電子病例系統,由於歷史原因,整個系統後臺基於Java開發,前端使用Html+CSS+原生JavaScript,項目功能模塊要求必須純JS實現,而此次的任務是爲住院病例頁面編寫一個客戶端分頁功能.
實現思路:
1. 基於客戶端分頁的前提是數據已經加載完畢,所以此功能模塊必須等待數據加載完畢後再加載
2. 基於客戶端分頁的首頁只需要顯示24個患者信息即可
3. 上一頁/當前頁/下一頁功能類似,基於當前頁面傳遞同樣的參數(頁碼, 限制患者數),所以自然而然想到了遞歸,但需要判斷一下上一頁或下一頁有沒有超出範圍,超出返回false即可.
實現代碼:
// 分頁功能 - 2017-01-16 14:36:36 by 李滿滿
function goPage(num, size){
// 當前頁碼
var curPageNum = num;
// 當前頁面顯示人數
var pageSize = size;
// 獲取大的DIV
var divBox = document.getElementById('odivBox');
// 獲取大DIV下的子元素
var divChilds = [];
var allChilds = divBox.childNodes;
for(var i=0; i<allChilds.length;i++){
if(allChilds[i].nodeType!==1){
continue;
};
divChilds.push(allChilds[i]);
};
// 獲取總人數
var totalPeople = divChilds.length;
// 獲取總頁數
var totalPages = 0;
if((totalPeople/pageSize)>parseInt(totalPeople/pageSize)){
totalPages = parseInt(totalPeople/pageSize) + 1;
}else{
totalPages = parseInt(totalPeople/pageSize);
};
// curPageNum的開始位置
var startNum = (curPageNum-1)*pageSize+1;
// curPageNum的結束位置
var endNum = curPageNum*pageSize
// 當結束位置大於總人數時將總人數作爲結束位置
endNum = (endNum>totalPeople)?totalPeople:endNum;
// 遍歷隱藏除了當前頁碼應該顯示的DIV
for(var i=1; i<(totalPeople+1); i++){
var curPeople = divChilds[i-1];
if(i>=startNum && i<=endNum){
// 兼容IE,IE下必須display:inline
if(mb=='IE'){
curPeople.style.display = 'inline';
}else{
curPeople.style.display = 'inline-block';
}
}else{
curPeople.style.display = 'none';
};
};
// 設置上一頁/下一頁內容區
var prePage = document.getElementById('prePage');
var nextPage = document.getElementById('nextPage');
prePage.onclick=function(){
if(curPageNum<=1){
return false;
};
goPage(curPageNum-1, pageSize);
};
nextPage.onclick=function(){
if(curPageNum>=totalPages){
return false;
};
goPage(curPageNum+1, pageSize);
};
};
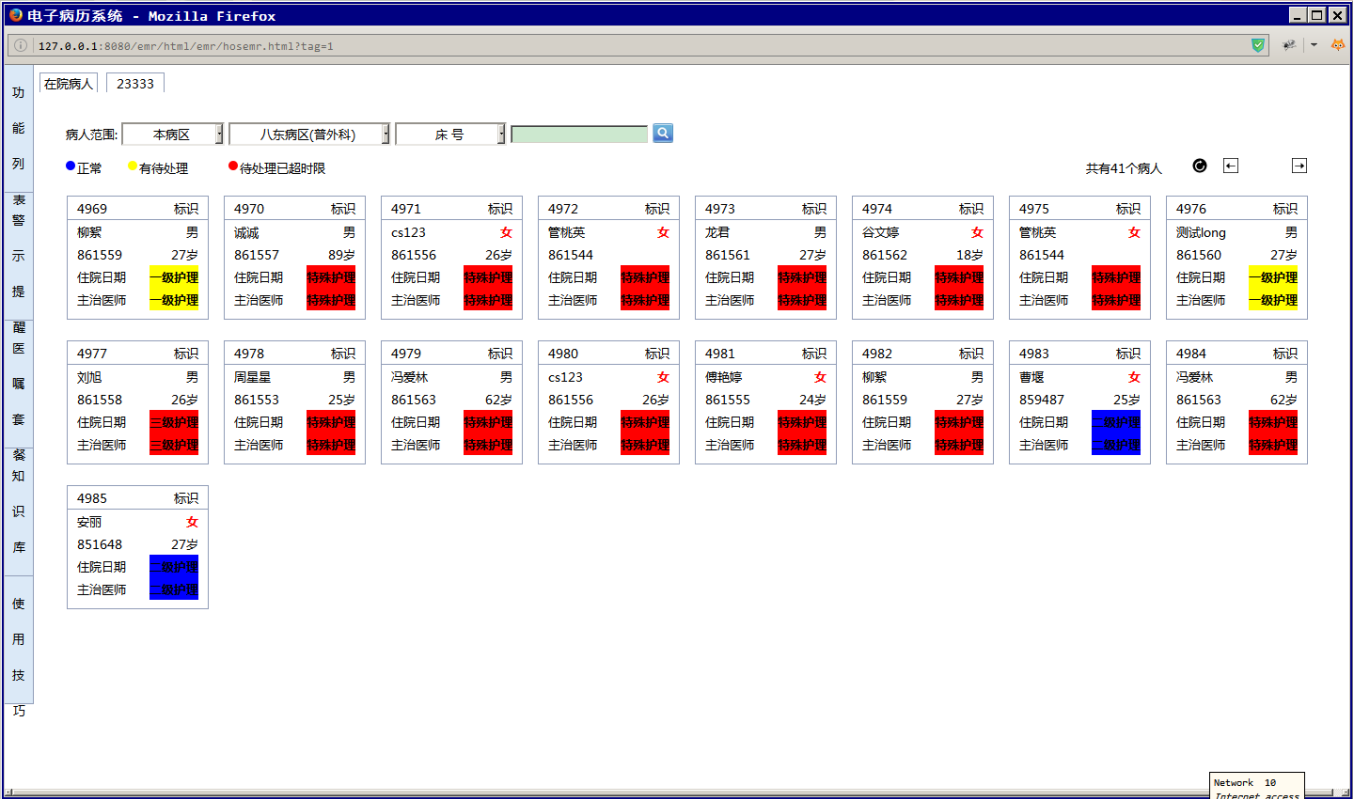
goPage(1, 24);效果展示: