簡單介紹:
說明: KindEditor是一套開源的在線HTML編輯器,主要用於讓用戶在網站上獲得所見即所得編輯效果,開發人員可以用它把傳統的多行文本輸入框textarea替換爲可視化富文本輸入框,它使用JavaScript編寫,可無縫地與各種後臺語言程序集成,常用於CMS/博客/商城/論壇/WiKi/電子郵件等互聯網應用.
初始環境:
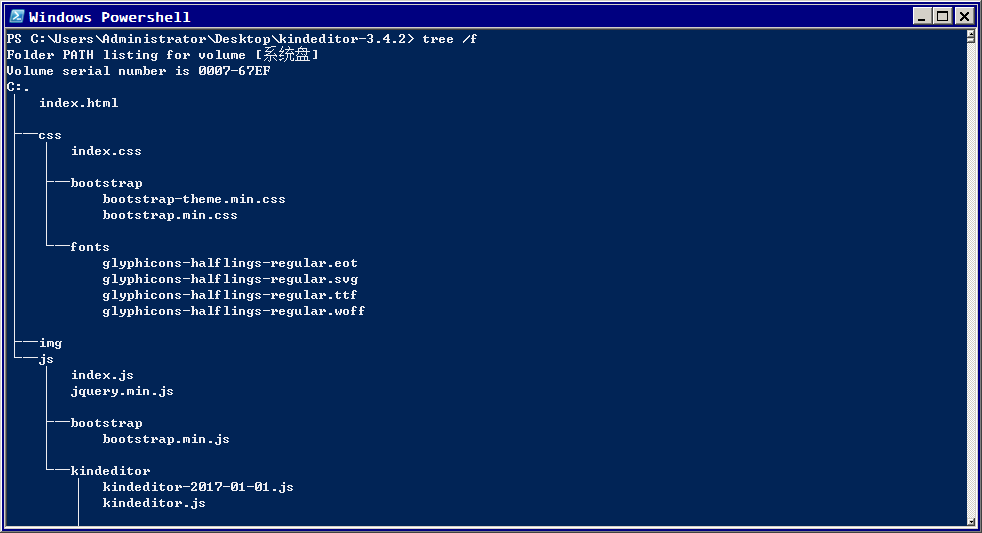
1. 引入此編輯器核心文件kindeditor.js,其它js/kindeditor下的目錄和文件後面會陸續介紹.
2. 引入自定義腳本初始化以及自定義kindeditor編輯器.
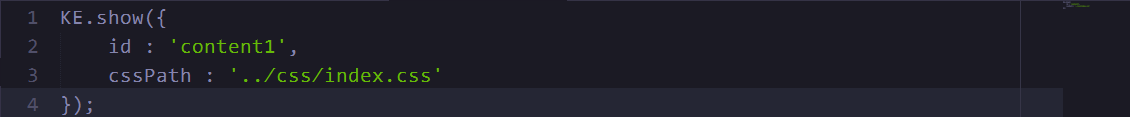
3. 編寫自定義腳本初始化以及自定義kindeditor編輯器.
說明: KE是kindeditor.js中定義的編輯器總對象,調用其show方法,且告訴它將id值爲content1的元素顯示爲編輯器,cssPath告訴編輯器關於編輯器本身的css文件位置.
說明: 如上代碼可直接本地訪問,也是初始環境,後面所有運行環境都是基於此環境,目前使用的是kindeditor-3.4.2版本,可能和最新版有些許差異,請注意~