今天,我來教大家如何製作動態文字圖片,以下圖爲例:
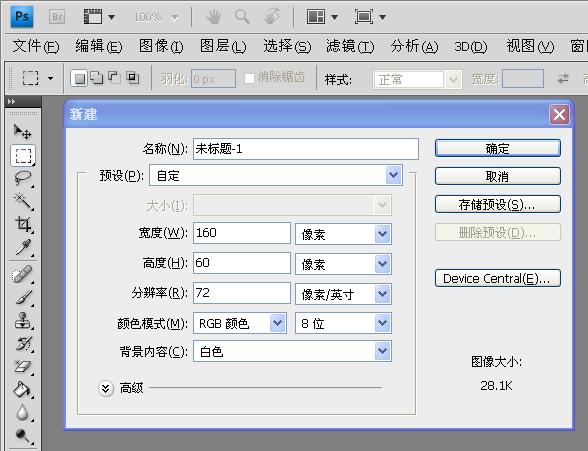
點擊中的“新建”,(photoshop CS4下載地址http://www.9669.com/soft/5/125/2483.html)
調整寬度、高度參數,這裏選160*60,新建了一個畫布
雙擊右邊圖層面版
中的,出現對話框
點擊確定按扭,即消失解鎖
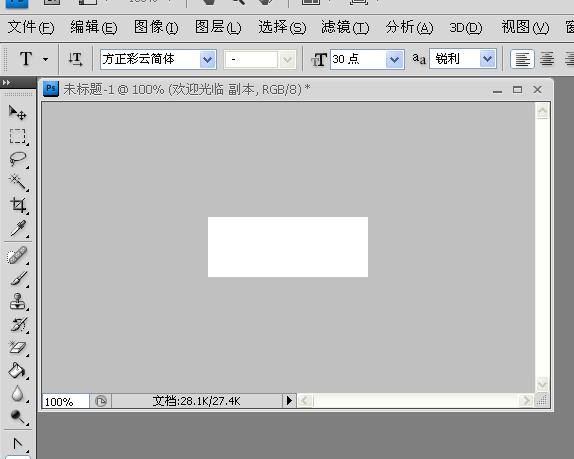
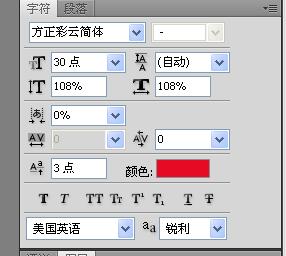
然後點擊工具欄中的,並在字符面板
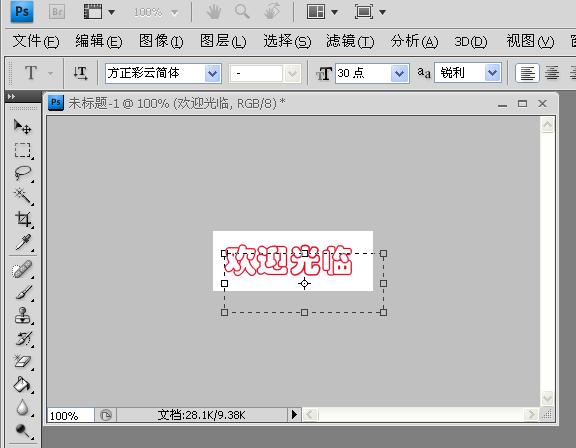
設置字體,大小,顏色。然後在畫布中輸入文字“歡迎光臨”,見下圖
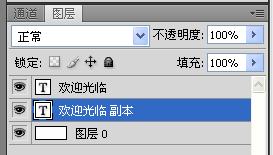
然後,選中文字圖層
摁下Alt不放,左鍵拖動文字圖層,即可複製一個“歡迎光臨”副本
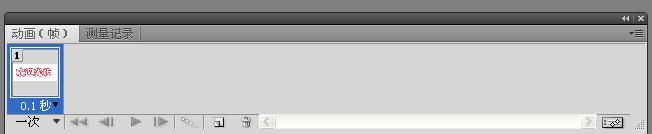
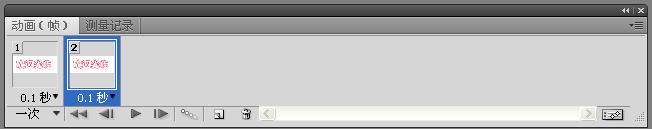
點擊中的“動畫”,出現
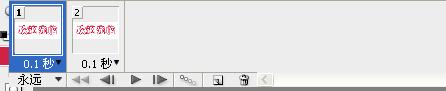
點擊其中的,複製一個動畫幀
然後選中第一幀,
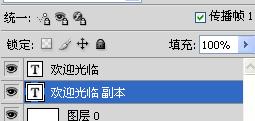
點擊圖層面板
中的,
“歡迎光臨 副本”圖層即不可見,接着選中第二幀,
同樣的方法,讓“歡迎光臨”不可見,“歡迎光臨 副本”可見
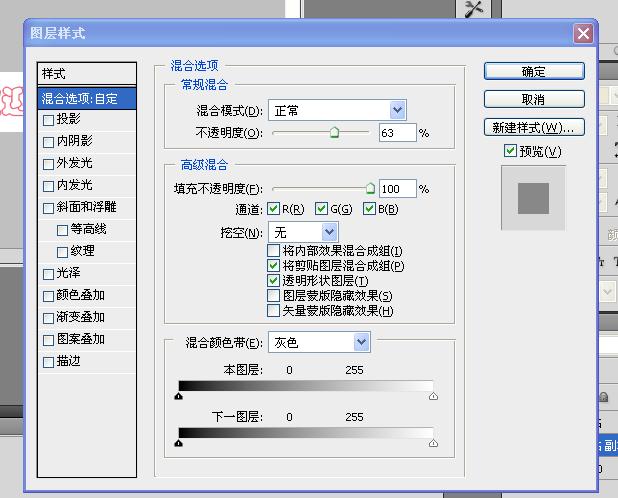
然後點擊圖層面板下方中的“混合選項:自定義”,並調整其中的“不透明度”,
然後再調整動畫面板中的時間參數,循環次數
再點擊,動畫播放摁扭,即可查看效果。
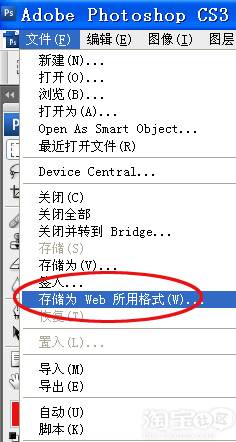
然後保存成.gif格式的就行啦。具體如下
到這裏,動態文字算是製作完成了。但可能有淘友會問,怎樣纔會有字體呀。別急,看看下面這帖子吧