在設置網頁時會選擇一些新鮮或花樣的字體,但並不是所有用戶都有這種字體,那麼這個時候怎麼樣做更穩妥?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#div1{
font-family:'STXingka','NSimSun','SimSun',serif;/*注:字體爲華文行楷,新宋體,宋體,serif告訴瀏覽器如果實在找不到前面的幾種字體就隨便找一個有襯線字體*/
}
#div2{
font-family:'Microsoft JhengHei','Microsoft YaHei','SimHei',sans-serif;/*注:字體爲微軟正黑體,微軟雅黑,黑體,sans-serif告訴瀏覽器如果實在找不到前面的幾種字體就隨便找一個無襯線字體*/*/
}
</style>
</head>
<body>
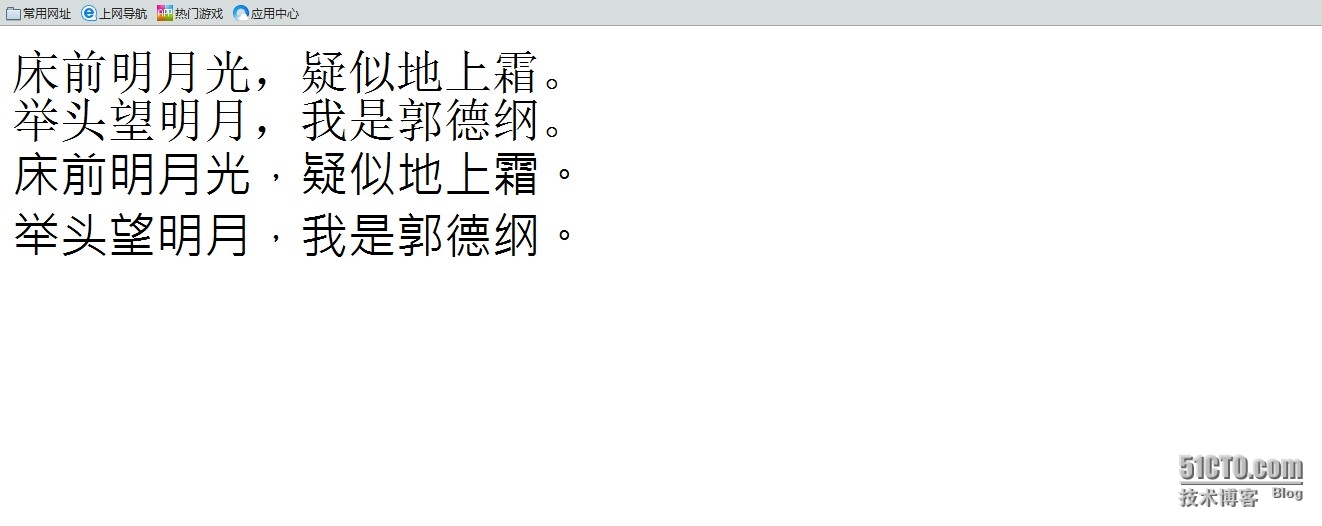
<div id="div1">牀前明月光,疑似地上霜。<br />舉頭望明月,我是郭德綱。</div>
<div id="div2">牀前明月光,疑似地上霜。<br />舉頭望明月,我是郭德綱。</div>
</body>
</html>效果: