Canvas是HTML新增的開發跨平臺動畫和遊戲的標準解決方案,能夠實現對圖像和視頻進行像素級操作。
一、在頁面中添加canvas元素
就像添加一個普通div一樣,canvas的添加方式爲:
<canvas id = "myCanvas" width = "200px" height = "100px">不支持時顯示的部分</canvas>
可以用對div添加樣式的方法使用CSS對Canvas添加樣式
二、使用Canvas繪製圖形
Canvas本身並不能繪圖,需使用JavaScript來完成繪圖。
1、繪製一個簡單的矩形:
<canvas id="myCanvas" style="border:1px solid;" width="400px" \
height="200px">您的瀏覽器不支持Canvas元素!</canvas>
<script type="text/javascript">
var c = document.getElementById("myCanvas");
var context = c.getContext("2d");
context.fillStyle = "#FF00FF";
context.fillRect(100,50,200,100);
</script>
運行後在網頁上將看到在Canvas框中繪製了一個紫紅色的矩形
代碼解釋 :
首先,使用getElementById("myCanvas")來找到Canvas元素
然後,調用Canvas的getContext("2d")方法來創建一個圖形對象,同時使用2d環境繪製
最後,通過改變這個圖形對象的屬性的值來完成繪圖。
2、藉助座標繪製圖形
在上文中使用了座標,通過使用座標,我們可以繪製精確的圖形
<canvas id="lineCanvas" style="border:1px solid;" width="400px"\
height="300px">你的瀏覽器不支持canvas元素!</canvas>
<script>
var l = document.getElementById("lineCanvas");
var line = l.getContext("2d");
line.moveTo(0,0);
line.lineTo(200,200);
line.lineTo(400,0);
line.stroke();
</script>
以上代碼運行後在一個400×300的矩形框中出現了一條折線
代碼解釋 :
同1所示,找到Canvas元素,創建一個圖形對象。
調用這個圖形對象的moveTo()方法,定位圖形起始位置在(0,0)
調用lineTo()方法,爲對象創建2條直線(如果前面沒有用moveTo(),則會繼續當前的座標)
調用stroke()方法,繪製出這2條直線
在1的代碼中,可以使用圖形對象的strokeStyle和strokeRect方法爲繪製輪廓
context.strokeStyle = "#00";
context.strokeRect(100,50,200,100);
以上代碼爲矩形添加了黑色的輪廓。
3、繪製圓形
使用beginPath、arc、closePath和fill方法繪製圓形
<canvas id="printRoundCanvas" style="border:1px solid;" width="400px" height="300px">您的瀏覽器不支持canvas</canvas>
<script>
var r = document.getElementById("printRoundCanvas");
var oRound = r.getContext("2d");
oRound.fillStyle = "#FF00FF";
oRound.beginPath();
oRound.arc(200,150,100,0,Math.PI*2,true);
oRound.closePath();
oRound.fill();
</script>
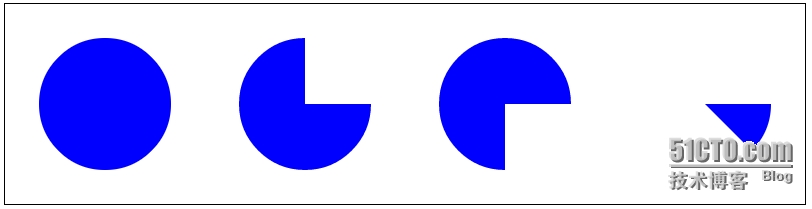
以上代碼運行後在一個400×300的矩形中繪製了一張日本國旗
圓形的圓心位於座標(200,150)點,半徑爲100px
代碼解釋:
獲取元素,創建對象。。。在此不再贅述
canvas使用繪製路徑並填充的方式繪製圓形,beginPath()方法開始繪製路徑
closePath()方法結束繪製路徑
arc()方法用於繪製圓形,它接受6個參數,分別是
描述圓形的座標x,y
圓的半徑radius
開始和結束的角度,用弧度製表示,繪製一個完整的圓是從0到2π(360度)
是否按逆時針繪製 anticlockwise
瞭解到這些以後,再加上上面學習到的知識,可以繪製各種我們想要的圓形
修改arc()的參數,我們可以得到以上圖形,現在,我們來具體研究一下canvas繪製圓形的機制
如上圖所示,在爲路徑設置了一定的繪製角度後,關閉路勁並填充得到了一塊被切了一刀的圓
線的圖像是基於點移動產生的軌跡,圓的圖像是基於線(路徑)的移動產生的軌跡,
最後關閉路徑時又會自動生成一塊連接開始路徑和結束路徑的三角形
要產生扇形,可以在繪製圓形前使用moveTo()方法,將圖形對象的開始點設置爲圓形。
產生右邊3個圓形的代碼:
oRound2.beginPath();
oRound2.moveTo(300,100);
oRound2.arc(300,100,66,Math.PI*(-1/2),Math.PI*2,true);
oRound2.closePath();
oRound2.fill();
oRound3.beginPath();
oRound3.moveTo(500,100);
oRound3.arc(500,100,66,0, Math.PI*0.5,true);
oRound3.closePath();
oRound3.fill();
oRound4.beginPath();
oRound4.moveTo(700,100);
oRound4.arc(700,100,66,Math.PI*0.25, Math.PI*2,true);
oRound4.closePath();
oRound4.fill();
4、清空畫布
使用圖形對象的clearRect()方法來清除畫布
clearRect接受4個參數,描述被清除的區域的座標
5、繪製貝塞爾曲線
使用canvas描繪二次貝塞爾曲線:
context.quadraticCurveTo(cp1x,cp1y,x,y);
cp1x,cp1y是控制點的座標 x,y是終點座標
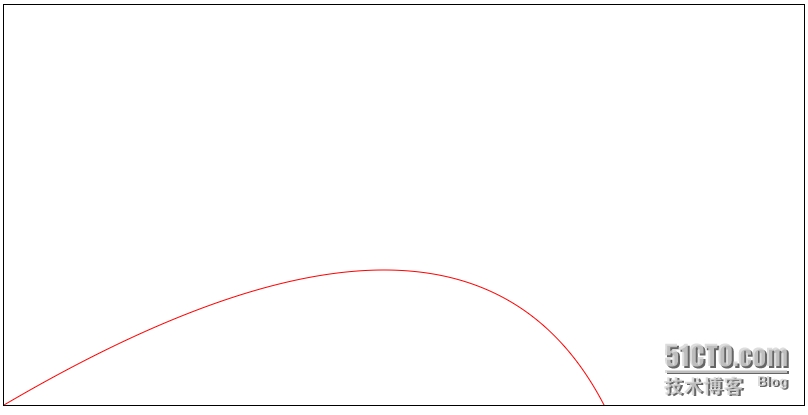
繪製一條控制點在(430,160)的二次貝塞爾曲線:
var curve = document.getElementById("printCurveCanvas2");
var oCurve = curve.getContext("2d");
oCurve.strokeStyle="#FF0000";
oCurve.moveTo(0,400);
oCurve.quadraticCurveTo(460,130,600,400);
oCurve.stroke();
代碼解釋:
moveTo()方法設定曲線起始點爲(0,400)
quardraticCurve()方法繪製曲線,終點爲(600,400)
繪製三次貝塞爾曲線
bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y)
三次貝塞爾曲線有2個控制點
在上圖的基礎上畫一條控制點在(200,200)和(600,200),起始位置在(200,0),
結束位置在(600,0)的二次貝塞爾曲線
以上內容爲本人學習筆記,如有錯誤,懇請大神指出,本人感激不盡。