1. 我們在本文檔中提到“ IE10和IE9”時有什麼意義?
以前版本的IE都不是符合標準的。從IE9發佈起,微軟開始遵守HTML5 (工作草案)、W3C 層級樣式表第3級規範(工作草案)、Scalable Vector Graphics (SVG) 1.0規範以及其他標準。“IE10和IE9”這個術語指的是這兩個符合標準的瀏覽器,而且應該將它當作一個名詞。
2. IE9有什麼新特性?
IE9通過新的JavaScript引擎“Chakra”提高了瀏覽器的性能,對Web標準更好的支持使得相同的標籤在不同瀏覽器之間產生相同的效果,新的圖形功能充分利用了Windows PC的能力。
資源來源:http://msdn.microsoft.com/zh-cn/ie/ff468705
3. IE10有什麼新特性?
IE10仍在開發當中,所以最終功能集還未確定。可以肯定的是,IE10會將IE符合標準的程度提高到一個新的水平,包括對正在形成的CSS3標準的支持,例如flexbox、網格對齊、3D變換、動畫、漸變,等等。
資源來源:http://msdn.microsoft.com/zh-cn/library/hh673549(v=vs.85).aspx
4. 如何下載IE9?
IE9於2011年3月推出。如果計算機上尚未安裝IE9中,可以從 http://www.iefans.net/ie9-xiazai-jianti-zhongwenban/ 下載它。
IE9可以在以下操作系統上使用:
- Windows Vista
- Windows 7
- Windows Server 2008
- Windows Server 2008 R2
5. 如何下載IE10?
IE10目前只有預覽版,包含在Windows 8開發人員預覽版中。可以從http://www.iefans.net/ie10-pp5-windows8-yulanban/下載它。
IE10可以在以下操作系統上使用:
- Windows 8開發人員預覽版
注意:這還是一個預測試階段的產品,因此還沒有建立完整的操作系統支持。
6. 在Mac機上如何獲得IE?
可以使用虛擬機軟件——例如Parallels (http://www.parallels.com/products/desktop/)、VirtualBox (http://www.virtualbox.org/) 或VMWare (http://www.vmware.com/products/fusion/overview.html)在Mac機上運行Microsoft Windows。
微軟提供了Microsoft Virtual PC使用的虛擬機(VHD)映像,可以用來進行兼容性測試:http://www.microsoft.com/download/en/details.aspx?id=11575。
7. 安裝IE 10 需要多長時間?
這取決於您的網站針對Web標準更新多久。更新文檔模式從修改第一行代碼開始,兼容性檢查器(Compat Inspector)工具可以在1分鐘內安裝好並檢查您的網站。它花的時間取決於做這些修改時檢測到的問題數量。如果我們發現修改量很大,也可以幫助您聯繫我們負責向開發人員推廣的人員。
8. 兼容性問題的常見表現方式是什麼?
兼容性問題通常以兩種方式表現出來。
- 佈局“混亂”:對齊不當、位置錯誤、內容丟失
兼容性問題解決之前的網站——請注意按鈕大小和按鈕標籤對齊的問題
兼容性問題解決之後的網站(符合標準的IE所要求的代碼在不標準的IE8模式中顯示)——請注意一致的按鈕大小和按鈕標籤對齊
- 網站的動態部分工作不正常,或者返回執行錯誤(如果在運行時依靠代碼來定位元素,最初可能體現爲對齊和位置問題)。
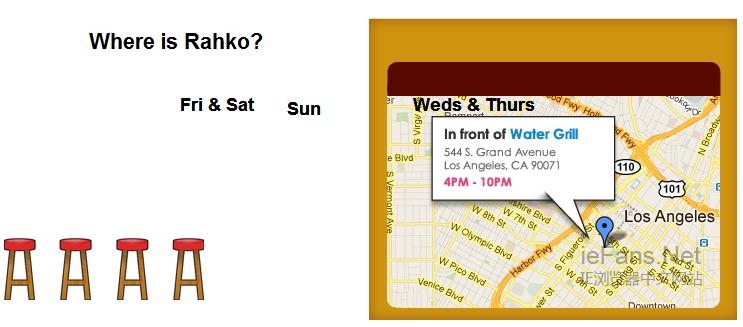
兼容性問題解決之前的網站——沒有移動、缺失圖片/文本、位置不當
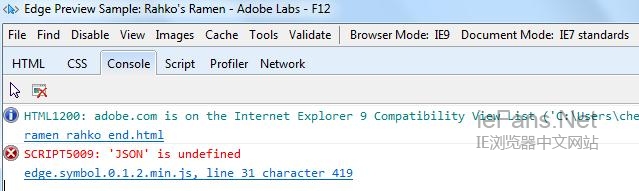
兼容性問題解決之前的網站——在IE開發人員工具的控制檯屏幕上顯示錯誤
兼容性問題解決之後的網站(基於標準的代碼讓IE誤以爲它是非標準的IE7代碼)——移動和位置問題全部解決
9. 兼容性問題的常見原因是什麼?
網站在IE9或IE10上出現兼容性問題的最主要原因是網站希望所有版本的IE都能以舊的、不符合標準的方式運行,向IE提供其他瀏覽器不使用的特殊標籤或腳本。但是,在遇到針對舊版本IE的特殊標籤或腳本時,IE9和IE10的行爲方式與其他瀏覽器相同,從而造成頁面在IE9或IE10中的功能不正常。下面是需要檢查的一些具體問題:
- 網站的Web服務器使用HTTP User-Agent(用戶代理)字符串來決定向瀏覽器發送的標籤,認爲所有版本的IE都一樣,因此提供了不標準的HTML標籤、CSS樣式表、或JavaScript。
- 頁面上的JavaScript使用navigator.userAgent字符串,對所有版本的IE都同樣對待。
- 頁面上的條件註釋規定所有版本的IE都應該使用不標準的標籤或樣式表,例如,<!--[if IE]>(不標準的標籤)<![endif]-->
- 網站在頁面頂部遺漏了<!doctype>聲明,因此將頁面置於Quirks模式。
10.如果網站在IE10和IE9上有問題,如何才能知道?
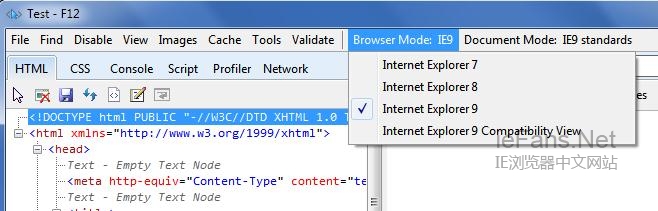
兼容性視圖問題:打開IE開發人員工具(按F12鍵,或單擊齒輪圖標,選擇F12 Developer Tools)。觀察菜單欄。在運行IE9時,上面應該顯示Browser Mode: IE9和Document Mode: IE9 standards。在運行IE10時,上面應該顯示Browser Mode: IE10和Document Mode: Standards。如果顯示其他內容,就說明頁面沒有使用最符合標準的顯示模式。
佈局問題:在頁面上一邊滾動和交換,一邊查看內容。注意頁面上對齊不準的元素,或者遺漏的內容。
兼容性檢查器:在頁面最終發佈之前,先在裏面包含一個小的JavaScript文件,就能在最終發佈之前檢查兼容性問題。
11.我沒看到任何問題,我還需要做什麼嗎?
如果頁面如上所示在標準模式下顯示,沒有可見的佈局問題,那麼不需要做採取任何行動。如果瀏覽器處於兼容性視圖,但在手動選擇“Standards”時頁面顯示正確,則應該判斷該瀏覽器模式/文檔模式不使用基於標準的顯示方式的原因。我們推薦你的團隊使用標準模式在IE10和IE9中對所有網站功能進行完整的測試,以確保沒有顯示問題。
12.IE中包含什麼兼容性機制?
IE10和IE9提供了許多兼容性機制,用戶、網站所有者、微軟都可以使用它們解決兼容性問題。最基本的方法是調整以下兩個IE參數,修改瀏覽器的行爲。
- 瀏覽器模式:瀏覽器如何向網站報告自己的身份。
這個參數不能在Internet的頁面上設置,只能通過PC端的設置修改。 - 文檔模式:瀏覽器如何顯示從網站收到的標籤。
IE會根據瀏覽器模式使用默認的文檔模式;但也可以在網頁上指定不同的文檔模式。
可以通過以下機制修改這兩個基本設置:
- 兼容性視圖:
- 地址欄上有一個按鈕,用戶按它可以解決網站的顯示問題。
- 同時修改瀏覽器模式和文檔模式。
- 兼容性視圖列表:
- 這是微軟維護的一個列表,記錄了需要特殊的兼容性視圖(CV)處理才能正常顯示的頁面。
- 除了User Agent字符串之外,還能修改瀏覽器模式和文檔模式,甚至還能修改某些平臺功能。
- 實際改動的設置取決於CV列表的項。
- <!doctype>標籤:
- 這個HTML標籤位於文檔最頂部,表明應該用標準方式解釋頁面。
- 只能將文檔在標準模式或Quirks模式之間轉換,所有廠商的所有瀏覽器均如此。
- 在多數情況下,頁面只需要一個正確的文檔類型就能在所有新版本瀏覽器中正確顯示,包括IE9和IE10。
- <meta> X-UA-Compatible標籤:
- 這個HTML標籤放在文檔頭中,指定頁面作者希望使用的文檔模式。
- 改變文檔模式。
- X-UA-Compatible HTTP頭:
- 這個頭從服務器發送,指定頁面作者希望使用的文檔模式。
- 改變文檔模式。
要確定瀏覽器當前使用的設置,請參閱“如何確定瀏覽器模式?”和“如何確定文檔模式?”兩節。要修改這些設置,請參閱“如何修改瀏覽器模式?”和“如何修改文檔模式?”兩小節。
13.什麼是兼容性視圖?
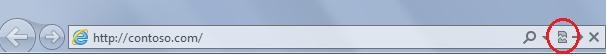
如果網站沒有使用X-UA-Compatible指定希望使用的兼容性級別,在地址欄上就會看到兼容性視圖按鈕。可以單擊這個按鈕試試。
在兼容性視圖中,網站以IE7的方式顯示,這樣做經常可以糾正一些顯示問題。在一個網站上點擊了這個按鈕之後,不需要再次點擊——下次訪問這個網站時,IE10和IE9會自動用兼容性視圖顯示網站。(如果想讓這個站點回到IE10和IE9的顯示方式,只要再次單擊兼容性視圖按鈕。)
當兼容性視圖開啓時,工具欄上破碎文檔圖標會以藍色突出顯示。在兼容性視圖關閉時,圖標會以灰色顯示。
資源來源: http://windows.microsoft.com/zh-cn/internet-explorer/products/ie-9/features/compatibility-view
14.什麼是兼容性視圖列表?
兼容性視圖(CV)列表中包含的網站,都是使用IE的默認設置不能正常工作的網站。CV列表能夠修改瀏覽器模式、文檔模式、用戶代理,在某些網站上使用時,還能修改平臺的少量行爲。CV列表的目的是在Web開發人員將網站更新到支持最新的行業標準時,用戶無需按下兼容性視圖按鈕,網站也能正常工作。這是個短期解決方案,目的是促進在IE中採用基於標準的內容。
微軟根據新版本IE發佈之前在全球範圍內進行的網站兼容性測試以及預發佈客戶的反饋來決定列表中包含的網站。IE包含一個初始列表,但微軟會根據客戶和開發人員的反饋增減網站,並進行測試以確定應該將哪些網站包含在列表內,哪些需要從列表中刪除。
是否查看兼容性視圖中的網站,取決於用戶的選擇,而且隨時可以改變選擇。可以通過兼容性視圖設置啓用或禁用兼容性列表。
資源來源:http://msdn.microsoft.com/en-us/library/dd567845(v=VS.85).aspx
15.兼容性視圖列表在哪裏?
兼容性視圖列表是由微軟維護的一個XML文件。可以在IE的地址欄中輸入以下地址來查看列表。
- IE9
http://ie9cvlist.ie.microsoft.com/Internet Explorer 9CompatViewList.xml
- IE10
需要聲明的是,IE10目前還處於預發佈狀態
資源來源:http://msdn.microsoft.com/en-us/library/dd567845(v=VS.85).aspx
16.什麼是瀏覽器模式?
瀏覽器模式允許IE10和IE9表現爲較早版本的IE,這樣爲這些版本設計的代碼就能繼續正確執行。現有的瀏覽器模式包括:
| 瀏覽器模式 | 說明 |
| IE10 | (僅在IE10中可用)。IE10,報告的UA字符串、版本、文檔模式與默認瀏覽器行爲匹配,是IE10中最符合標準的模式。 |
| IE10兼容性視圖 | (僅在IE10中可用)。IE10,報告的 UA字符串、版本、文檔模式就像是IE 7;但是,UA字符串還包含Trident/6.0標誌,表明這個瀏覽器實際上是IE10。 |
| IE9 | 在IE9中,報告的UA字符串、版本、文檔模式與默認瀏覽器行爲匹配,是IE9中最符合標準的模式。. |
| IE9兼容性視圖 | (僅在IE9中可用)。IE9報告的UA字符串、版本、文檔模式就像是IE 7;但是,UA字符串還包含Trident/5.0標誌,表明這個瀏覽器實際上是IE9。 |
| IE8 | IE10和IE9報告的UA字符串、版本、文檔模式就像是IE8。 |
| IE7 | IE10和IE9報告的UA字符串、版本、文檔模式就像是IE7。 |
例如,當IE10和IE9處於IE8瀏覽器模式時,會發生以下事情:
- navigator.userAgent字符串包含子串“MSIE 8.0”
- 文檔中包含條件註釋,例如<!--[if IE 8]><p> Looks like IE8IE8</p><![endif]-->
- 如果存在有效的doctype,則默認文檔模式是IE8標準,否則是IE5 Quirks模式。
基於標準的代碼不應該根據用戶代理字符串或瀏覽器版本來改變自己的行爲,因爲用它們來確定某項功能是否存在並不是可靠的方法。相反,代碼應該檢查它要使用的特定功能是否存在。具體來講,注意瀏覽器模式可以影響用來確定是否包含條件註釋的版本號。
17.如何確定一個頁面的瀏覽器模式?
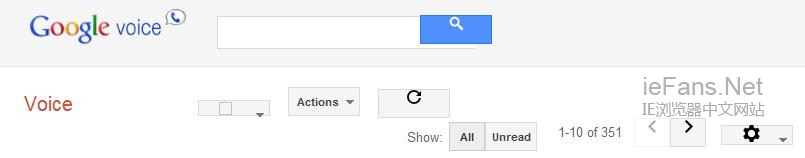
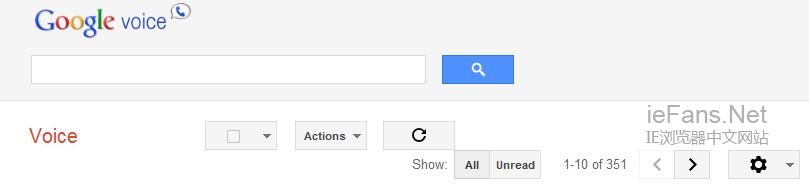
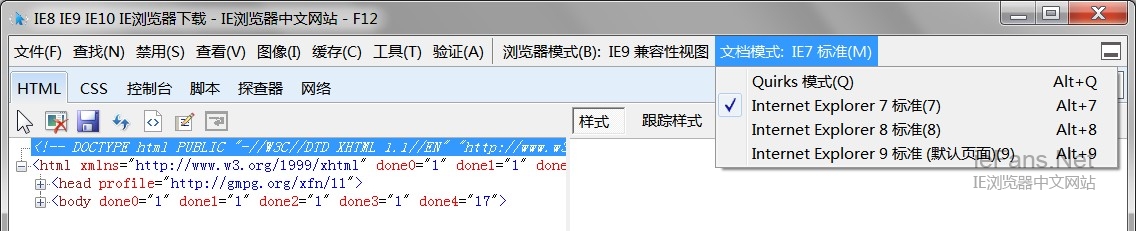
打開IE開發人員工具(按F12鍵,或單擊齒輪圖標,選擇F12 Developer Tools)。注意觀察菜單欄,瀏覽器模式在這裏顯示。在IE9中,菜單欄如下所示:
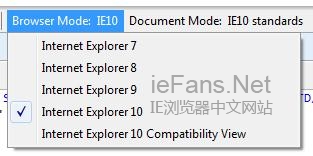
在IE10中,瀏覽器模式菜單目前看起來是這樣的:
在調試的時候,可以單擊瀏覽器模式,選擇另一個模式。這樣,有助於檢測出哪些代碼或標準會檢測特定的瀏覽器,然後不按基於標準的瀏覽器那樣操作。
請注意,使用開發人員工具這樣修改瀏覽器模式的做法,只適用於當前會話,改變不是永久的。要爲所有網站訪客改變頁面的顯示方式,請參閱下面選擇文檔模式的說明。
18.如何改變瀏覽器模式?
請注意,網頁或網站不能改變瀏覽器模式——它只能像後面要介紹的那樣改變文檔模式。可以通過以下方式改變瀏覽器模式:
點擊位置欄上的兼容性視圖按鈕。這會將瀏覽器轉爲IE9兼容性視圖。
當兼容性視圖開啓時,工具欄上的破碎文檔圖標以藍色突出顯示。在兼容性視圖關閉時,圖標會以灰色顯示。
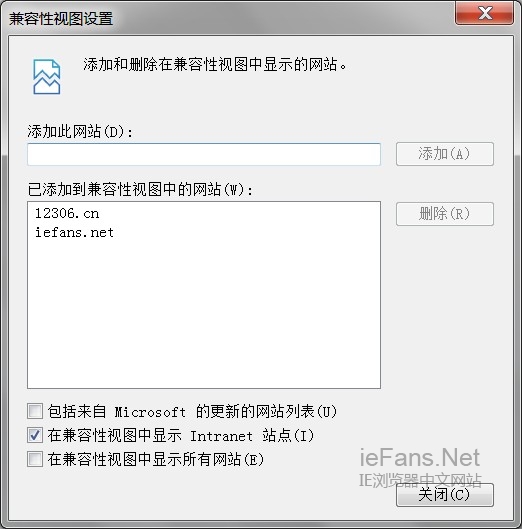
在“Tools”->“Compatibility View Settings”菜單中配置設置。IT管理員也可以通過組策略設置這些選項。用戶或管理員可以在列表中添加新的網站,也可以使用複選框指明所有intranet網站都應該用兼容性視圖顯示。這個對話框還說明正在使用微軟 兼容性視圖(CV)列表,用法將在下一節介紹。
IE10和IE9被配置成使用微軟的CV列表(“包括微軟更新的網站列表”)以及那裏列出的域。Microsoft CV列表針對IE9的聯機版本位於http://Internet Explorer 9cvlist.ie.microsoft.com/Internet Explorer 9CompatViewList.xml,但它可以下載到每個用戶本地,以提高性能。本地副本位於%LOCALAPPDATA%\Microsoft\Internet Explorer\IECompatData\iecompatdata.xml。(這個文件在IE10中的位置還沒確定。)如果某個域列在CV列表中,但沒有具體的瀏覽器模式,則以IE9兼容性視圖顯示。
IE10和IE9被配置成從使用兼容性視圖的錯誤中恢復。這可以通過菜單完成,即:“Tools”>“Internet Options”>“Advanced”>“Automatically recover from page layout errors with Compatibility View”。如果在頁面加載的時候發生這個情況,而且開發人員工具控制檯正打開,則會在控制檯日誌中看到指明原因的消息。
使用開發人員工具覆蓋默認設置。在調試、測試和診斷頁面問題時,用F12 Developer Tools功能選擇不同的瀏覽器模式和文檔模式很有幫助。這可以確保所有用戶都能得到儘可能好的體驗。調試瀏覽器和文檔模式的方法隨後介紹。
19.什麼是文檔模式?
文檔模式影響瀏覽器顯示網頁HTML的方式,影響是否將特定的功能公開給頁面上的腳本。IE9和IE10支持以下文檔模式:
| 文檔模式 | 說明 |
| IE10標準模式 | (這個模式僅在IE10中可用)。在IE10中,在存在正確的doctype,而且瀏覽器模式是IE10時,默認使用這個文檔模式。這是IE10最符合標準的顯示模式,這時IE10中支持的所有基於標準的API都可以使用。 |
| IE9標準模式 | 在IE9中,在存在正確的doctype,而且瀏覽器模式是IE9時,默認使用這個文檔模式。這是IE9最符合標準的顯示模式,這時IE9中支持的所有基於標準的API都可以使用。 |
| IE8標準模式 | 在存在正確的doctype,而且瀏覽器模式是IE 8時,默認使用這個文檔模式。它模擬IE 8的平臺行爲。因此,即使某些API在其他模式(IE10和IE9)中可用,也不會公開IE 8中不存在的API,例如addEventListener。 |
| IE7標準模式 | 在存在正確的doctype,而且瀏覽器模式是IE 7時,默認使用這個文檔模式。它模擬IE 7的平臺行爲。因此,即使某些API在其他模式(IE10和IE9)中可用,也不會公開IE 7中不存在的API,例如querySelectorAll。 |
| IE5 Quirks 模式 | 使用IE 5的規則顯示頁面。不公開新的基於標準的API。在IE10中,這個模式稱爲“IE5 Quirks模式”。 |
| HTML5 Quirks 模式 | (這個模式僅在IE10中可用)。使用HTML5 Quriks模式指定的佈局規則(“quirks”)顯示頁面,但公開全部基於標準的API。這是W3C規定的沒有指定<!doctype>標籤時的行爲,與其他符合標準的瀏覽器的Quirks模式對應。 |
請注意在頁面頂部存在正確的doctype對於確保文檔不以Quirks模式顯示至關重要。
20.如何確定一個頁面的文檔模式?
打開IE開發人員工具(按F12鍵或點擊齒輪圖標,選擇F12 Developer Tools)。觀察菜單欄,文檔模式在這裏顯示。
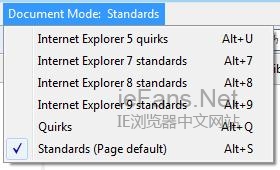
在IE10中,文檔模式菜單目前看起來像下面這樣:
在調試的時候,可以點擊“Document Mode”,選擇另一個模式。例如,如果頁面處於兼容性視圖,並使用IE7標準模式,則可以將模式改爲IE9標準模式,看看頁面是否顯示正常。如果顯示正常,那就不必使用CV列表。
注意:使用開發人員工具對文檔模式的改變僅在當前會話上生效,不是永久的。要修改頁面對所有網站訪客的顯示方式,請參閱下面選擇文檔模式的說明。
21.如何確定使用某個瀏覽器模式或文檔模式的原因?
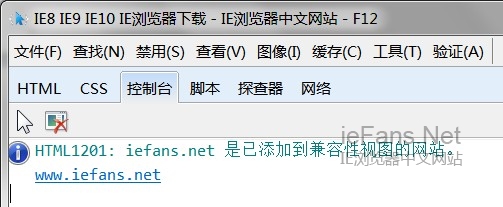
轉到要測試的網頁。打開IE開發人員工具(按F12鍵或或單擊齒輪圖標,選擇 F12 Developer Tools)。刷新頁面。控制檯視圖應該表明使用兼容性視圖是因爲網站在CV列表內還是因爲其他問題。如果出現CV列表的消息,還會顯示所使用的本地文件的名稱;可以檢查本地文件的內容,尋找要解決的問題細節。
也可以對影響文檔的瀏覽器模式進行全局修改;如果控制檯上沒有出現具體的信息,請參考前面“如何修改瀏覽器模式?”一節。
22.如何修改一個頁面的文檔模式?
Web開發人員對於使用哪個文檔模式有最終控制權。
對於多數網站,只需要確保在HTML頁面頂部有這個聲明:
<!doctype html>
這個聲明應該放在所有其他內容之前,具體來說要放在<html>標籤之前。在多數情況下,這意味着doctype應該在文件的第一行,如果不在第一行,在它前面的只能是空行。這可以確保文檔在所有版本的IE以及所有其他瀏覽器中都以標準模式顯示。
有些網頁仍然使用Quirks模式。確保使用Quirks模式最容易的方式是省略doctype(即讓文檔以<html>標籤開始)。根據HTML5的定義,沒有doctype時,網站在所有版本的IE以所有其他瀏覽器中都處於Quirks模式。請注意, Quirks模式的行爲在IE9和IE10之間不同。
即使使用上面的HTML5 doctype,CV列表和CV按鈕也會影響所使用的文檔模式,CV列表和 CV按鈕能導致網頁不用最新的標準模式顯示。如果網站支持IE 7,則不會有問題,因爲IE10和IE9都可以模擬IE7。
但是,如果要確保使用的文檔模式不受CV按鈕或CV列表影響,可以使用X-UA-Compatible 元標籤或HTTP頭進行控制。
使用元標籤時,請在文檔頭中加入以下代碼,緊跟在<head>標籤之後:
<meta http-equiv="X-UA-Compatible" content="IE=VALUE" >
要使用HTTP頭,請在服務器的HTTP響應頭中加入這個頭:
X-UA-Compatible: IE=VALUE
如果網站使用X-UA-Compatible,IE在地址欄上就不顯示CV按鈕。
VALUE值可以使用以下字符串:
| VALUE值 | 說明 |
| 5 | 不論使用什麼<!doctype>,都以IE5 Quirks模式顯示頁面。 |
| 7, 8, 9, 10 | 使用指定版本標準模式的顯示規則顯示頁面。因此,“IE=8”告訴IE9或IE10使用IE 8的標準規則顯示頁面。 |
| EmulateIE7, EmulateIE8, EmulateInternet Explorer 9 | 如果<!doctype>不存在或者不正確/未知,則使用指定瀏覽器版本的顯示規則顯示頁面。因此,“IE=EmulateIE8”要麼以Quirks模式顯示,要麼以IE 8標準模式顯示。 |
| Edge | 使用瀏覽器可以支持的文檔模式的最高版本顯示頁面。對於IE9,就是IE9;對於IE10,則是IE10。 |
例如,爲了確保頁面在IE9中使用IE9標準模式顯示,可以使用下面的元標籤:
<meta http-equiv="X-UA-Compatible" content="IE=9" >
如果頁面是用符合標準的HTML標籤和JavaScript編寫的,即使文檔中沒有加入這個元標籤,IE9或IE10也會正確顯示頁面。
另外,可以指定多個值,值之間以分號分隔。如果使用這種方式,則用瀏覽器能夠支持的最高文檔模式顯示頁面。
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7; IE=9" >
帶有這個標籤的頁面在IE 8中加載時,會用IE 7模式加載,因爲IE 8不支持IE9顯示。而在IE9或IE10中,頁面以IE9模式顯示。
更多信息請參閱:
23.如何解決兼容性問題?
更新標籤/腳本:如果頁面在IE10和IE9中以及其他基於標準的瀏覽器中顯示不一致,最可能的原因是頁面的HTML、CSS或JavaScript被寫爲向IE10和IE9交付的內容與向其他瀏覽器交付的內容不同。有些時候,頁面向其他瀏覽器發送基於標準的代碼,而沒有向IE瀏覽器發送標準代碼。一旦解決了這個問題,IE10和IE9就能以標準模式顯示頁面。
添加定義文檔模式的標籤:如果修改標籤或標準不可能或不實際,則可以添加一個元標籤,告訴IE10和IE9應該按舊版本IE的模式顯示頁面。這樣,也可以保證頁面以特定的文檔模式顯示,覆蓋用戶或Microsoft CV列表所做的選擇。
要求微軟將網站加入兼容性視圖列表:如果不能修改頁面,則微軟可以將域加入CV列表。如果正在處理代碼或標籤問題,而且需要的時間較長,則可以臨時用這種措施來解決兼容性問題。這種做法的不足是影響整個域,沒有提供解決少數頁面兼容性問題的精細方式。
爲了判斷合適的兼容性級別,請使用F12 Developer Tools選擇能夠正常顯示文檔的最接近基於標準版本的文檔模式。在元標籤中如何使用版本,請參閱“如何修改一個頁面的文檔模式”。
資源來源:理解兼容性視圖列表“http://msdn.microsoft.com/en-us/library/dd567845(v=VS.85).aspx”
24.如何用代碼識別IE9或IE10?
Web開發的最佳做法是使用功能檢測而不是瀏覽器檢測。即,檢查某項功能是否存在,而不要檢測瀏覽器的User Agent字符串。Modernizr庫(http:// www.modernizr.com)提供的功能檢測幾乎覆蓋了目前每個瀏覽器的衆多不同功能。jQuery等庫的新版本也廣泛地使用了功能檢測。
如果決定使用User Agent字符串來檢測瀏覽器的版本,請注意,基於標準的瀏覽器版本目前採用兩位10進制數字。只使用一位十制數的原始版本檢測匹配(例如/MSIE (\d)/)在IE10中無效。關於IE版本字符串的細節信息,請參閱下面的URL。
25.如何在舊版本IE上測試我的代碼?
代碼在基於標準的瀏覽器上工作正常之後,可能有必要對代碼或標籤進行調整,以確保它們在
IE 7或IE8上的顯示也可以接受。一個快速檢查是使用IE10和IE9,並打開F12 Developer Tools。例如,要測試IE 8用戶可能看到的效果,請選擇“Browser Mode: Internet Explorer 8”和“Document Mode: Internet Explorer 8 Standards”。
對於大量利用特定瀏覽器才支持的功能的頁面,用開發人員工具在IE10和IE9中測試可能無法提示與舊版本兼容性有關的兼容問題。只要有可能,最好使用實際的瀏覽器版本和配置測試。微軟提供了Microsoft Virtual PC的虛擬機(VHD)映像,可以用來進行兼容性測試:http://www.microsoft.com/download/en/details.aspx?id=11575。
關於在Mac上的測試,可以在虛擬機上使用Windows。請參閱“在Mac機上如何獲得IE?”一節。
26.如果我的網站被列入兼容性視圖列表,如何得知?
Microsoft CV列表的聯機版本在http://Internet Explorer 9cvlist.ie.microsoft.com/Internet Explorer 9CompatViewList.xml,但它會下載到每個用戶的本地以提高性能。本地副本的位置在
%LOCALAPPDATA%\Microsoft\Internet Explorer\IECompatData\iecompatdata.xml.
CV列表可以指定的特定的兼容性補充請參閱參考頁面。
27.網站是怎麼被加入兼容性列表的?
微軟的測試人員可能認爲你的網站需要CV才能正確顯示。或者,有客戶向微軟報告了你的網站有問題。有時,造成網站進入列表的問題可能已經解決。
資源來源:理解兼容性視圖列表“http://msdn.microsoft.com/en-us/library/dd567845(v=VS.85).aspx”
28.爲什麼應該將我的網站從兼容性列表中移除?
IE以兼容性視圖列表爲參考,允許用戶調整某個網站的CV設置,但僅限於你的網站沒有告訴IE如何最好地顯示網站的體驗。如果網站對如何最好地顯示自己模棱兩可,則IE會接受CV列表的指令,採用確定IE9的文檔模式過程來決定如何顯示網站。
微軟建議Web開發人員對網站體驗進行全面控制,提供清晰、沒有疑義的指令,告訴瀏覽器如何最好地顯示網站體驗。網站位於兼容性視圖列表中,就意味着網站沒有全面控制自己的體驗。
29.如何從兼容性列表中移除我的網站?
要從兼容性視圖列表將網站移除(或者申請從列表中移除網站),需要讓網站的所有者確認域網站在兼容性視圖列表中。如果域網站在兼容性視圖列表中,請向[email protected]發送包含以下信息的電子郵件(爲方便使用,發郵件時請採用英文,括號中的中文僅供參考使用——編輯注):
- Owner name(所有者姓名)
- Corporate title(公司頭銜)
- Company name(公司名稱)
- Street address(通信地址)
- Email address(電子郵件地址)
- Telephone number(電話號碼)
- Website address(網址)
- Rationale for removing the site from the list
(申請從列表中刪除網站的理由)
微軟會審覈提交的信息,並在下一次計劃的更新中從兼容性視圖中刪除你的網站。提供的信息僅供這裏審覈使用,不會透露給任何其他第三方機構。
資源來源:理解兼容性視圖列表“http://msdn.microsoft.com/en-us/library/dd567845(v=VS.85).aspx”
word文檔版下載:Internet Explorer 10 和 Internet Explorer 9兼容性FAQ_打印版.docx