因爲公司項目需要,最近在學習IOS開發,爲了鞏固我的學習,我想着能不能把以前用C# 開發的拼圖遊戲移植到 Iphone 上呢,然後我就開始了這一移植的歷程,因爲這是第二次做這個遊戲了,所以想的也就比較深入,對以前的算法進行了優化,藉助系統提供的API又節省了不少代碼。個人感覺這個遊戲還是挺成功的。
界面設計:
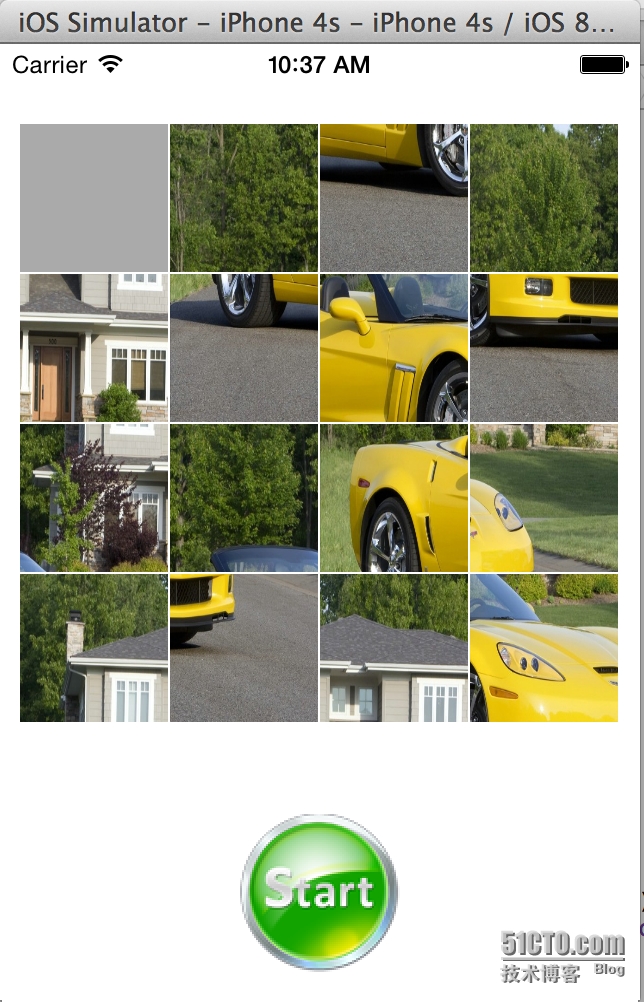
開始之後:
算法:
自定義一個控件,有兩個屬性 ImageTag 和ImageIndex,ImageTag用來存儲控件的位置,ImageIndex 用來存儲圖片的序號,tag 的取值範圍是0 - 15
一張圖片分割成4 *4 =16 張小圖,從 0 開始標號,初始的時候,tag 和index相等的,
當向下滑動時,它與它的ImageTag +4的圖片互換,
當向上的時間 ,取imageTag-4,
當向左的時候,取ImageTag-1,
當向右的時候,取imageTag+1,
改變圖片後index也跟着改變,tag不變,用 tag==index來判斷圖片是否復位,當所有的圖片都復位了,拼圖也就完成了
我的想法是能不能利用系統提供的手勢來移動UIImageView 控件呢,然後我就寫了一個測試程序,發現手勢操作只能控制View的移動,不能移動UIImageView,
所以要改變一下思路,把一個UIImageView控件加到一個View中,做成一個自定義控件,問題解決:
import Foundation
import UIKit
class PImageView:UIView
{
// init(image: UIImage!)
// {
// // super.init(image:image)
// }
var parentView:ViewController!
var imageView:UIImageView!
init(frame: CGRect)
{
super.init(frame: frame)
var temp=frame
temp.origin=CGPointMake(0, 0)
imageView=UIImageView(frame:temp)
self.addSubview(imageView)
var recognizer1=UISwipeGestureRecognizer()
recognizer1.addTarget(self, action:"handleSwipeView:")
recognizer1.direction=UISwipeGestureRecognizerDirection.Right
var recognizer2=UISwipeGestureRecognizer()
recognizer2.addTarget(self, action:"handleSwipeView:")
recognizer2.direction=UISwipeGestureRecognizerDirection.Left
var recognizer3=UISwipeGestureRecognizer()
recognizer3.addTarget(self, action:"handleSwipeView:")
recognizer3.direction=UISwipeGestureRecognizerDirection.Up
var recognizer4=UISwipeGestureRecognizer()
recognizer4.addTarget(self, action:"handleSwipeView:")
recognizer4.direction=UISwipeGestureRecognizerDirection.Down
self.addGestureRecognizer(recognizer1)
self.addGestureRecognizer(recognizer2)
self.addGestureRecognizer(recognizer3)
self.addGestureRecognizer(recognizer4)
}
func handleSwipeView(recognizer:UISwipeGestureRecognizer!)
{
var dir:String!
if recognizer.direction.value==UISwipeGestureRecognizerDirection.Down.value
{
dir="Down"
NSLog("move Down")
}
if recognizer.direction.value==UISwipeGestureRecognizerDirection.Up.value
{
dir="Up"
NSLog("move Up")
}
if recognizer.direction.value==UISwipeGestureRecognizerDirection.Left.value
{
dir="Left"
NSLog("move Left")
}
if recognizer.direction.value==UISwipeGestureRecognizerDirection.Right.value
{
dir="Right"
NSLog("move Right")
}
//NSLog("tag:%d", self.imageTag)
parentView.moveImages(self, directionStr: dir)
}
func initWithTagAndIndex(myTag:Int! ,myIndex:Int!)
{
self.imageIndex=myIndex
self.imageTag=myTag
}
func checkTagAndIndexValueIsSame()->Bool
{
return self.imageIndex==self.imageTag
}
var imageTag:Int!
var imageIndex:Int!
}這個是自定義View的代碼,初始化的時候設置View的iamgeIndex和 imageTag,設置圖片,註冊系統手勢操作
調用它的checkTagAndIndexValueIsSame() 方法來檢測圖片是否復位.
我們再看看主界面代碼:
import UIKit
class ViewController: UIViewController {
@IBOutlet var v_allImageViews : UIView
var screenWidth:CGFloat!
var screenHeight:CGFloat!
var dicImages:NSMutableDictionary!
var dicIndexValues:NSMutableDictionary!
var LocationX:Int = 0
var locationY:Int=0
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
//var imageView:UIImageView
//var image:UIImage
var myImage:UIImage
self.screenWidth=self.view.frame.size.width
self.screenHeight=self.view.frame.size.height
var colWidth=(self.screenWidth-24)/4
var rowHeight=(self.screenHeight-184)/4
myImage=UIImage(named:"7.jpg")
dicImages=NSMutableDictionary()
var imageW=myImage.size.width/4
var imageH=myImage.size.height/4
var num=0
while(num<16)
{
var row = Float( num/4)
var col = Float(num%4)
NSLog("row:%.2f col:%.2f\r\n", row,col)
var rect = CGRectMake(imageW * col, imageH * row, imageW, imageH)
var tem=CGRectMake(10+colWidth * col+col, 40+rowHeight * row+row, colWidth, rowHeight)
var sv=PImageView(frame: tem)
// sv.frame.origin=CGPointMake(10+colWidth * col+col, 40+rowHeight * row+row)
// sv.frame.size=CGSizeMake(colWidth, rowHeight)
sv.backgroundColor=UIColor.lightGrayColor()
// var frm=CGRect()
// var imageView=PImageView(frame:frm)
// imageView.frame.origin=CGPointMake(0, 0)
// imageView.frame.size=CGSizeMake(colWidth, rowHeight)
// imageView.backgroundColor=UIColor.redColor()
sv.initWithTagAndIndex(num,myIndex: num)
var image=getImage(myImage,rect: rect)
if(num==0){
sv.imageView.image=image
}
else
{
//var data = UIImagePNGRepresentation(image)
dicImages.setObject(image, forKey:String( num))
sv.imageView.image=image
}
sv.parentView=self
self.v_allImageViews.addSubview(sv)
//self.view.addSubview(imageView)
num++
}
NSLog("dic count: %d ", dicImages.count)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
func getImage(img:UIImage, rect:CGRect)->UIImage
{
var im:UIImage
var imagePartRef:CGImageRef
var imageRef:CGImageRef
imageRef=img.CGImage
imagePartRef=CGImageCreateWithImageInRect(imageRef, rect)
im=UIImage(CGImage: imagePartRef)
//CGImageRelease(imagePartRef)
return im
}
@IBOutlet var btnStart : UIButton
//開始遊戲
@IBAction func start(sender : AnyObject) {
var vFrist = self.v_allImageViews.subviews[0] as PImageView
vFrist.imageView.image=nil
dicIndexValues=NSMutableDictionary()
var num=1
dicIndexValues.setObject(0, forKey: 0)
var arr:NSArray = ["0"]
while(num<self.v_allImageViews.subviews.count)
{
var myindex=arc4random()%15+1;
//if(!dicIndexValues.allValues.(String(myindex)))
//var obj = arr.indexOfObject(String(myindex))
if (!arr.containsObject(String(myindex)))
{
arr = arr.arrayByAddingObject(String(myindex))
dicIndexValues.setObject(String( myindex), forKey: num)
NSLog("key :%d value: %@\r\n",num, String( myindex))
//var data = dicImages.objectForKey(String( myindex))
var v_img = self.v_allImageViews.subviews[num] as PImageView
v_img.imageView.image = dicImages.objectForKey(String(myindex)) as UIImage
v_img.imageIndex=Int( myindex)
num++
// NSLog("tag:%d index:%d", v_img.imageTag,v_img.imageIndex)
}
}
}
//動畫切換圖片(沒有加入動畫,只是簡單的移動)
func moveImages(myImageView:PImageView,directionStr:String! )
{
var myTag=myImageView.imageTag
let anotherCharacter:String=directionStr
var num=0
switch anotherCharacter
{
case "Up":
num = -4
NSLog("up")
case "Down":
num = 4
NSLog("Down")
case "Left":
num = -1
case "Right":
num = 1
default:
NSLog("default")
}
//邊界檢查
if (myTag + num)>=0 && (myTag + num) <= 15
{
var v_img = self.v_allImageViews.subviews[myTag + num] as PImageView
//判斷目標位置是否爲空
if v_img.imageIndex != 0
{
return
}
var tempImage=myImageView.imageView.image
//dicImages.objectForKey(String(myImageView.imageIndex)) as UIImage
v_img.imageView.image=tempImage
v_img.imageIndex=myImageView.imageIndex
myImageView.imageIndex=0
myImageView.imageView.image=nil
}
//up -4 >=0
//down +4 <=15
//left -1>=0
//right +1<=15
//檢測是否完成
var indexValue=0
var isComplate:Bool = false
while (indexValue < self.v_allImageViews.subviews.count)
{
var tempView = self.v_allImageViews.subviews[myTag + num] as PImageView
if !tempView.checkTagAndIndexValueIsSame()
{
return
}
indexValue++
}
//彈出消息,完成拼圖
NSLog("image Tag:%d ,direction:%@", myImageView.imageTag,directionStr)
}
}每移動一步就檢測一次.當遇到第一個沒復位的就反回,如果所有都 復位了則遊戲完成了.
代碼請看附件