CSS中@規則是由@符號開始的,例如@import,@page等。
@media就是其中的一個規則。
@media可以讓你根據不同的屏幕大小而使用不同的樣式,這可以使得不需要js代碼就能實現響應式佈局。
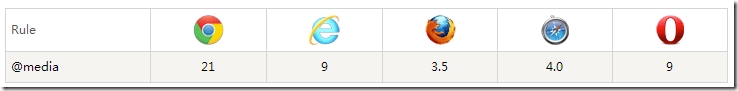
不過@media只能用於較新的瀏覽器,對於老式的IE,不支持。下面是@media支持的瀏覽器。
@media的語法比較簡單,一眼就能看懂。
@media mediatype and|not|only (media feature) {
CSS-Code;
}
可以參考http://www.w3cschool.cc/c***ef/css3-pr-mediaquery.html值的說明。
其中mediatype就是媒體類型,可以包括好多種,最常用的就是screen,其他多數已經作廢。
media feature就定義了這個media設備的一些特徵,簡單的說就是媒體滿足什麼條件,常用的就是max-width,min-width。
通過指定屏幕的大小,而採用不同的樣式。
舉個例子演示如何用@media規則實現響應式佈局。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.contain {
925px;
margin:0 auto;
}
.c1 {
width: 300px;
height: 100px;
float: left;
margin: 2px;
background-color: yellowgreen;
}
@media only screen and (min-width: 620px) and (max-width: 930px) {
.contain {
width: 610px;
margin-right: auto;
margin-left: auto;
}
}
@media only screen and (max-width: 620px) {
.contain {
width: 300px;
margin: 0 auto;
}
}
</style>
</head>
<body>
<div class="contain">
<div class="c1"></div>
<div class="c1"></div>
<div class="c1"></div>
<div class="c1"></div>
<div class="c1"></div>
<div class="c1"></div>
</div>
</body>
</html>-----------------------------------------
@media only screen and (min- 620px) and (max-width: 930px)@media only screen and (max- 620px)上述2個規則,當屏幕寬度在620px以下,和620px-930px,使用的contain樣式是不同的。
截圖:
當瀏覽器寬度在1024px的情況下,顯示效果如下:
當瀏覽器寬度在680px的情況下,顯示如下:
當瀏覽器寬度在480px的情況下,顯示如下: