我們都知道css有3種基本設置方式即
1、行內也叫嵌入式 例如:
<div style='background:red'></div>
2、內聯式,在html文件中用style標籤包裹着的 例如:
<html>
<style type='text/css'>
div{
background:red;
}
</style>
</html>3、鏈接式,在html文件中用link標籤引用進來着的 例如:
<html> <link rel='stylesheet' type='text/css' href='style.css'/> </html>
注:還有一種@import寫法不太常用兼容性也有問題忽略了
當我們同時使用這三種方式來對同一目標元素設置樣式的時候優先級是 行內>內聯>鏈接
一般情況下在同一種方式(文件)按照誰在後面誰的優先級最高,這個很多人都知道,
但是也有很多人忽視了不同的選擇器也有優先級。
首先我們先來回憶下css的選擇器類型吧
#id名 { 屬性名:屬性值; }
.class名 { 屬性名:屬性值; }
標籤名 { 屬性名:屬性值; }
這是3中基本選擇器還有他們相互結合的複合選擇器
我們寫一個css樣式文件引入到css.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>css優先級討論</title> </head> <link rel="stylesheet" type="text/css" href="base.css"/> <body> <div id='red' class='blue' >顏色</div> </body> </html>
base.css文件如下
@charset "utf-8";
/* CSS Document */
#red{
color:red;
}
.blue{
color:blue;
}
div{
color:black;
}這3個樣式設置都是針對一個元素且都在鏈接文件中應該按照順序後面覆蓋前面的纔對但是瀏覽器運行的結果卻是
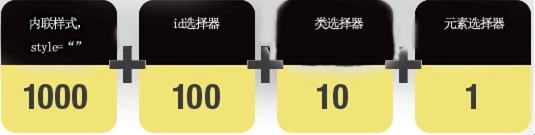
這就說明id選擇器優先級最高 ,具體的選擇器權重請看下圖
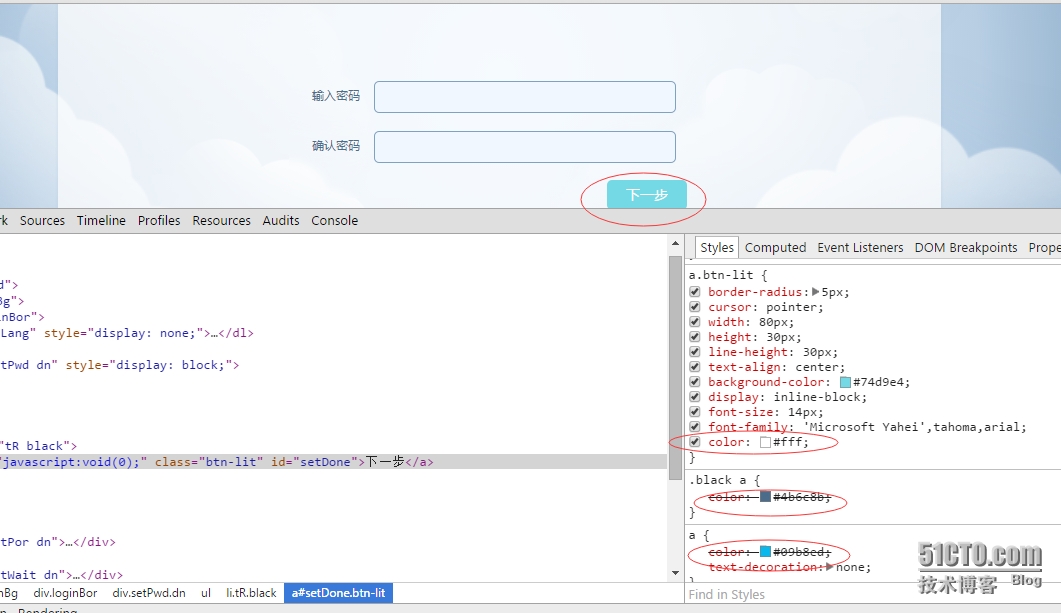
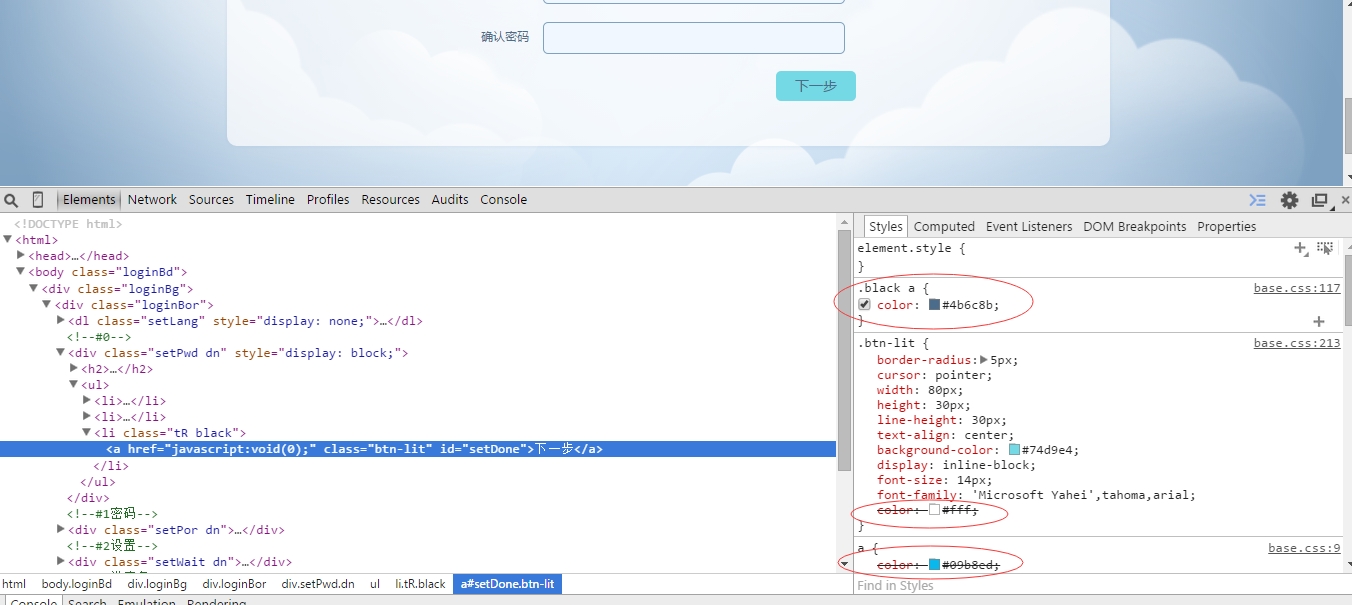
通過這個圖片我們就可以計算哪種設置的優先級高了,同時我們也會意識到有可能鏈接的優先級會大於嵌入式哦!在實際中也會經常越到這種因問題導致的出錯,現在來看一個實際的例子

權重值相等後面覆蓋了前面,就是這些了,不足錯誤之請指出。