實際上,在php中,ubb代碼是html的一種變種,它的全稱是Ultimate Bullrtin Board.例子如下:
[url]www.51cto.com[/url]
[b]php學習[/b]
[swf]../image/demo.swf[/swf]
它的優點是,實現一些我們基本常用的一些功能,使用起來也更加便利,而且相對html安全性更高一些,同時呢,也有效的減少了數據庫存儲代碼,它的缺點是排版功能比較弱,同時也不允許標籤之間的交叉嵌套使用。
它的運行過程有兩種模式,ubb->db->解析->輸出;ubb->解析->db->輸出,其中前者更爲規範一些。
下面就是實例。
新建一個test工程 ,新建一個ubb.php:
function get_ubb($str) {
$str = preg_replace("/(\[)em(.*?)(\])/i", "<img src=\"2.jpeg\" />", $str);
//鏈接UBB
$str = preg_replace("/(\[url\])(.*)(\[\/url\])/i", "<a href=\\2 target=\"new\">\\2</a>", $str);
//QQ號碼UBB
$str = preg_replace("/\[qq\]([0-9]*)\[\/qq\]/i", "<a target=\"_blank\" href=\"tencent://message/?uin=\${1}&site=www.php100.com&menu=yes\"><img src=\"http://wpa.qq.com/pa?p=1:\${1}:8\" alt=\"QQ\${1}\" height=\"16\" border=\"0\" align=\"top\" /></a>", $str);
$str = preg_replace("/(\[b\])(.*)(\[\/b\])/", "<b>\\2</b>", $str);
return $str;
}
if($_POST['sub']){
echo get_ubb($_POST[message]);
}
?>
<script>
function inserttag(topen,tclose){
var themess = document.getElementById('con');//編輯對象
themess.focus();
if (document.selection) {//如果是否ie瀏覽器
var theSelection = document.selection.createRange().text;//獲取選區文字
//alert(theSelection);
if(theSelection){
document.selection.createRange().text = theSelection = topen+theSelection+tclose;//替換
}else{
document.selection.createRange().text = topen+tclose;
}
theSelection='';
}else{//其他瀏覽器
var scrollPos = themess.scrollTop;
var selLength = themess.textLength;
var selStart = themess.selectionStart;//選區起始點索引,未選擇爲0
var selEnd = themess.selectionEnd;//選區終點點索引
if (selEnd <= 2)
selEnd = selLength;
var s1 = (themess.value).substring(0,selStart);//截取起始點前部分字符
var s2 = (themess.value).substring(selStart, selEnd)//截取選擇部分字符
var s3 = (themess.value).substring(selEnd, selLength);//截取終點後部分字符
themess.value = s1 + topen + s2 + tclose + s3;//替換
themess.focus();
themess.selectionStart = newStart;
themess.selectionEnd = newStart;
themess.scrollTop = scrollPos;
return;
}
}
</script>
<form action="" method="post" align="center">
<hr/>
<font size=2>
<img src="2.jpeg" />
<a href="javascript:void(0);" onclick='inserttag("[b]","[/b]");'>加粗</a>
<a href="javascript:void(0);" onclick='inserttag("[qq]","[/qq]");'>QQ號</a>
<a href="javascript:void(0);" onclick='inserttag("[url]","[/url]");'>超鏈接</a>
<br>
<textarea name="message" id="con" cols="70%" rows="10"></textarea>
<br>
<input type="submit" name="sub" value="提交"/>
</form>
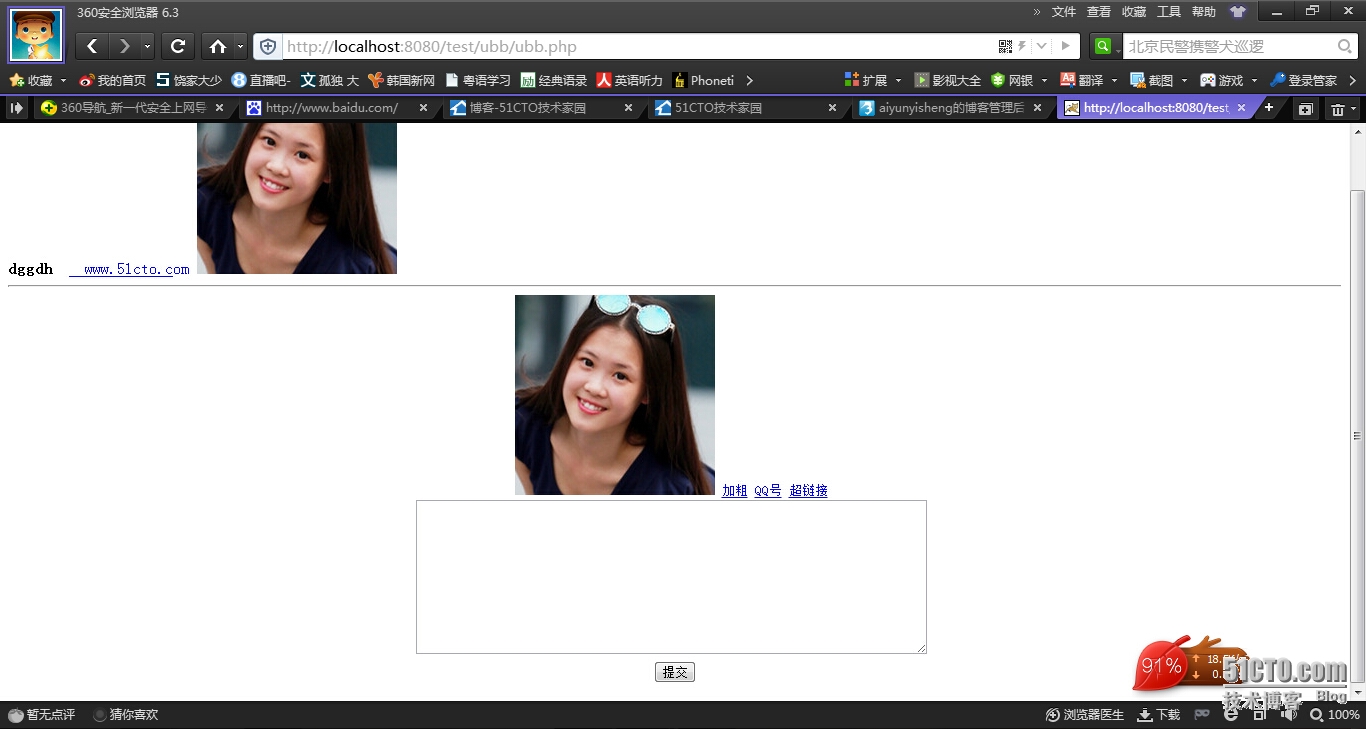
結果顯示如下: