在aardio中使用HTMLayout搭建界面
1.打开aardio软件
2.新建窗体设计器(创建一个独立的临时窗体)
3.从界面视图(默认)切换到代码视图(快捷键Ctrl+U)
4.在自动生成的代码之上进行来构造
5.运行(快捷键F5)
6.展示效果
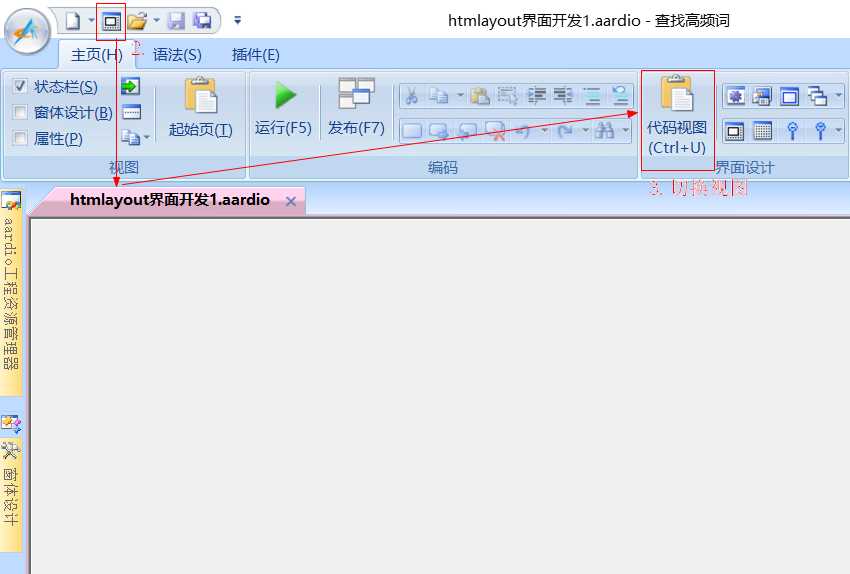
图示:
步骤1:
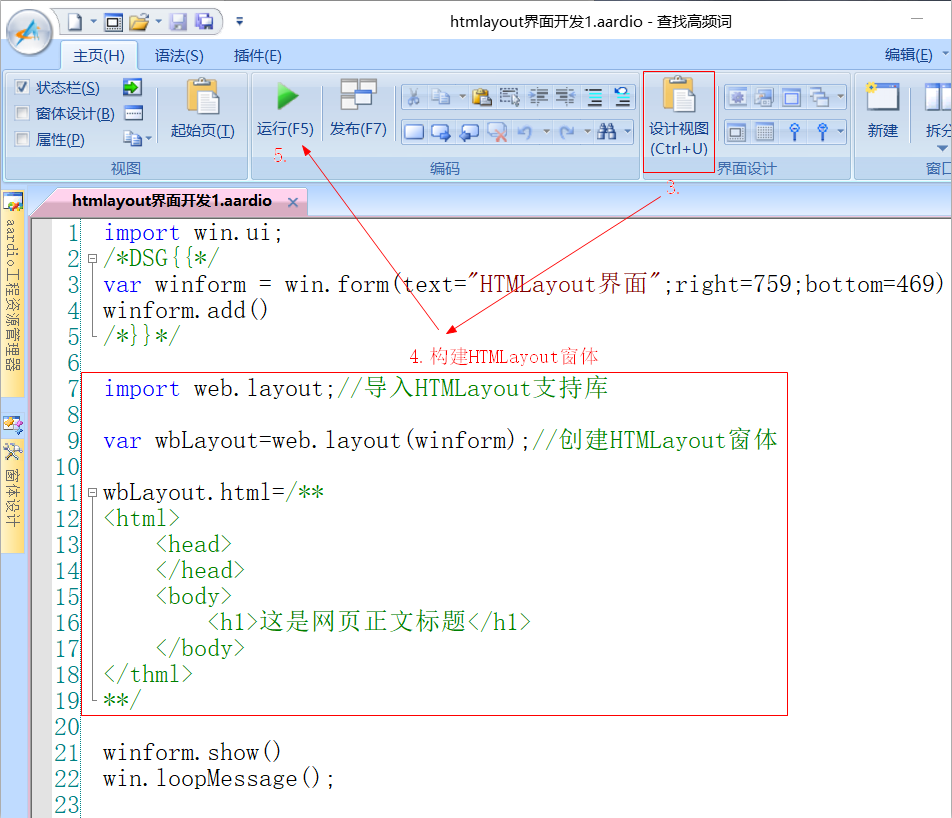
步骤2:
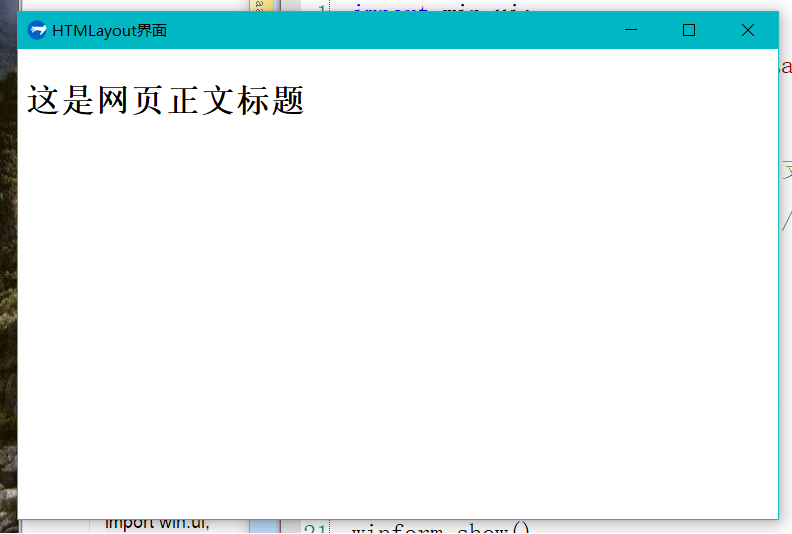
效果:
完整代码:
import win.ui;
/*DSG{{*/
var winform = win.form(text="HTMLayout界面";right=759;bottom=469)
winform.add()
/*}}*/
import web.layout;//导入HTMLayout支持库
var wbLayout=web.layout(winform);//创建HTMLayout窗体
wbLayout.html=/**
<html>
<head>
</head>
<body>
<h1>这是网页正文标题</h1>
</body>
</thml>
**/
winform.show()
win.loopMessage();HTMLayout中使用css选择器事例
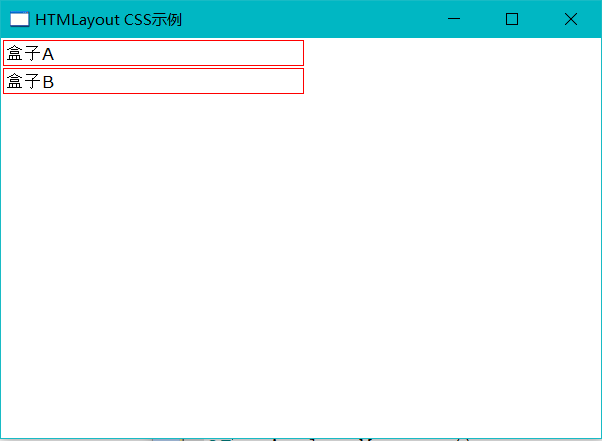
效果:
完整代码:
import win.ui;
/*DSG{{*/
var winform = ..win.form( right=599;bottom=399;text="HTMLayout CSS示例")
winform.add( )
/*}}*/
import web.layout;
var wbLayout = web.layout( winform )
wbLayout.html = /**
<div>盒子A</div>
<div>盒子B</div>
**/
wbLayout.css = /**
div {
border:1px red solid;/*一个像素边框,红色,solid表示实线*/
padding:2px 2px 2px 2px;/*内边距上,右,下,左四个部分的大小*/
margin:2px 2px 2px 2px;/*外边距上,右,下,左四个部分的大小*/
width:50%%; /*当前可以使用的最大宽度的百分之五十*/
}
**/
winform.show()
win.loopMessage();转载来源:http://bbs.aardio.com/forum.php?mod=viewthread&tid=10180&extra=page%3D1