網頁製作入門 - Html的學習
本篇所授任務
- 網站信息頁面案例
- 網站圖片信息頁面案例
- 網站友情鏈接頁面案例
- 網站首頁案例
- 網站註冊頁面案例
- 網站後臺頁面案例
教學導航
教學目標 | 瞭解什麼是標記語言 |
|---|---|
教學目標 | 瞭解HTML主要特性,主要變化及發展趨勢 |
教學目標 | 瞭解HTML的結構標籤 |
教學目標 | 掌握HTML的主要標籤(字體,圖片,列表,鏈接,表單等標籤 |
教學方法 | 案例驅動法 |
1.1 網站信息頁面顯示案例:
1.1.1 需求分析:
在網頁中顯示一個文字信息頁面,顯示效果如下:

1.1.2 分析:
1.1.2.1 技術分析
【HTML的概述】
- 什麼是HTML
HTML:Hyper Text Markup Language 超文本標記語言
l 超文本:比文本功能更加強大
l 標記語言:通過一組標籤對內容進行描述的一門語言
- 爲什麼學習HTML
HTML是設計頁面基礎,是一個網頁最起碼的骨架內容
- 在哪些地方可以使用HTML
設計頁面的時候都可以使用HTML,可以是網站,可以是淘寶店鋪的裝修…
- 如何使用HTML
HTML的語法和規範
l HTML文件的擴展名是.html或者是.htm
l HTML文件是由頭和體組成
l HTML這組標籤是不區分大小寫
l HTML的標記通常是由開始標籤和結束標籤組成:<b>內容</b> <br/>
【HTML的字體標籤】
<font>標籤 <font 屬性名=”屬性值”>文字</font>
l size:控制字體大小.最小1 最大7
l color:控制字體顏色. 使用英文設置 ,使用16進制數設置
l face:控制字體.
【HTML的排版標籤】
<hn>標題標籤 <h1>b標題</h1> <p>段落標籤 <p>一段文字</p> <br/>換行標籤 <br/>代表換行 <hr/>水平線標籤 <hr/>水平線標籤 <b>字體加粗 <b>文字</b> <i>斜體標籤 <i>斜體</i>
1.1.2.2 步驟分析
- 步驟一:創建一個html文件
- 步驟二:創建標題標籤
- 步驟三:標題下面會有一個水平線
- 步驟四:創建段落標籤創建四個段落
- 步驟五:將某些文字設置爲紅色
1.1.3 代碼實現
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>頁面標題</title>
</head>
<body>
<!-- 創建標題標籤 -->
<h2>公司簡介</h2>
<!--
作者:Mr.yang
時間:2018-09-01
描述:水平線
-->
<hr />
<!--
作者:Mr.yang
時間:2018-09-01
描述:創建段落標籤
-->
<p>
<font color="#FF0000"><b>“楊老師課堂”</b></font>是由Java講師<b>楊校</b>個人進行開設的公開性學習平臺、並且在CSDN的博客進行了發表每個技術的基礎知識點,並且在CSDN及網易雲上進行了諸多實戰技術的視頻講解,致力於輔助更多年輕人學習,更快的適應企業級大開發。極大的方面解決了企業招不到優秀人才的困擾。
</p>
<p>
楊老師課堂的讀者多爲在線大學生,一羣有理想、有夢想,想從事IT行業,而因爲外在環境和個人機遇問題無法改變自己命運的年輕人。
在楊老師的博客中經常會有自己對該行業的個人見解和對未來發展趨勢的預想,可以讓更多的年輕人有所瞭解,更快的確立的職業生涯發展目標。
而且楊老師還會發表一些在面試前夕的話術剖析。
</p>
<p>
銘揚教育-楊老師課堂不僅着重培養學生的基礎理論知識,更注重培養項目實施管理能力,並密切關注技術革新,不斷引入先進的技術,研發更新技術課程,確保更多的學生進入企業後不僅能獨立從事開發工作,更能給企業帶來新的技術體系和理念。
</p>
<p>
一直以來,楊老師都是以技術視角去關注IT產業的發展,以深度分享推進產業技術成長,致力於弘揚技術創新,倡導分享、 開放和協作,努力打造高質量的IT人才服務平臺。
</p>
</body>
</html>1.2 網站的圖片頁面顯示
1.2.1 需求分析:
在網頁中顯示帶有圖片的頁面效果如下:

1.2.2 分析:
以上圖片爲兩個圖片顯示,只不過是處於一行中
1.2.2.1 技術分析:
【HTML的圖片標記】
<img />
其中的可以選擇的屬性有
l— src:圖片的路徑
l— width:圖片寬度
l— height:圖片的高度
l— alt:圖片提示
圖片路徑:
l— 分成相對路徑和絕對路徑
l— 相對路徑:
|— ./ :代表當前路徑
|— ../ :代表上一級路徑
1.2.2.2 步驟分析:
- 創建一個img標籤引入logo圖片
- 創建一個img標籤引入header圖片
1.2.3 代碼實現
<html>
<head>
<meta charset="utf-8">
<title>網站圖片頁面</title>
</head>
<body>
<img src="img/logo.png"/><img src="img/header.png" />
</body>
</html>1.3 網站的列表顯示頁面
1.3.1 需求分析:
在頁面中列表顯示友情鏈接:
1.3.2 分析:
1.3.2.1 技術分析
【HTML的列表標籤】
無序列表
<ul>
<li>內容1</li>
<li>內容2</li>
</ul>有序列表
<ol>
<li>內容1</li>
<li>內容2</li>
</ol>1.3.2.2 步驟實現
- 創建一個無序列表顯示友情鏈接
- 但是並沒有實現點擊後有連接跳轉到的效果(原因是缺少a標籤)
1.3.3 代碼實現
```
- 百度
- 安博
- 百合網
- 世紀佳緣
```
1.3.4 總結:
【超鏈接標籤】
<a>超鏈接</a>
其中可以選擇的屬性有:
l href:超鏈接跳轉的路徑
l target:打開方式
n _self:在自身頁面打開
n _blank:打開一個新窗口
1.4 網站的首頁顯示
1.4.1 需求分析:
在瀏覽器中顯示網站的首頁效果如下:

1.4.2 分析:
準備圖片素材
鏈接:https://pan.baidu.com/s/1kvNpaoVvoOSNYlFpcT7EOA 密碼:jfbj
1.4.2.1 技術分析
【HTML的表格標籤】
表格標籤:
<table>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>表格的屬性:
l border :表格邊框
l width :表格寬度
l height :表格高度
l align :水平方向對齊方式 left center right
l bgcolor :背景色
1.4.2.2 步驟分析:
- 步驟一:創建8行表格
- 步驟二:實現第一行,嵌套一個一行三列表格。
- 步驟三:實現第二行,實現導航,設置背景色。
- 步驟四:放置一張圖片
- 步驟五:顯示熱門商品,創建一個三行七列的表格。對錶格進行跨行,跨列的操作。
- 步驟六:引入一張廣告圖片。
- 步驟七:顯示最新商品,創建一個三行七列的表格。對錶格進行跨行,跨列的操作。
- 步驟八:廣告信息
- 步驟九:鏈接版權信息。
1.4.3 代碼實現
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>網站首頁</title>
</head>
<body>
<table width="1400" border="0" align="center">
<tr>
<td>
<!-- LOGO部分 -->
<table width="100%">
<tr height="40">
<td>
<img src="img/logo.png"/>
</td>
<td>
<img src="img/header.png"/>
</td>
<td>
<a href="#">登錄</a>
<a href="#">註冊</a>
<a href="#">購物車</a>
</td>
</tr>
</table>
</td>
</tr>
<!--導航部分-->
<tr height="30" bgcolor="#75AA24">
<td>
<a href="#"><font color="white">首頁</font></a>
<a href="#"><font color="white">精品女裝</font></a>
<a href="#"><font color="white">酷帥男裝</font></a>
<a href="#"><font color="white">時尚鞋靴</font></a>
<a href="#"><font color="white">真皮箱包</font></a>
</td>
</tr>
<!--輪播圖-->
<tr>
<td>
<img src="products/1/banner1.jpg" width="100%"/>
</td>
</tr>
<!--最新商品 展示模塊-->
<tr>
<td>
<table width="100%" border="0">
<tr>
<td colspan="7"><font size="5"><b>最新商品</b></font> <img src="img/title2.jpg"></td>
</tr>
<tr>
<td rowspan="2" width="200" height="500">
<img src="products/hao/big02.jpg" width="100%" height="100%"/>
</td>
<td colspan="3" width="600" height="250">
<img src="products/hao/middle02.jpg" width="100%" height="250"/>
</td>
<td width="200" align="center">
<img src="products/1/cs20001.jpg" width="130px" height="130px" /><br/>
<p><font color="gray">上衣</font></p>
<p><font color="red">$499</font></p>
</td>
<td width="200" align="center">
<img src="products/1/cs20002.jpg" width="130px" height="130px" /><br/>
<p><font color="gray">上衣</font></p>
<p><font color="red">$499</font></p>
</td>
<td width="200" align="center">
<img src="products/1/cs20003.jpg" width="130px" height="130px" /><br/>
<p><font color="gray">上衣</font></p>
<p><font color="red">$499</font></p>
</td>
</tr>
<tr>
<td align="center">
<img src="products/1/cs20004.jpg" width="130px" height="130px" /><br/>
<p><font color="gray">上衣</font></p>
<p><font color="red">$499</font></p>
</td>
<td align="center">
<img src="products/1/cs20005.jpg" width="130px" height="130px" /><br/>
<p><font color="gray">上衣</font></p>
<p><font color="red">$499</font></p>
</td>
<td align="center">
<img src="products/1/cs20006.jpg" width="130px" height="130px" /><br/>
<p><font color="gray">上衣</font></p>
<p><font color="red">$499</font></p>
</td>
<td align="center">
<img src="products/1/cs20007.jpg" width="130px" height="130px" /><br/>
<p><font color="gray">上衣</font></p>
<p><font color="red">$499</font></p>
</td>
<td align="center">
<img src="products/1/cs20008.jpg" width="130px" height="130px" /><br/>
<p><font color="gray">上衣</font></p>
<p><font color="red">$499</font></p>
</td>
<td align="center">
<img src="products/1/cs20009.jpg" width="130px" height="130px" /><br/>
<p><font color="gray">上衣</font></p>
<p><font color="red">$499</font></p>
</td>
</tr>
</table>
</td>
</tr>
<!--廣告-->
<tr>
<td>
<a href="#"><img src="products/hao/ad.jpg" width="100%"></a>
</td>
</tr>
<!--掌櫃推薦 展示模塊-->
<tr>
<td>
<table width="100%" border="0">
<tr>
<td colspan="7"><font size="5"><b>掌櫃推薦</b></font> <img src="img/title2.jpg"></td>
</tr>
<tr>
<td rowspan="2" width="200" height="500">
<img src="products/hao/big02.jpg" width="100%" height="100%"/>
</td>
<td colspan="3" width="600" height="250">
<img src="products/hao/middle02.jpg" width="100%" height="250"/>
</td>
<td width="200" align="center">
<img src="products/1/cs10007.jpg" width="130px" height="130px" /><br/>
<p><font color="gray">上衣</font></p>
<p><font color="red">$499</font></p>
</td>
<td width="200" align="center">
<img src="products/1/cs10008.jpg" width="130px" height="130px" /><br/>
<p><font color="gray">上衣</font></p>
<p><font color="red">$499</font></p>
</td>
<td width="200" align="center">
<img src="products/1/cs10009.jpg" width="130px" height="130px" /><br/>
<p><font color="gray">上衣</font></p>
<p><font color="red">$499</font></p>
</td>
</tr>
<tr>
<td align="center">
<img src="products/1/cs10001.jpg" width="130px" height="130px" /><br/>
<p><font color="gray">上衣</font></p>
<p><font color="red">$499</font></p>
</td>
<td align="center">
<img src="products/1/cs10002.jpg" width="130px" height="130px" /><br/>
<p><font color="gray">上衣</font></p>
<p><font color="red">$499</font></p>
</td>
<td align="center">
<img src="products/1/cs10003.jpg" width="130px" height="130px" /><br/>
<p><font color="gray">上衣</font></p>
<p><font color="red">$499</font></p>
</td>
<td align="center">
<img src="products/1/cs10004.jpg" width="130px" height="130px" /><br/>
<p><font color="gray">上衣</font></p>
<p><font color="red">$499</font></p>
</td>
<td align="center">
<img src="products/1/cs10005.jpg" width="130px" height="130px" /><br/>
<p><font color="gray">上衣</font></p>
<p><font color="red">$499</font></p>
</td>
<td align="center">
<img src="products/1/cs10006.jpg" width="130px" height="130px" /><br/>
<p><font color="gray">大衣</font></p>
<p><font color="red">$499</font></p>
</td>
</tr>
</table>
</td>
</tr>
<!--尾部圖片展示-->
<tr>
<td>
<img src="img/footer.jpg" width="100%"/>
</td>
</tr>
<!--網頁連接-->
<tr>
<td align="center">
<a href="">關於我們</a>
<a href="">聯繫我們</a>
<a href="">招賢納士</a>
<a href="">法律聲明</a>
<a href="">友情鏈接</a>
<a href="">支付方式</a>
<a href="">配送方式</a>
<a href="">服務聲明</a>
<a href="">廣告聲明</a>
<br/>
<p>
Copyright © 2016-2019 楊老師課堂 版權所有
</p>
</td>
</tr>
</table>
</body>
</html>
```
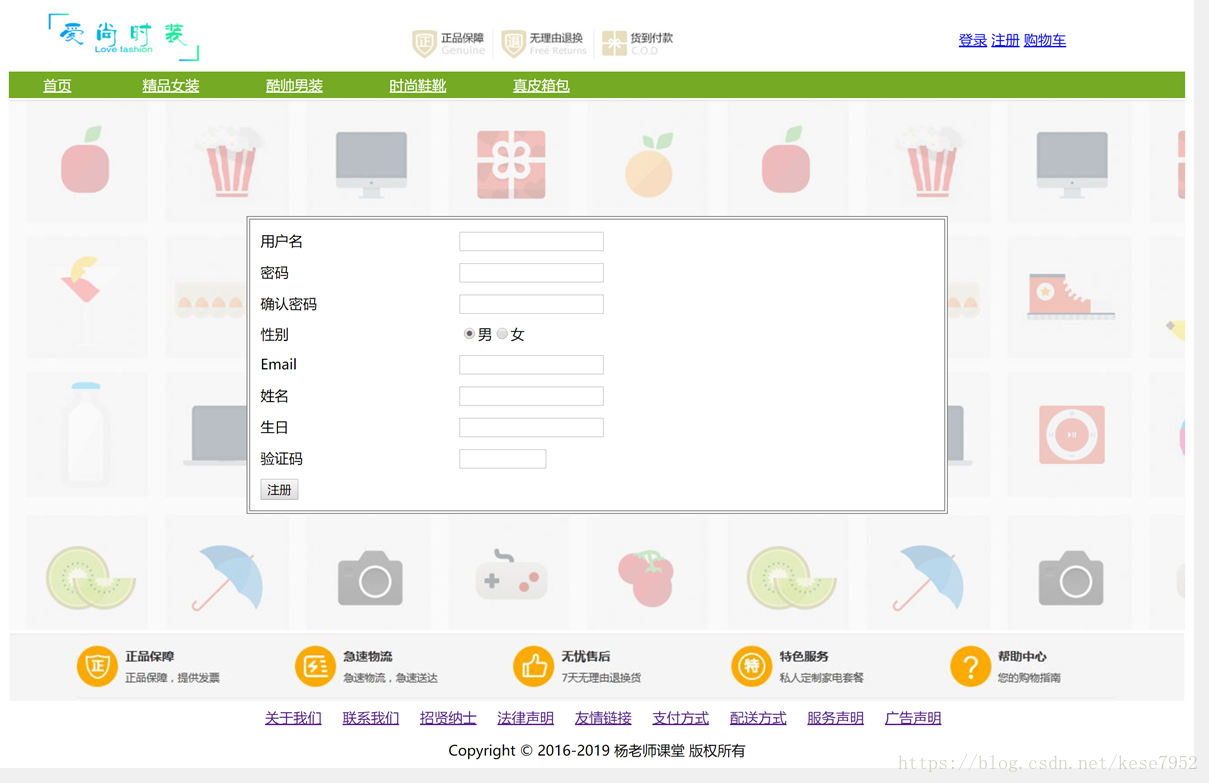
## 1.5 網站的註冊頁面案例:
### 1.5.1 需求分析:
在瀏覽器中顯示如下的效果:

### 1.5.2 分析:
#### 1.5.2.1 技術分析:
【HTML的表單標籤】
表單標籤:需要提交的表單需要使用括起來
action:提交路徑
method:提交方式文本框:
name
value
size
maxlength
readonly密碼框:
單選按鈕:
Checked:默認選中
複選框
Checked:默認選中
下拉列表框
Selected:默認選中
Multiple:全部顯示文件上傳項
文本域
提交按鈕
重置按鈕
普通按鈕
隱藏字段
提交方式:【二者的提交方式的區別是面試題】 l GET :默認值 提交的數據都會在地址欄中進行顯示 提交的數據的時候是有大小的限制 l POST :【常用】 提交的數據不會再地址欄中進行顯示 提交的數據沒有大小限制 #### 1.5.2.2 步驟分析: - 步驟一:創建一個5行表格 - 步驟二:完成每行顯示 - 步驟三:中間行設置一個背景圖片,嵌套一個表格居中顯示。在表格中顯示錶單的內容 ### 1.5.3 代碼實現:
用戶註冊
登錄 註冊 購物車 | 登錄 註冊 購物車 | ||
|---|---|---|---|
登錄 註冊 購物車 | |||
<td>
<a href="#"><font color="white">首頁</font></a>
<a href="#"><font color="white">精品女裝</font></a>
<a href="#"><font color="white">酷帥男裝</font></a>
<a href="#"><font color="white">時尚鞋靴</font></a>
<a href="#"><font color="white">真皮箱包</font></a>
</td>
</tr>
<tr height="600" background="img/regist_bg.jpg">
<td>
<table width="100%" height="100%" >
<tr>
<td align="center">
<table width="60%" height="80%" border="1" bordercolor="gray" bgcolor="white">
<tr>
<td>
<form>
<table width="100%" height="100%" border="0" align="center" cellspacing="10">
<tr>
<td>用戶名</td>
<td><input type="text" name="username"/></td>
</tr>
<tr>
<td>密碼</td>
<td><input type="password" name="password"/></td>
</tr>
<tr>
<td>確認密碼</td>
<td><input type="password" name="repassword"/></td>
</tr>
<tr>
<td>性別</td>
<td><input type="radio" name="sex" value="男" checked="checked"/>男<input type="radio" name="sex" value="女"/>女</td>
</tr>
<tr>
<td>Email</td>
<td><input type="text" name="email"/></td>
</tr>
<tr>
<td>姓名</td>
<td><input type="text" name="name"/></td>
</tr>
<tr>
<td>生日</td>
<td><input type="text" name="birthday"/></td>
</tr>
<tr>
<td>驗證碼</td>
<td><input type="text" name="checkcode" size="10"/></td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="註冊"/></td>
</tr>
</table>
</form>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<img src="img/footer.jpg" width="100%"/>
</td>
</tr>
<tr>
<td align="center">
<a href="">關於我們</a>
<a href="">聯繫我們</a>
<a href="">招賢納士</a>
<a href="">法律聲明</a>
<a href="">友情鏈接</a>
<a href="">支付方式</a>
<a href="">配送方式</a>
<a href="">服務聲明</a>
<a href="">廣告聲明</a>
<br/>
<p>
Copyright © 2016-2019 楊老師課堂 版權所有
</p>
</td>
</tr>
</table>
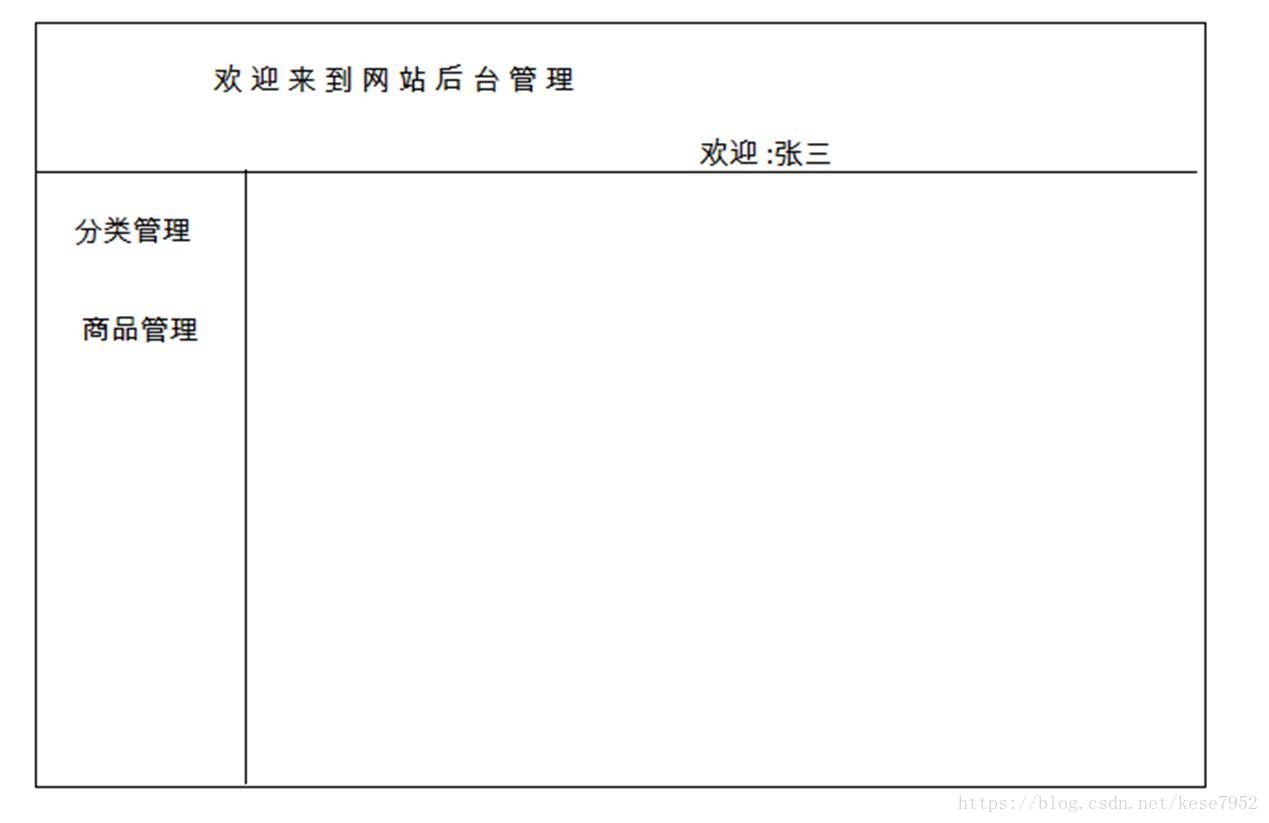
</body>## 1.6 網站後臺頁面顯示 ### 1.6.1 需求分析: 在瀏覽器中顯示網站的後臺頁面,效果如下圖:  ### 1.6.2 分析: #### 1.6.2.1 技術分析: 【HTML的框架標記】
\* 使用了frameset標籤,不可以使用body標籤.二者不可以調試使用,只能取其一使用 \* 屬性: \*` rows`:橫向切分頁面 \* `cols`:縱向切分頁面 `<frame>`標籤代表切分每個部分的頁面 \*` src`:引入頁面的路徑 #### 1.6.2.2 步驟分析: - 步驟一:先將頁面切分成上下兩個部分。 - 步驟二:將下部分切分成左右兩個部分。 - 步驟三:分別引入不同的頁面。 ### 1.6.3 代碼實現:
網站後臺頁面
<frameset rows="15%,*">
<frame src="top.html" />
<frameset cols="15%,*">
<frame src="left.html" />
<frame src="right.html" />
</frameset>
</frameset>### 1.6.4 擴展需求: 點擊分類管理,將數據放入到表格中顯示到右側區域中! 在frame上添加一個屬性name,在超鏈接的target屬性上設置這個名稱。點擊超鏈接的時候,跳轉到指定的位置。
<h3><a href="data.html" target="right">分類管理</a></h3>
