上一篇文章與大家分享了Axure RP的基礎知識,本篇文章將與大家分享Axure RP中的流程圖功能。
流程圖
Axure RP中的流程圖
您可以使用Axure RP創建流程圖,用戶流程,業務流程模型和其他流程圖。可以自由添加形狀,圖像和快照小部件以用作流元素,然後使用“connector(連接器)”工具在它們之間繪製智能線。通過在Axure RP中創建流程圖,您可以將自己的分析完全展示出來。
流程小部件
您可以下載Axure RP附帶Flow庫,其中包含用於流程圖的常用形狀。還可以在Axure網站上找到其他流程圖庫。
默認庫中的形狀,圖像和快照小部件以及自定義形狀窗口小部件(使用鋼筆工具繪製的小部件)也可用於構建流程圖。
要在庫之間切換,請單擊“Libraries(庫)”窗格頂部的下拉列表。在下拉列表中找到Flow庫,並將該庫中的一些小部件添加到頁面,以便您可以嘗試使用連接器工具連接它們。
連接器模式
使用“ Tools (工具)”工具欄項(Axure RP界面的左上區域)中的第三個選項或通過鍵盤快捷鍵將光標更改爲連接器工具。(查看Axure RP鍵盤快捷鍵的完整列表。)
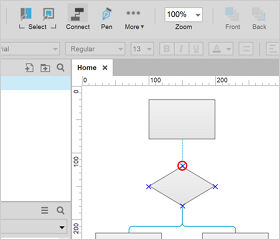
將光標切換爲連接器模式後,將鼠標懸停在任何小部件上以查看其連接點。將光標移到連接點上面可以選擇連接點。注意出現紅色選擇圓圈,單擊並按住圓圈開始連線,然後移動鼠標連接到目標小部件,鬆開鼠標連線完成,再繼續連接其他小部件。
定製連接點
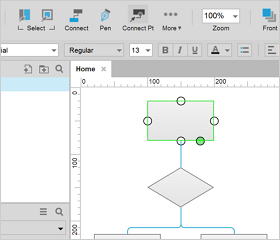
連接點可以在小部件中沿其邊框添加,刪除和移動,甚至可以移動到小部件內部的位置。要進入編輯模式,請在畫布上選擇一個小部件,然後單擊頂部工具欄中的“Connect Pt(連接點)”工具(默認情況下,它位於“More(更多)”下拉列表中。)一旦進入編輯模式,小部件上的圓圈將顯示連接點的當前位置。單擊並拖動圓圈以移動該連接點。單擊小部件上的空白點以在該位置添加新連接點。右鍵單擊以刪除。要退出編輯模式,請單擊畫布上的其他位置取消選擇小部件。
移動正在使用的連接點或已連接的小部件將導致連接器路徑重新規劃,以保持兩個小部件的連接。
生成流程圖
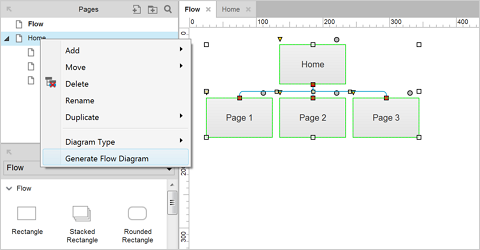
您可以根據項目的站點地圖結構生成流程圖。打開包含流程圖的頁面,在“Page(頁面)”窗格中,右鍵單擊結構的父頁面,然後選擇“Generate Flow Diagram(生成流程圖)”。流程圖將顯示在打開的頁面上,生成的流程圖將包括頁面本身以及所有從屬頁面。
您可以通過將頁面名稱從“Page”窗格拖到畫布上來爲單個頁面創建流程形狀。
通過生成的流程圖或從“Page”窗格拖動創建的流形狀已經使用“reference page(參考頁面)”功能。此功能會自動將小部件上的文本設置爲引用頁面的名稱。如果更改了引用頁面的名稱,則小部件上的文本將相應更新。reference page功能適用於任何形狀小部件。要創建或編輯reference page設置,請選擇一個小部件,然後單擊檢查器的“Properties(屬性)”選項卡中的“reference page”。
默認情況下,在瀏覽器中單擊小部件時,引用頁面的小部件將打開該頁面。可在HTML生成器的“Interactions(交互)”部分中自定義此行爲。
創建和設計您的流程圖
如果您需要創建大量類似的流程小部件,可以複製粘貼圖中已有的流程小部件,不需要再從“Widgets(小部件)”窗格中拖動新的小部件。任何小部件都一樣,可通過在按住[CTRL](Windows)/ [ALT](Mac)的同時拖動所選形狀,快速複製流程小部件或形狀。
Flow庫中的所有小部件都以“Flow”小部件樣式開頭。如果您想一次更新文件中所有流程小部件的樣式,可以只對其中一個流程小部件進行樣式更改,然後單擊Inspector's Style(檢查器樣式)選項卡中的“Update(更新)”。
下一篇文章將介紹Axure RP的靜態線框,敬請關注~