跨域
背景
同源策略:不同域的客戶端腳本在沒有明確授權的情況下,不能讀寫對方資源
由於瀏覽器同源策略的存在,使得某些場景下需要跨域獲取數據的場景就需要一些方法來實現跨域請求
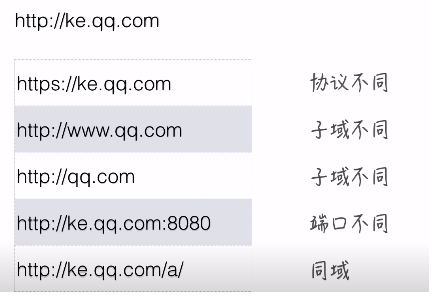
同域:同協議 同域名 同端口
跨域手段1-CORS
舉例
服務器A客戶端代碼
<body>
<button id="btn">點擊加載數據</button>
<button id="btn-origin">點擊跨域加載數據</button>
<ul id="box"></ul>
<script>
//對象獲取
var byId = (id) => document.getElementById(id);
var btn = byId('btn');
var btnOrigin = byId('btn-origin');
var box = byId('box');
//ajax函數
function getData(callback, cors) {
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = () => {
if (xhr.readyState === 4) {
callback(JSON.parse(xhr.responseText), xhr);
} else {
console.log(xhr.status, xhr.statusText, xhr);
}
}
xhr.open('get', `http://127.0.0.1:3000/${cors}`); //不同按鈕傳遞不同的參數進來
xhr.send(null);
}
//直接訪問 按鈕事件綁定
btn.addEventListener('click', () => {
getData((response) => {
box.innerHTML = `<li>${response.result.data}</li>`;
}, ''); //傳遞的cors參數爲空
});
//跨域訪問 按鈕事件綁定
btnOrigin.addEventListener('click', () => {
getData((response) => {
box.innerHTML = `<li>${response.result.data}</li>`;
}, '?cors=1'); //傳遞了cors參數
});
</script>
</body>服務器B服務端代碼
const Koa = require('koa')
const bodyParser = require('koa-bodyparser')
const app = new Koa()
const util = require('./util')
// bodyParser 插件,處理 post 提交過來的數據
app.use(bodyParser())
app.use(async ctx => {
const url = ctx.url
util.log(`訪問地址:${url};請求方法:${ctx.method}`)
const origin = ctx.headers.origin //獲取域名
if (origin && ctx.query.cors) {
ctx.set('Access-Control-Allow-Origin', origin) //滿足約定條件,設置響應頭
}
ctx.body = util.parse({
data: 'hello cors'
}, ctx.method)
})
app.listen(3000, () => {
util.log('服務啓動,打開 http://127.0.0.1:3000/')
})結果演示
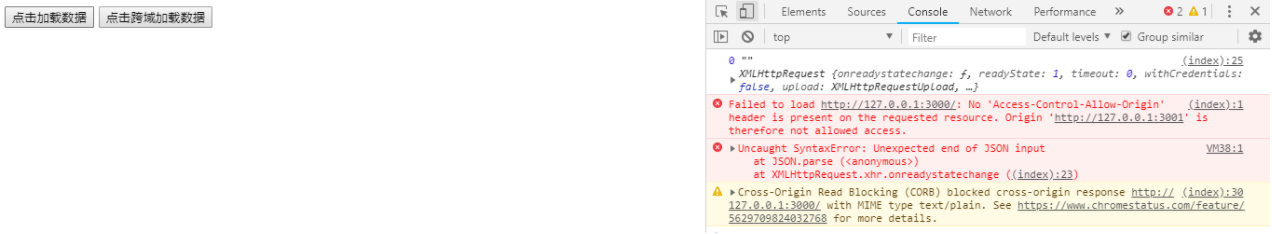
1.當直接點擊獲取數據
響應頭中無授權訪問字段
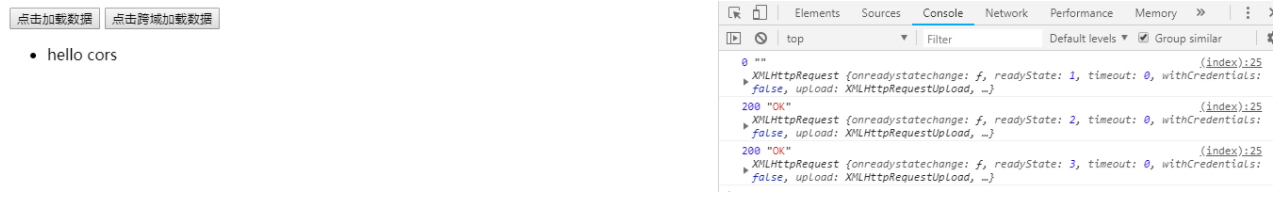
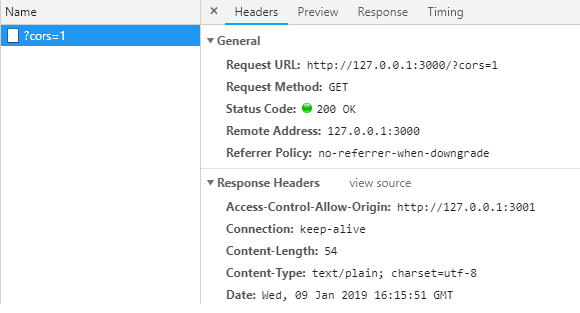
2.當點擊跨域訪問時
服務器B返回響應頭中帶了允許服務器A訪問的授權字段