UI即User Interface(用戶界面)的簡稱,指的是對軟件的人機交互、操作邏輯、界面美觀的整體設計。在APP開發中,UI設計是非常重要的一環。優秀的UI設計不僅能使軟件更有個性和品位,還會使軟件的操作變得舒適簡單自由,充分體現軟件的定位和特點,更重要的是,可以提高產品的用戶粘性。
那麼在產品開發過程中,如何定義一款產品的UI設計是否合格呢?一般而言,UI設計的審覈很難有統一的標準,本文中採用的是程序員客棧(www.proginn.com)UI驗收所定的幾條標準,以供參考:遵循原型,主題色搭配,適配的分辨率,詳細的標註,細緻的切圖。
設計遵循原型
UI設計工作需要在原型約束的框架下進行,不能與原型矛盾。這個非常容易理解,就不贅述了。
主題色搭配
主題色的搭配效果可以充分地體現UI設計師的審美水平。但是不得不承認,每一個人的審美是有差別的,這裏通過具體的案例更容易體會到主題色搭配的重要性。
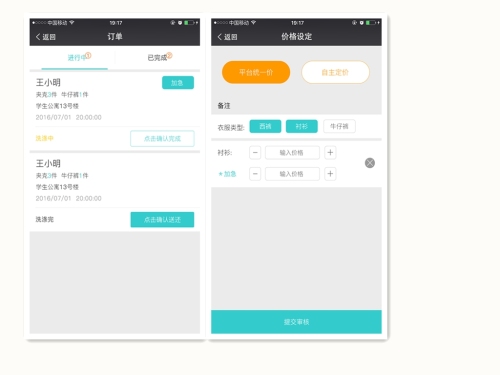
在案例一的設計中,文字和背景顏色對比不夠鮮明,標記的數字距離文字太近,顏色與文字不搭配,整體給人的視覺感不夠清晰,缺乏美感,需要重新確定主題色。
案例二
與案例一相比,案例二給人的感覺就完全不一樣,文字和背景對比鮮明,整體清晰又不刺眼,看上去很舒適。
適配的分辨率
現在市面上Android機型繁多,界面尺寸也是各有不同。較流行的Android界面尺寸主要有480*800、720*1280和1080*1920。爲了降低尺寸過多所帶來的分辨率適配難度,建議統一採用720*1280這個尺寸,在1080*1920中顯示也很清晰,而且切圖大小也適中。
iPhone手機主要有iPhone 4s、iPhone 5和5s、iPhone 6 和6s、iPhone 6 plus這幾款,但人們使用做多的是iPhone 5s(640 *1136 )、iPhone 6 和6s(750 *1334 )、iPhone 6 plus(1080 *1920 )。在界面尺寸適配方面,建議採用750 *1334 (iPhone 6 和6s),一是適應手機大屏的主流,二是這已逐漸成爲更多人的適配選擇,對plus的適配效果也很不錯。
詳細的標註
標註的內容主要包括顏色、字體和尺寸。
顏色的標註包括字體的顏色和模塊的顏色,按照實際的顏色值標註。Android一般採用十六進制表示(如#970545),iOS有的設計師會採用十六進制,但大多采用RGB的形式(如 12,34,56)。
字體的標註,除了顏色外,還要標註大小。字體的適宜大小受很多因素影響,比如手機系統是Android還是iOS,Android自身分辨率的高低,文本的長短等等。一般在高分辨率Android中,文本字體大小爲27px較爲舒適,iOS中文本字體大小爲32-34px較爲舒適。
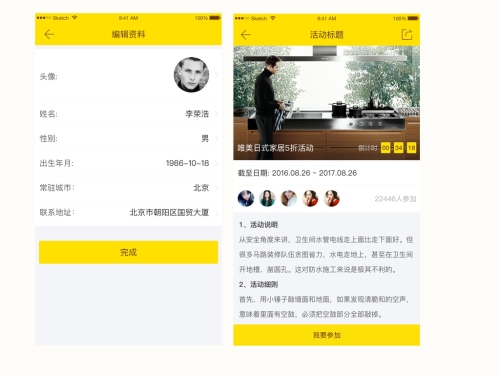
尺寸的標註要求按鈕、邊距以及圖標等都要標註出來。標註範例如下。
另外推薦一款專門的標註工具 Marketch。
細緻的切圖
很多情況下,有的UI設計師認爲切圖是前端的事情,而前端又覺得切圖應該由設計師來做,結果雙方推來推去。而實際上,切圖工作應該是由設計師來完成的。設計師需要將設計稿裏出現的圖形元素按照基礎要求切出來交給前端工程師。
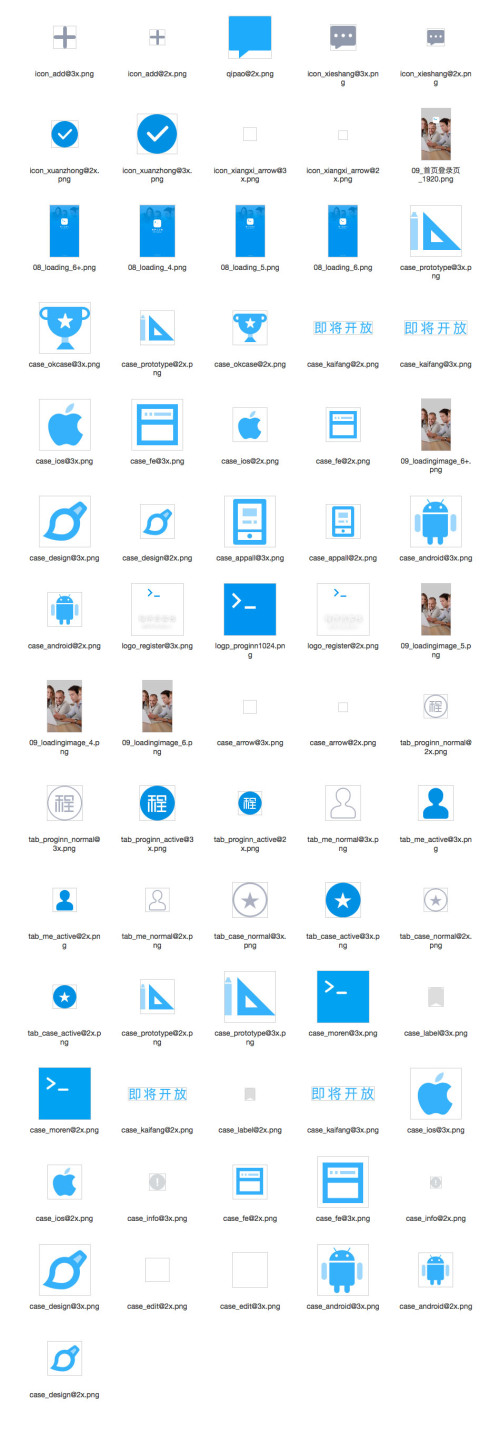
切圖要統一採用png格式。一般情況下,Android採用icon、icon@2x和icon@480x800; iOS採用icon、icon@2x和icon@3x。下面列一個詳盡的切圖範例。
在產品開發中,UI設計要以原型爲基礎,對產品進行進一步的優化,根據界面尺寸適配分辨率,同時選擇合適的主題色,提升整體的界面美觀度。因爲APP的開發是重要的是過程化開發管理,爲了後續的開發,詳細的標註和細緻的切圖也是一名優秀的UI設計師的職責。