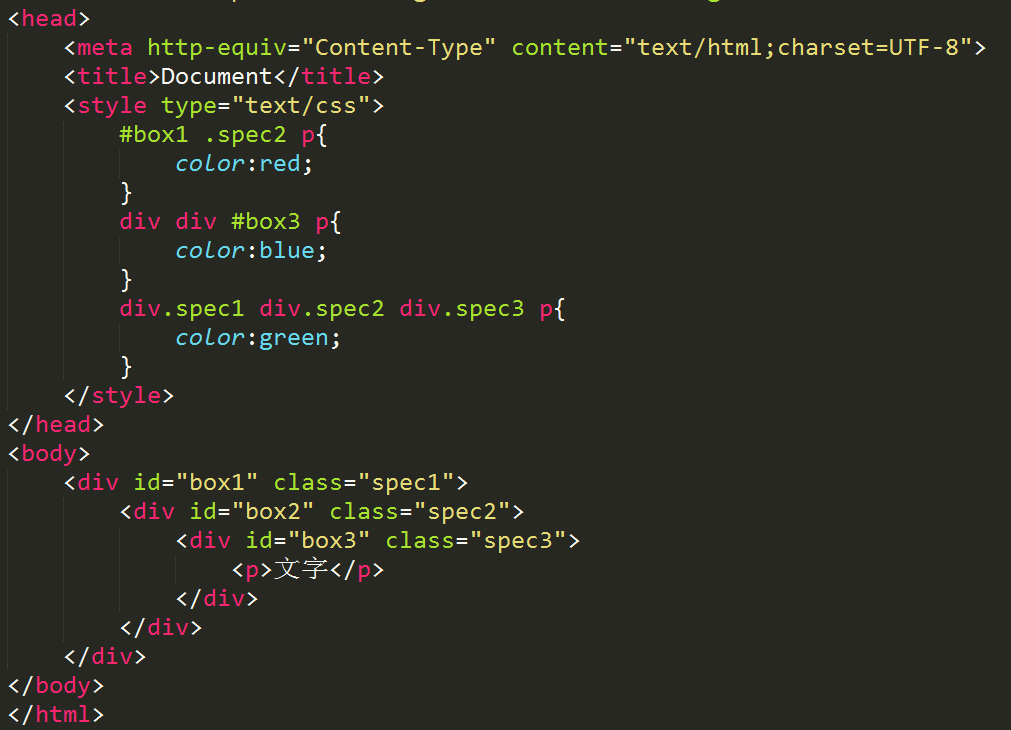
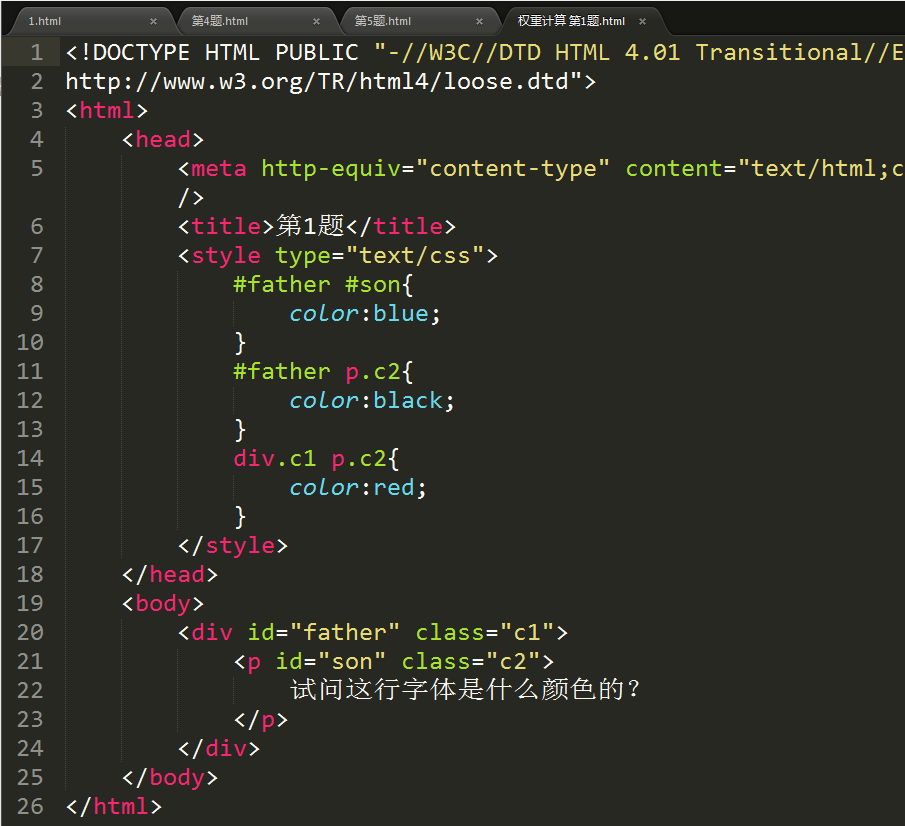
第一題:
根據以上代碼,我們來判斷一下P語句中的“文字”到底是什麼顏色?
#box1 .spec2 p 這是第一個,根據權重判斷,我們可以看出有一個id選擇器,一個類選擇器,一個標籤選擇器,其權重應該是1,1,1
div div #box3 p 這是第二個,我們可以看出有一個id選擇器,沒有類選擇器,3個標籤選擇器,其權重應該爲1,0,3
div.spec1 div.spec2 div.spec3 p 這是第三個,我們可以看出沒有id選擇器,有3個類選擇器,4個標籤選擇器,權重應該是0,3,4
這三個進行對比,根據權重大小來選擇,選擇權重大的,應是第一個,所以“文字”的顏色應該爲紅色。
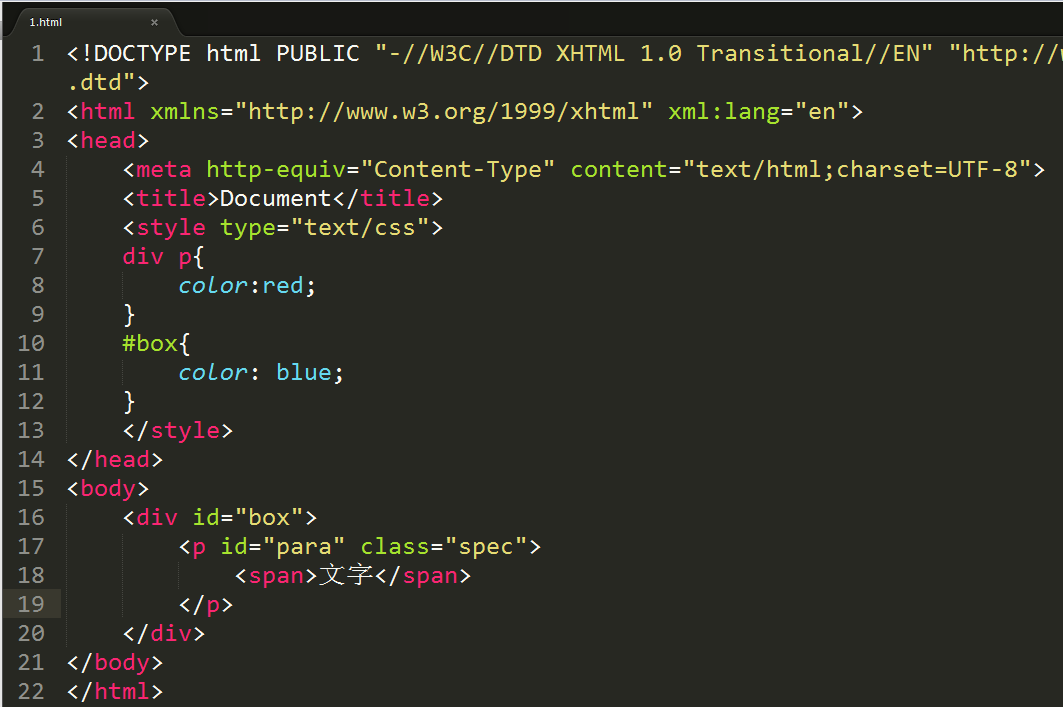
第二題:
根據以上代碼,我們來判斷一下span語句中的“文字”到底是什麼顏色?
看兩個選擇器,看到兩個都未到達span層,所以不根據其權重計算。根據繼承來看,第一個精確到了p,而第二個僅僅是精確到了box,根據就近原則,應是p比較近,所以span語句中的“文字”是紅色的。
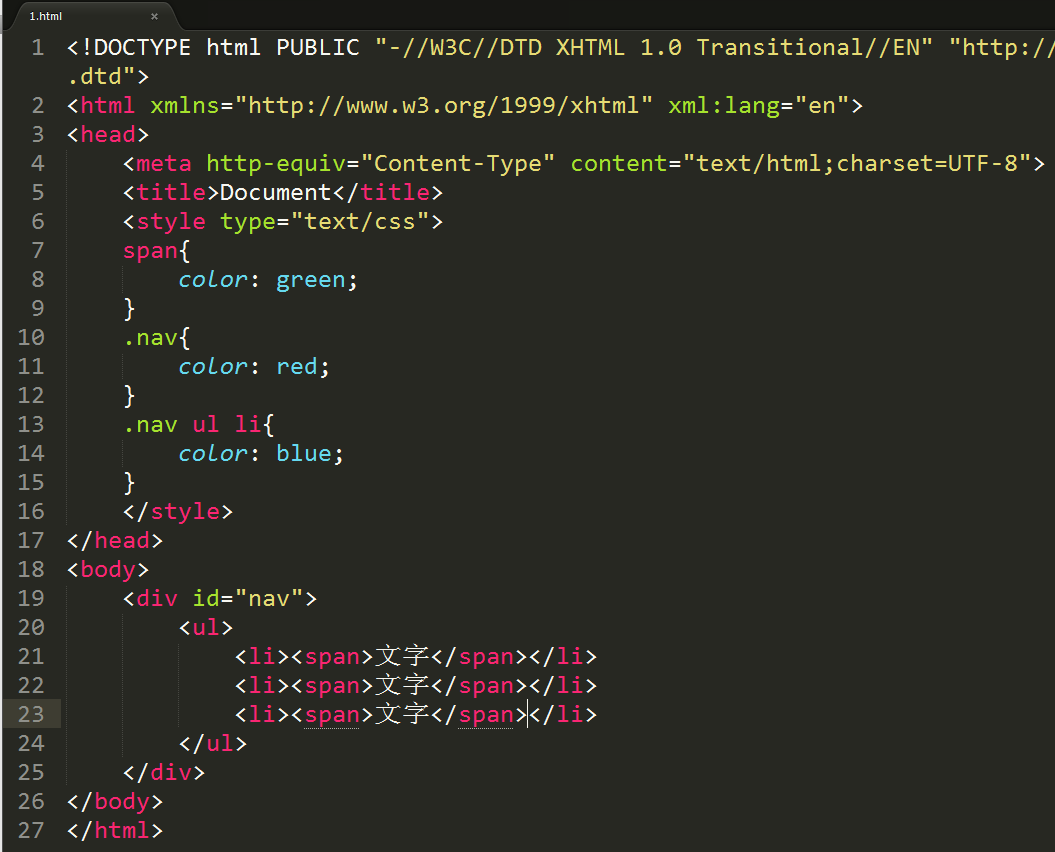
第三題:
根據以上代碼,我們來判斷一下span語句中的“文字”到底是什麼顏色?
根據其有沒有到達 span層次來判斷,可以得知是綠色。
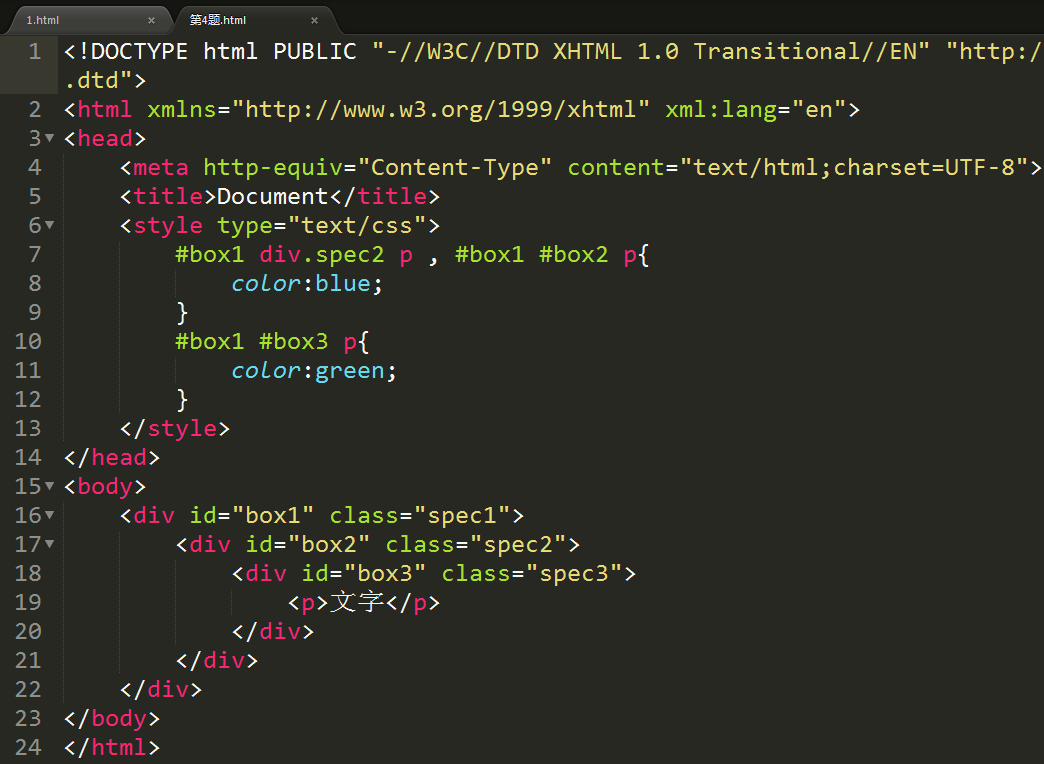
第四題:

根據逗號是分級選擇器,所以兩部分應該拆開看,再分別計算其權重:
#box1 div.spec2 p ,其權重是1,1,2
#box1 #box2 p,其權重是2,0,1
#box1 #box3 p,其權重是2,0,1
權重一樣根據就近原則,則應該是#box1 #box3 p中的綠色。
第五題:

根據不能進位,所以判斷是藍色的。
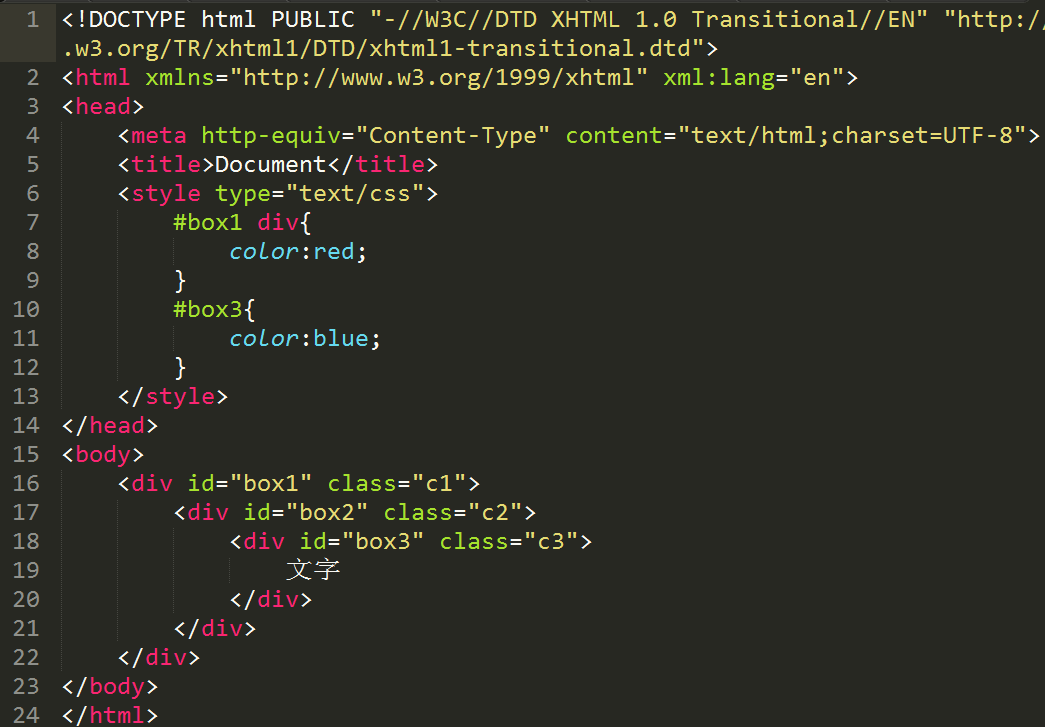
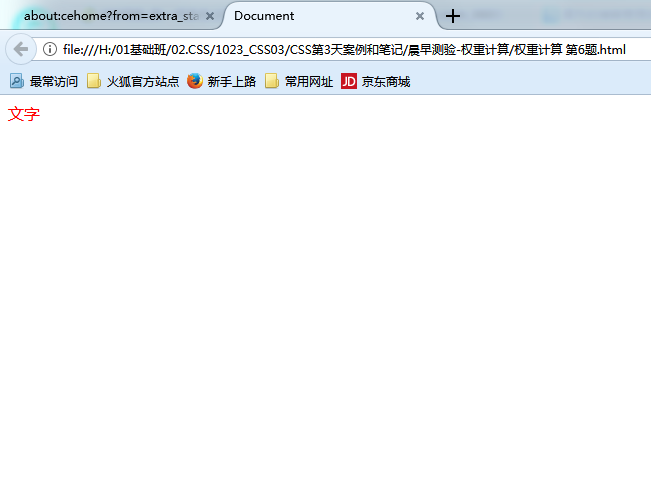
第六題:
根據權重比較,2,0,0、1,1,1、0,2,2可知,應該是第一個,應該爲藍色。
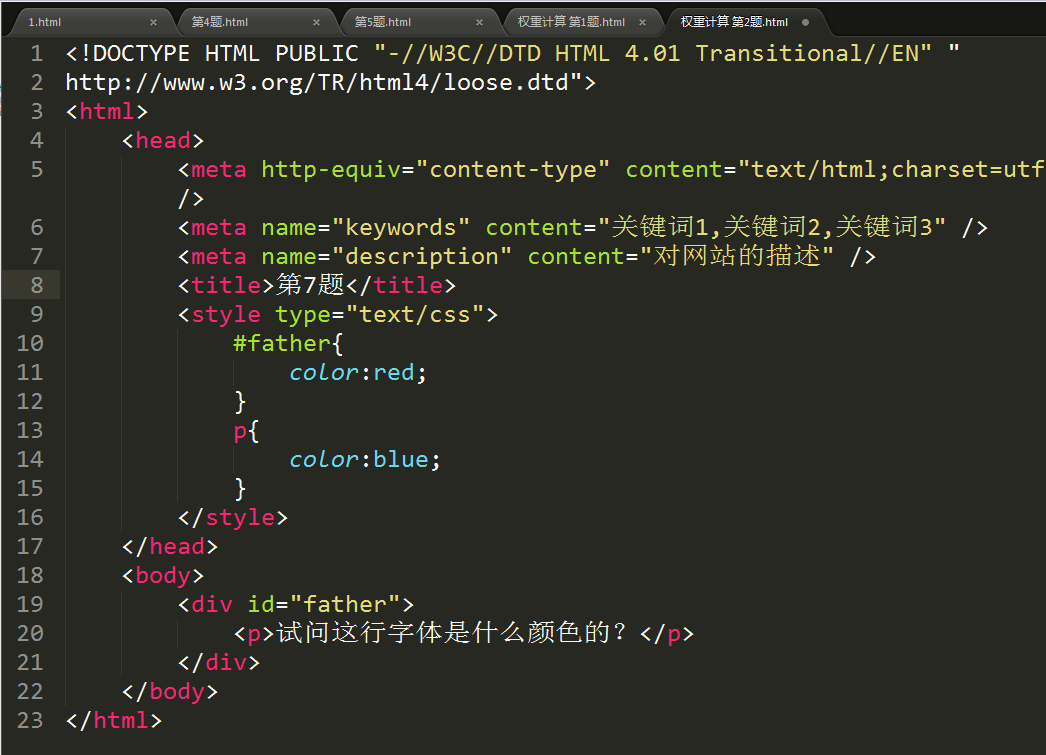
第七題:
我們來分析一下代碼裏文字內容的顏色:
第一個是繼承,權重是0;
第二個權重是0,0,1
所以應該是藍色的。
第八題:
我們來分析一下代碼裏文字內容的顏色:
和第七題相似,應該是藍色的。
第九題:
第一個權重爲0,0,2
第二個權重爲0,0,1
所以顏色應該是藍色。
第十題:
我們來分析一下代碼裏文字內容的顏色:
與上面有類似的,我們可以知道是藍色的。
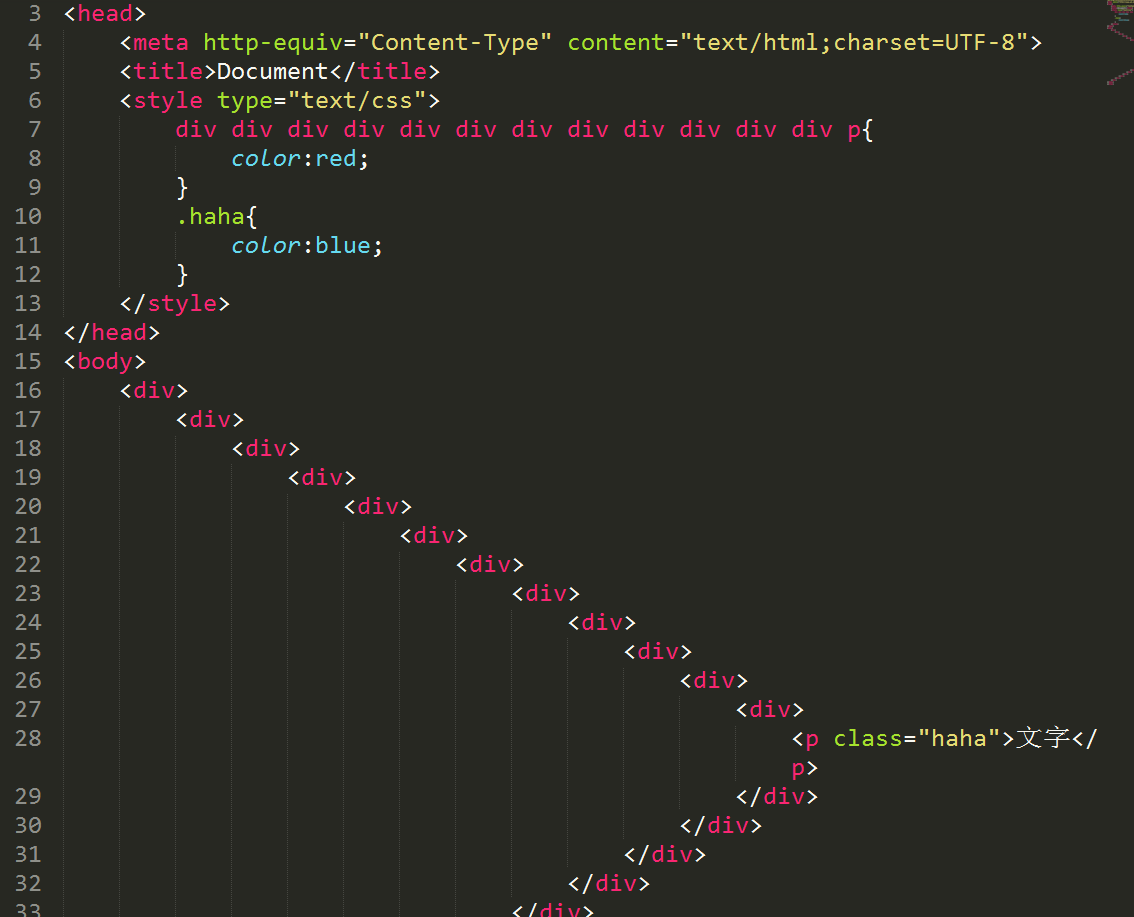
第十一題:
第一個的權重爲1,0,1
第二個的權重爲1,0,0
所以應該是第一個紅色的。