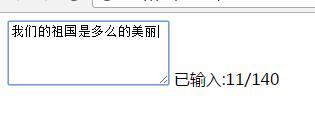
效果圖:
實現代碼:
<div>
<textarea id="textArea" rows="4" cols="20" onkeydown="limitWord()" onkeyup="limitWord()">
</textarea>
<span id="tip">已輸入</span>
</div>
<script language="javascript">
var maxl=140;//總長
function limitWord(){
var s=document.getElementById("textArea").value.length;
if(s>maxl)document.getElementById("textArea").value=document.getElementById("textArea").value.substr(0,maxl-1);
else document.getElementById("tip").innerHTML="已輸入:"+s+"/"+maxl;
}
</script>