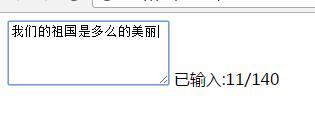
效果图:
实现代码:
<div>
<textarea id="textArea" rows="4" cols="20" onkeydown="limitWord()" onkeyup="limitWord()">
</textarea>
<span id="tip">已输入</span>
</div>
<script language="javascript">
var maxl=140;//总长
function limitWord(){
var s=document.getElementById("textArea").value.length;
if(s>maxl)document.getElementById("textArea").value=document.getElementById("textArea").value.substr(0,maxl-1);
else document.getElementById("tip").innerHTML="已输入:"+s+"/"+maxl;
}
</script>