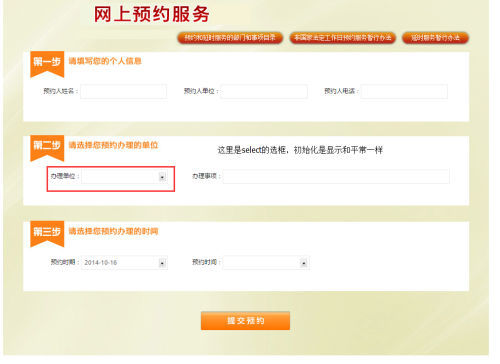
上圖示
這裏是select選框,初始化顯示和平常一樣
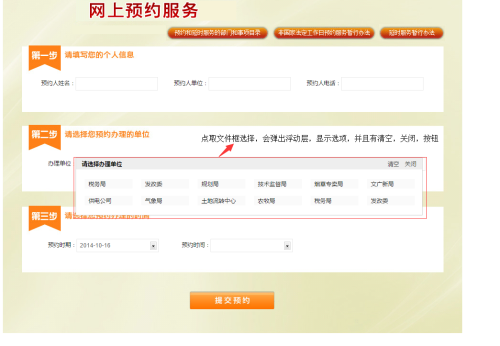
點擊文本框選擇,會彈出浮動層,顯示選項,並且有清空,關閉,按鈕
點擊後,會把選項裏的內容添加到文本框裏面
html代碼
<div class="spyy-box step-2"> 辦理單位:<input type="text" id="spyy-danwei" name="b" onfocus="b.blur()" /> <div class="select-danwei" > <div class="spyy-title"> <b>請選擇辦理單位</b> <em>關閉</em> <span>清空</span> </div> <ul> <li>稅務局</li> <li>發改委</li> <li>規劃局</li> <li>技術監督局</li> <li>菸草專賣局</li> <li>文廣新局</li> <li>供電公司</li> <li>氣象局</li> <li>土地流轉中心</li> <li>農牧局</li> <li>稅務局</li> <li value="33">發改委</li> </ul> </div> 辦理事項:<input type="text" id="spyy-content" /> </div>
javascript代碼
這裏使用的是JQ庫
<script type="text/javascript">
$(document).ready(function(){
//選擇單位
$('#spyy-danwei').click(function(){
$('.select-danwei').fadeIn('fast');
});
//對每一個li元素監聽
$('.select-danwei li').each(function(i){
$(this).click(function(){
$('#spyy-danwei').val(($(this).text()));
$('.select-danwei').fadeOut('fast');
});
});
//標題欄關閉和清空
$('.spyy-title em').click(function(){
$('.select-danwei').fadeOut('fast');
});
$('.spyy-title span').click(function(){
$('.select-danwei').fadeOut('fast');
$('#spyy-danwei').val("");
});
});
</script>附件可下載
靜靜深夜 月涌江流
心似晴空 理想當頭
行似深夜 智慧江流
人生代代 無窮無已
你來我往 誰爲先手
人生如棋 黑白相間
局裏局外 一生好走