基础环境:
Oracle Fusion Middleware Tag Reference for Oracle ADF Faces
11g Release 2 (11.1.2.4.0)
E17491-06
<af:table>表格组件是ADF Faces的重要数据展现组件,更准确的描述是表格风格(或表格式)的数据展现组件,它可以通过绑定管理Bean或VO获得要展示的数据。本文介绍了基于Class作为数据模型,应用管理Bean实现表格内容填充的开发过程。
前置,创建基础工程(名称为“DemoTable”):
开发过程:
创建一个类(Class)作为表格行的数据模型。
创建JSPX页面以及表格组件。
通过后台管理Bean将数据发送给表格完成展现过程。
创建数据模型类,命名为TableRow,内涵3个属性:id,name,descr。
TableRow类代码:
package demo.table.app.view;
public class TableRow {
private String id,name,descr;
public TableRow(String id, String name, String descr) {
super();
this.id = id;
this.name = name;
this.descr = descr;
}
public void setId(String id) {
this.id = id;
}
public String getId() {
return id;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setDescr(String descr) {
this.descr = descr;
}
public String getDescr() {
return descr;
}
}2.创建JSPX页面以及表格组件。
新建JSPX页面,名为demo1.jspx
从右侧的组件清单中选择Table组件,拖拽至页面范围内。
IDE提示表格基础配置,这一步骤不做修改,直接完成,生成表格组件的默认代码。
同时IDE提示会辅助插入相关标签代码,点解确认按钮即可。
生成后的默认页面状态
此时页面中的源代码:顺便提一句,表格属性rowBandingInterval指的是间隔高亮显示的行数,0表示不设定。
<?xml version='1.0' encoding='UTF-8'?>
<jsp:root xmlns:jsp="http://java.sun.com/JSP/Page" version="2.1" xmlns:af="http://xmlns.oracle.com/adf/faces/rich"
xmlns:f="http://java.sun.com/jsf/core">
<jsp:directive.page contentType="text/html;charset=UTF-8"/>
<f:view>
<af:document title="demo1.jspx" id="d1">
<af:form id="f1">
<af:table var="row" rowBandingInterval="0" id="t1">
<af:column sortable="false" headerText="col1" id="c1">
<af:outputText value="#{row.col1}" id="ot1"/>
</af:column>
<af:column sortable="false" headerText="col2" id="c2">
<af:outputText value="#{row.col2}" id="ot2"/>
</af:column>
<af:column sortable="false" headerText="col3" id="c3">
<af:outputText value="#{row.col3}" id="ot3"/>
</af:column>
<af:column sortable="false" headerText="col4" id="c4">
<af:outputText value="#{row.col4}" id="ot4"/>
</af:column>
<af:column sortable="false" headerText="col5" id="c5">
<af:outputText value="#{row.col5}" id="ot5"/>
</af:column>
</af:table>
</af:form>
</af:document>
</f:view>
</jsp:root>3.通过后台管理Bean将数据发送给表格完成展现过程。
3.1创建管理Bean类,拥有列表属性“data”,初始化的时候实例化4个表格对象。
package demo.table.app.view;
import java.util.ArrayList;
import java.util.List;
public class TableBean {
List<TableRow> data = new ArrayList<TableRow>();
public TableBean() {
super();
data.add(new TableRow("1", "张三", "测试用户1"));
data.add(new TableRow("2", "李四", "测试用户2"));
data.add(new TableRow("3", "王五", "测试用户3"));
data.add(new TableRow("4", "奥特曼", "测试用户4"));
}
public void setData(List<TableRow> data) {
this.data = data;
}
public List<TableRow> getData() {
return data;
}
}3.2注册管理Bean
3.3修改表格代码
在<af:table>标签中,增加“value="#{bean1.data}"”
修正列信息,与数据模型类的属性想对应:
<af:table var="row" rowBandingInterval="0" id="t1" value="#{bean1.data}">
<af:column sortable="false" headerText="id" id="c1">
<af:outputText value="#{row.id}" id="ot1"/>
</af:column>
<af:column sortable="false" headerText="name" id="c2">
<af:outputText value="#{row.name}" id="ot2"/>
</af:column>
<af:column sortable="false" headerText="descr" id="c3">
<af:outputText value="#{row.descr}" id="ot3"/>
</af:column>
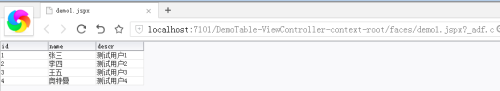
</af:table>至此即可运行工程查看结果,右键点击JSPX文件,选择“Run”菜单项:
运行效果如图:
将表格属性rowBandingInterval值修改为1,运行效果如图:
小结:根据开发过程分析可以得出,ADF中表格的开发调用线索:
页面中定义表格组件
组件的关键属性通过EL表达式的方式将调用流指向了目标管理Bean
管理Bean提供表格组件可接受行数据模型对象清单。
行数据模型对象可以由自定义Class(get/set属性访问器)或Map对象提供。