藍鷗零基礎學習HTML5第九講 兼容性四
1.兼容性10
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
ul {
margin:0;
padding:0;
list-style: none;
width:300px;
}
li {
list-style: none;
height:30px;
border:1px solid #000;
/*float:left;*/
vertical-align: top;
}
a {
width:100px;
height:30px;
float:left;
background: red;
}
span {
width:100px;
height:30px;
float: right;
background: blue;
}
</style>
</head>
<body>
<!--
在IE6,7下,li本身沒有浮動,li裏面的內容有浮動,li下會產生一個間隙
解決方法:
1.給li加浮動
2.給li加vertical-align:top
-->
<ul>
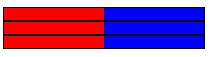
<li>
<a href="#"></a>
<span></span>
</li>
<li>
<a href="#"></a>
<span></span>
</li>
<li>
<a href="#"></a>
<span></span>
</li>
</ul>
</body>
</html>
2.兼容性11
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
ul {
margin:0;
padding:0;
list-style: none;
width:300px;
}
li {
list-style: none;
height:12px;
border:1px solid #000;
overflow: hidden;
float:left;
/*vertical-align: top;*/
}
a {
width:100px;
height:12px;
float:left;
background: red;
}
span {
width:100px;
height:12px;
float: right;
background: blue;
}
</style>
</head>
<body>
<!--
在IE6,7下,li本身沒有浮動,li裏面的內容有浮動,li下會產生一個間隙
解決方法:
1.給li加浮動
2.給li加vertical-align:top
在IE6下最小高度的bug 和 li的間隙問題共存的時候,給li加浮動 ,vertical-align不好使
-->
<ul>
<li>
<a href="#"></a>
<span></span>
</li>
<li>
<a href="#"></a>
<span></span>
</li>
<li>
<a href="#"></a>
<span></span>
</li>
</ul>
</body>
</html>
3.兼容性12
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box {
border:10px solid red;
/*float:left;*/
width:600px;
overflow: hidden;
}
.box div {
width:100px;
height:100px;
background: blue;
border:5px solid #000;
margin:20px;
float: left;
display: inline;
}
</style>
</head>
<body>
<!--
當一行子級元素寬度之和和父級的寬度相差超過3px,或者子級元素不滿行的情況的時候,最後一行的子級元素的margin-bottom會失效
-->
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>