1.浮動到底是什麼鬼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*body {
font-size:0px;
}*/
div {
width:100px;
height:100px;
text-align: center;
line-height: 100px;
border:1px solid red;
/*display: inline-block;*/
font-size:16px;
float:right;
}
</style>
</head>
<body>
<!--
display:inline-block;
浮動
float
-->
<div>我是DIV1</div>
<div>我是DIV2</div>
<div>我是DIV3</div>
<div>我是DIV4</div>
</body>
</html>
2.浮動的特性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*div {
border:1px solid red;
float:left;
}*/
/*span {
width:100px;
height:100px;
border:1px solid red;
float: left;
padding:10px;
}*/
/*div {
width: 100px;
height: 100px;
background: red;
float: left;
}
span,strong {
display: inline-block;
width:40px;
height:40px;
border:1px solid yellow;
}
p {
height:50px;
width:400px;
background: pink;
}*/
div{
background: red;
overflow: hidden;
}
h2 {
margin:0;
width:300px;
height:300px;
border:1px solid black;
background: yellow;
float: left;
}
p{
height:300px;
background: blue;
}
</style>
</head>
<body>
<!--
浮動的特性
1.浮動的元素排在同一排
2.浮動的元素內容撐開寬度
3.浮動的元素支持所有的css樣式
4.浮動的元素脫離文檔流
5.浮動的元素提升層級半級
-->
<!-- <div>div1dfadfa</div>
<div>div2</div>
<div>div3</div>
<div>div4</div> -->
<!-- <span>span1</span>
<span>span2</span>
<span>span3</span>
<span>span4</span> -->
<!-- <div>div</div>
<span>span</span>
<strong>strong</strong>
<p></p> -->
<div>
<h2>我是H2</h2>
</div>
<p></p>
</body>
</html>
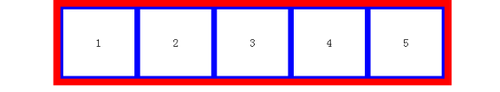
3.Bfc
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*div {
width:300px;
height:300px;
border:10px solid red;
font-size:24px;
overflow: hidden;
margin:0 auto;
}*/
/*div:hover{
color:blue;
text-decoration: underline;
}*/
/*div:after{
content: "我是僞類";background: red;
}*/
#box1 {
width:540px;
border:10px solid red;
margin:0 auto;
/*height:108px;*/
}
span {
width:100px;
height:100px;
border:4px solid blue;
text-align: center;
line-height: 100px;
float:left;
}
.clear:after{
content: "";display: block;clear: both;
}
</style>
</head>
<body>
<!--
1.overflow 溢出
會重新計算元素的空間
hidden 溢出隱藏
auto 溢出出現滾動條
scroll 出現滾動條的位置
2.元素的居中
margin:0 auto;
3.元素的僞類
僞類:就是CSS一些元素身上的特殊屬性
:hover 鼠標停留
:after 在元素內容之後插入一些內容
浮動:其實就是使元素脫離文檔流,按照一定的方式排列,遇到相鄰的浮動元素或者父級的邊界停下來。
BFC 就是清浮動 就是用來處理浮動元素脫離文檔流的問題
1.父級也浮動
弊端:左右的margin:0 auto; 會失效;
2.父級加display:inline-block
弊端:左右的margin:0 auto; 會失效;
(如果需要讓元素居中可以給父級加text-align:center)
3.給父級加高
弊端:擴展性不好
4.br標籤
寫法:<br/>
作用:換行
5.clear
clear 元素的某一方向不允許出現其他的浮動元素
left
right
both 推薦使用
one
溫馨小提示
不符合W3C規範 違反結構 樣式 行爲 三者分離原則
6.僞類清浮動
:after{
content:"";display:block;clear:both;
}
溫馨提示:目前主流方法。建議使用
-->
<!-- <div>【學習進行時】人類同處一個地球,“地球村”的每個成員,如何攜手共進?習近平在建黨95週年慶祝大會上給出中國方案:“推動形【</div> -->
<div id="box1">
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
</div>
<!-- <div>
我是DIV
<br/>
我是DIV
</div> -->
</body>
</html>
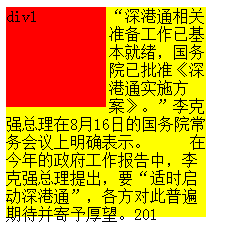
4.提升層級半級
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box1 {
width:100px;
height:100px;
background: red;
float:left;
margin-right:3px;
}
#box2 {
width:200px;
height:210px;
background: yellow;
}
</style>
</head>
<body>
<div id="box1">div1</div>
<div id="box2">“深港通相關準備工作已基本就緒,國務院已批准《深港通實施方案》。”李克強總理在8月16日的國務院常務會議上明確表示。
在今年的政府工作報告中,李克強總理提出,要“適時啓動深港通”,各方對此普遍期待並寄予厚望。201</div>
</body>
</html>
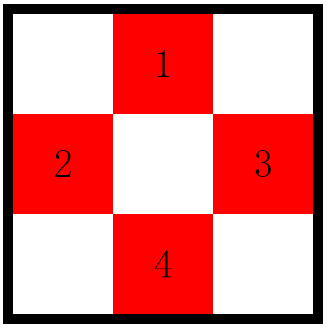
5.定位是什麼鬼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
width:300px;
height:300px;
border:10px solid black;
position: relative;
}
span {
width:100px;
height:100px;
background: red;
text-align: center;
line-height: 100px;
font-size:40px;
position: absolute;
}
.span1{
left:100px;
}
.span2{
top:100px;
}
.span3{
right:0px;
top:100px;
}
.span4{
bottom: 0px;
left: 100px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
</div>
</body>
</html>