表單
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>biaodan</title>
</head>
<body>
<!-- 表單:form
method 方式方法 常用的有post,get
post:容量更大,信息加密
get:傳遞信息是明文不加密,信息容量小
get 地址欄方式 url方式 鏈接方式
action 指定接受信息的文件
-->
<form method="post" action="./index.php">
<!-- 文本框 type類型:text 必須寫
name="名字"可不寫
value="值"真正穿過去東西 可不寫-->
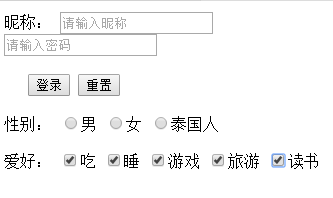
暱稱:<input type="text" name="nicname" value="">
</form>
<!-- <form method="get"></form> -->
</body>
</html>
<!-- placeholder="佔位說明"
label 點擊自動獲取焦點 -->
<label for="nicname">暱稱:</label>
<!-- 暱稱: --><input id="nicname" type="text" name="nicname" value="" placeholder="請輸入暱稱">
<!-- 密碼框 -->
<!-- type="類型(password密碼)"必須寫 -->
<input type="password" name="password" value="">
登錄按鈕
<!-- 提交按鈕 type="submit"(提交按鈕)value必須寫-->
<br><br><input type="submit" name="submit" value="登錄">
重置
<input type="reset" name="reset" value="重置">
單選按鈕
<!-- 單選按鈕
name 一組內的一定要一樣 否則是多選-->
性別:
<input type="radio" name="sex" value="0">男
<input type="radio" name="sex" value="1">女
<input type="radio" name="sex" value="2">泰國人
多選
<!-- 多選按鈕
name很重要 一組內一定要一樣-->
愛好:
<input type="checkbox" name="hobby" value="eat">吃
<input type="checkbox" name="hobby" value="sleep">睡
<input type="checkbox" name="hobby" value="game">遊戲
<input type="checkbox" name="hobby" value="travel">旅遊
<input type="checkbox" name="hobby" value="books">讀書
文本域
<!-- 文本域 textarea
rows="行數"高度
cols="列數"寬度-->
<textarea name="detail" rows="10" cols="14" value="123">這裏寫內容</textarea>
<!-- value 沒有顯示 -->
下拉列表
<!-- 下拉列表 select
value="0"數字佔地小 推薦使用數字-->
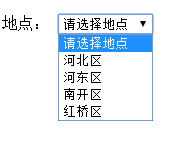
地點:
<select name="area" >
<option value="">請選擇地點</option>
<option value="0">河北區</option>
<option value="1">河東區</option>
<option value="2">南開區</option>
<option value="3">紅橋區</option>
</select>