表单
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>biaodan</title>
</head>
<body>
<!-- 表单:form
method 方式方法 常用的有post,get
post:容量更大,信息加密
get:传递信息是明文不加密,信息容量小
get 地址栏方式 url方式 链接方式
action 指定接受信息的文件
-->
<form method="post" action="./index.php">
<!-- 文本框 type类型:text 必须写
name="名字"可不写
value="值"真正穿过去东西 可不写-->
暱称:<input type="text" name="nicname" value="">
</form>
<!-- <form method="get"></form> -->
</body>
</html>
<!-- placeholder="占位说明"
label 点击自动获取焦点 -->
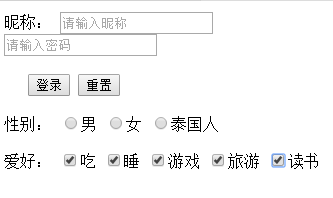
<label for="nicname">暱称:</label>
<!-- 暱称: --><input id="nicname" type="text" name="nicname" value="" placeholder="请输入暱称">
<!-- 密码框 -->
<!-- type="类型(password密码)"必须写 -->
<input type="password" name="password" value="">
登录按钮
<!-- 提交按钮 type="submit"(提交按钮)value必须写-->
<br><br><input type="submit" name="submit" value="登录">
重置
<input type="reset" name="reset" value="重置">
单选按钮
<!-- 单选按钮
name 一组内的一定要一样 否则是多选-->
性别:
<input type="radio" name="sex" value="0">男
<input type="radio" name="sex" value="1">女
<input type="radio" name="sex" value="2">泰国人
多选
<!-- 多选按钮
name很重要 一组内一定要一样-->
爱好:
<input type="checkbox" name="hobby" value="eat">吃
<input type="checkbox" name="hobby" value="sleep">睡
<input type="checkbox" name="hobby" value="game">游戏
<input type="checkbox" name="hobby" value="travel">旅游
<input type="checkbox" name="hobby" value="books">读书
文本域
<!-- 文本域 textarea
rows="行数"高度
cols="列数"宽度-->
<textarea name="detail" rows="10" cols="14" value="123">这里写内容</textarea>
<!-- value 没有显示 -->
下拉列表
<!-- 下拉列表 select
value="0"数字占地小 推荐使用数字-->
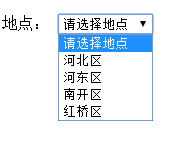
地点:
<select name="area" >
<option value="">请选择地点</option>
<option value="0">河北区</option>
<option value="1">河东区</option>
<option value="2">南开区</option>
<option value="3">红桥区</option>
</select>