每個APP都應該有自己的圖標跟啓動圖。
這裏介紹怎麼設置iOS的APP的圖標跟啓動圖。
(1)圖標
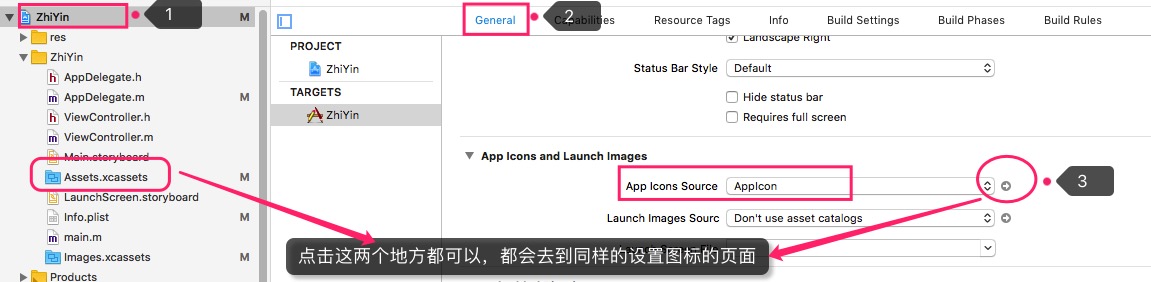
小程的xcode是10.0版本,設置圖標的入口如下:
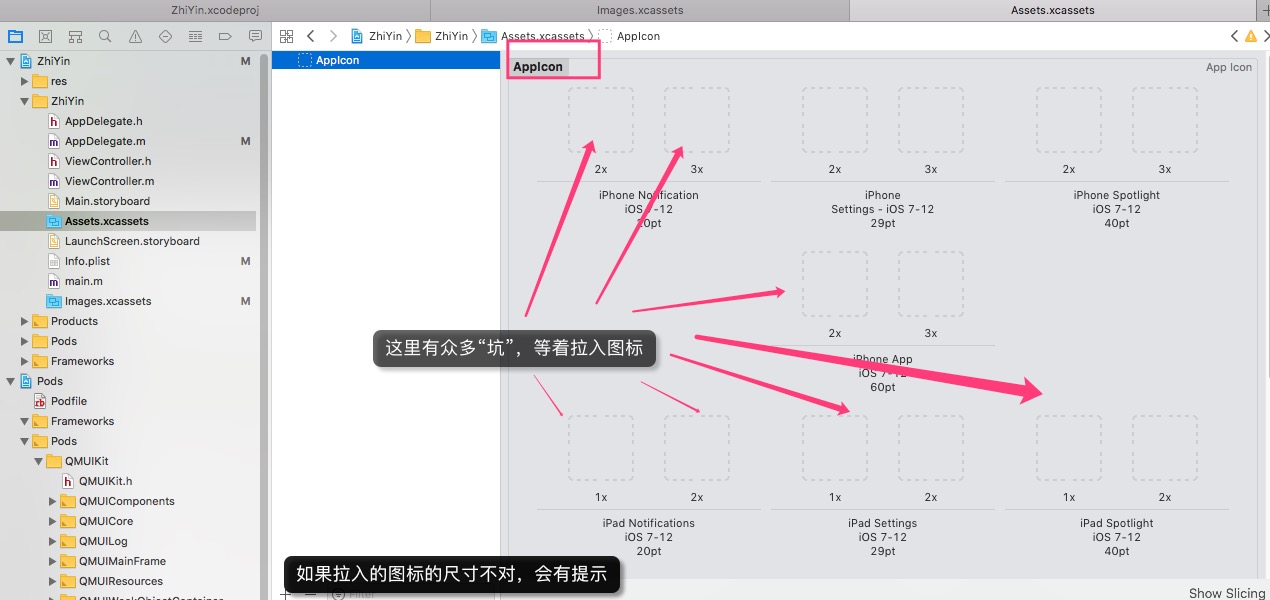
點擊入口後,進到設置頁面,如下:
可以看到有很多空位,在等着拉入圖標,因爲iphone與ipad,不同的系統,不同的機型尺寸,使用了一系列不同尺寸的圖標。
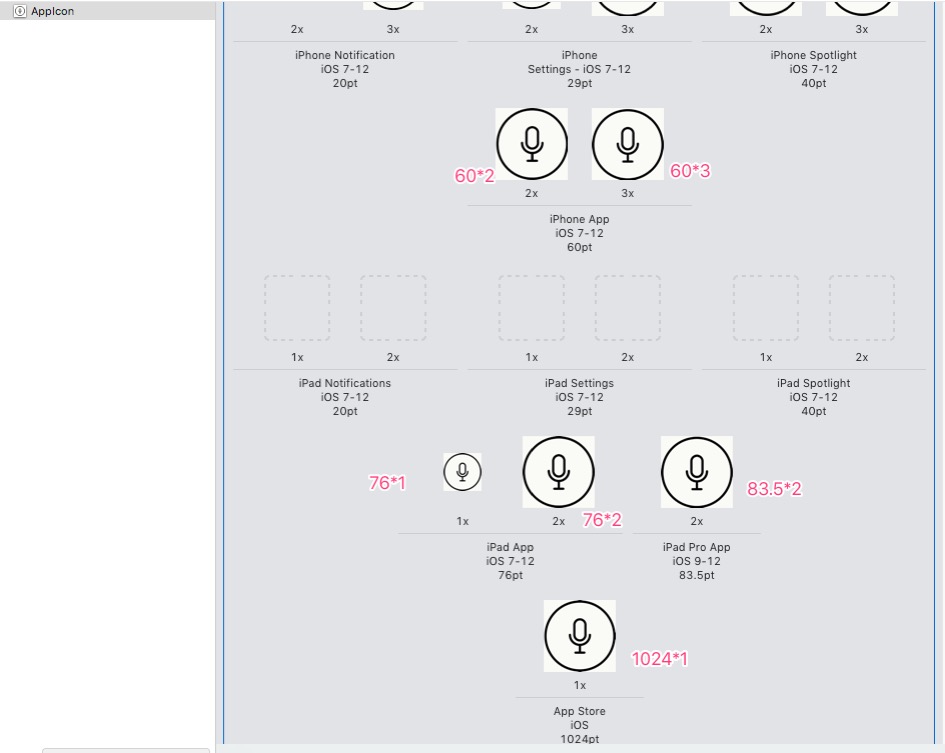
如果最終要提交到appstore,而且這個APP主要是在iphone或ipod上運行的,那應該有下面截圖中的圖標(包括最上面看到一點點的圖標):
每個位置的尺寸,可以計算出來,比如3x的60pt,那就是3*60=180。你應該先看是多少pt,再乘以2或3,得到最終的長度。注意,圖標一定是正方形的。
小程這裏只以58*58的圖標(也就是29pt的2x)來演示。
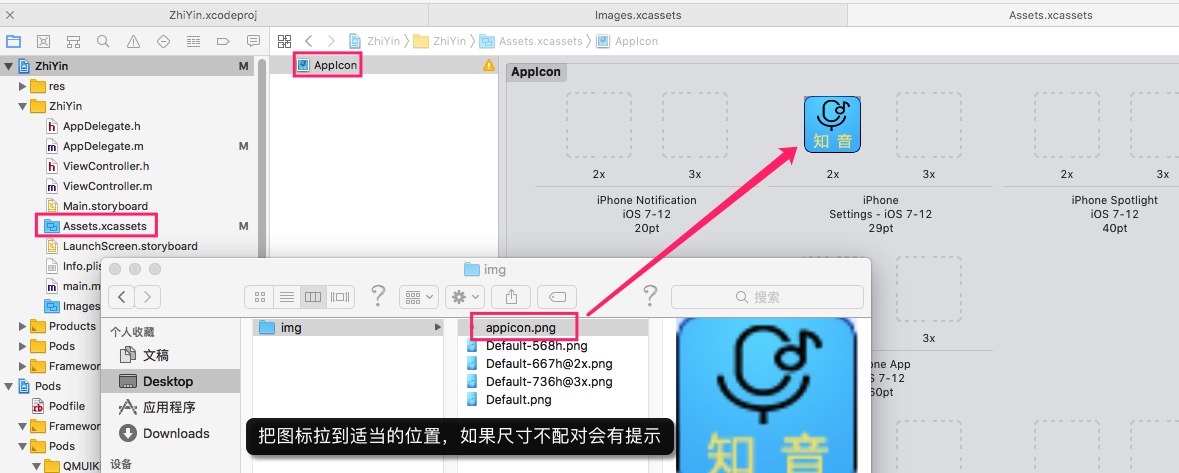
先準備好圖標,然後,拉到圖標設置頁面:
再次運行程序,就可以看到圖標了,效果如下:
(2)啓動圖
從啓動程序,到看到程序主頁面的空檔,顯示的是啓動圖(也可以是動畫效果)。
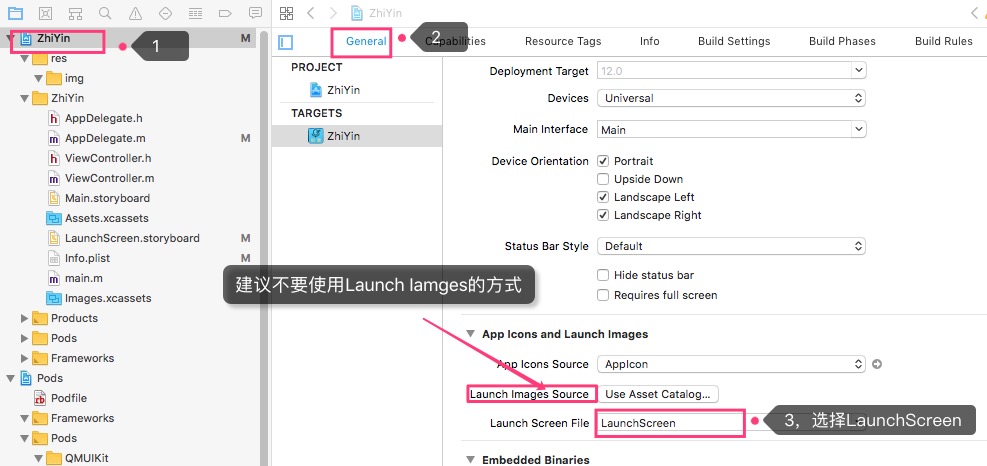
啓動圖的設置,蘋果提供了兩種方式,一種是設置Launch Images Source,這是一種舊的設置方式,跟圖標的設置相似,另一種是使用Launch Screen File的方式,這是一種新的方式,在xcode8.0後出現。
注意,爲了避免啓動圖各種奇怪的問題(比如設置了但不生效,甚至要重啓手機才能生效,等等),不要同時使用兩種設置方式,並且,建議只使用新的設置方式,也就是×××薦的Launch Screen File的方式。
小程這裏只使用LaunchScreen.storyboard來設置啓動圖。
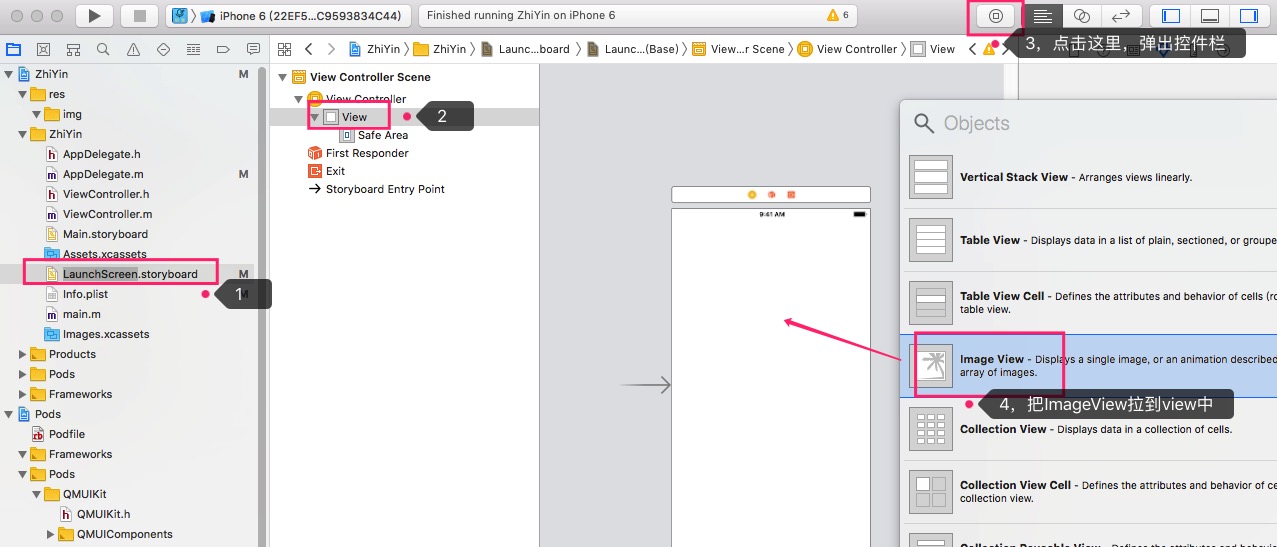
啓動圖的設置入口是這樣的:
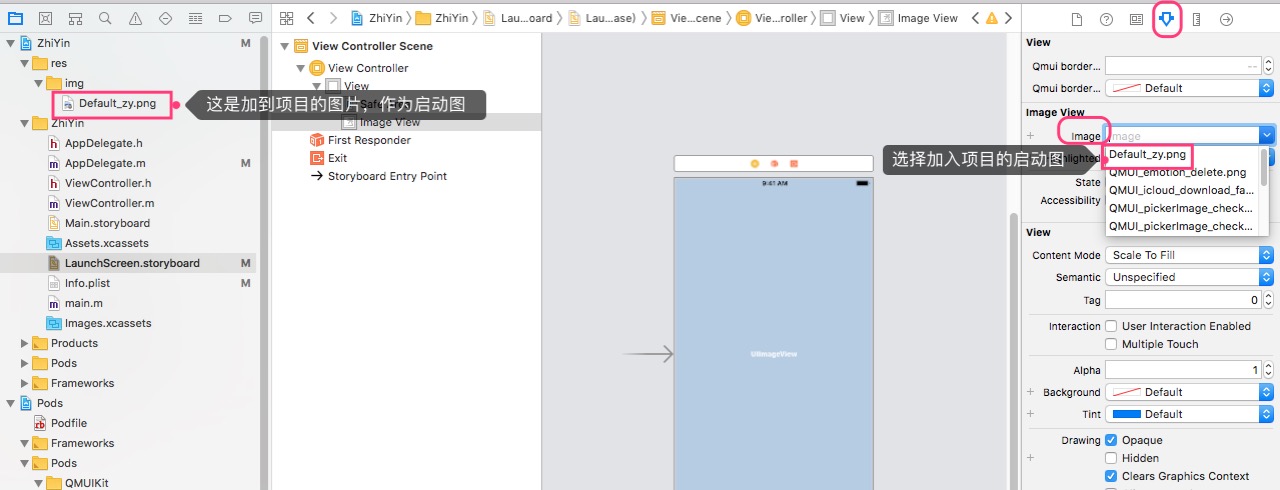
按上圖來操作,把imageview拉到view中,然後準備好啓動圖,比如準備好一張640*960的圖片,並把這種圖片加入到項目中,然後在imageview屬性中選擇這種圖片即可,詳細操作參考下圖:
注意,啓動圖不一定要以Default.png來命名。應該保證,更換的啓動圖使用新的名字,不要使用同名覆蓋舊啓動圖的方式,那樣會更新不了;應該使用新的名字,再給imageview重新選擇image。