laravel中HTML::style類出錯解決方法
在laravel中,HTML類可以很方便地實現對css文件,js文件等的引用。例如,傳統引入方法是:
<LINK REL=STYLESHEET TYPE="text/css" HREF="example.css">
但是用laravel中的HTML類則是:
{{ HTML::style('css/example.css') }}
{{ HTML::style('css/example.css') }}可以看出,laravel幫我們省了一些時間。
但是,laravel5中,有時會出現如下錯誤,提示‘HTML’類找不到。那是因爲安裝laravel時沒有把類模型安裝進來。
2.解決方法:
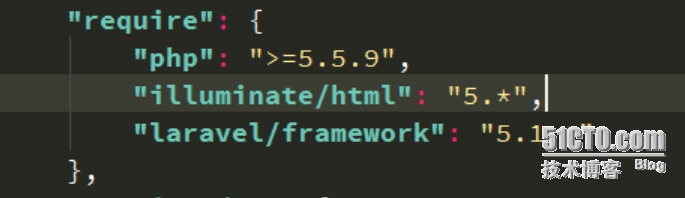
2.1 在”/composer.json” 裏面 “require” 塊補充以下內容並保存: "illuminate/html":"5.*"
修改後結果如下:
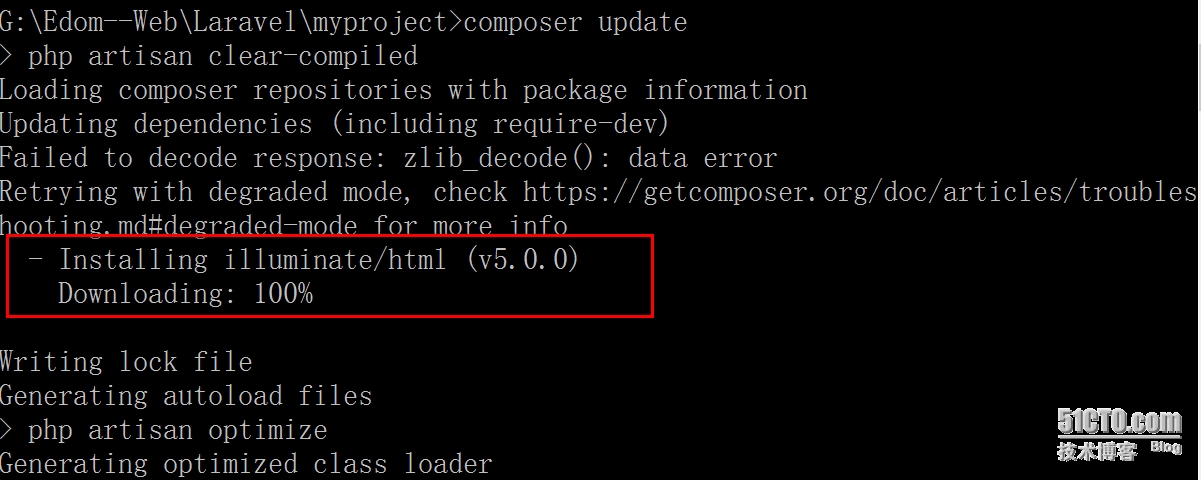
2.2在網站根目錄下用cmd 運行命令:composer update 如圖:
2.3 在“config/app.php”裏面的“providers”增加內容:
Illuminate\Html\HtmlServiceProvider::class,
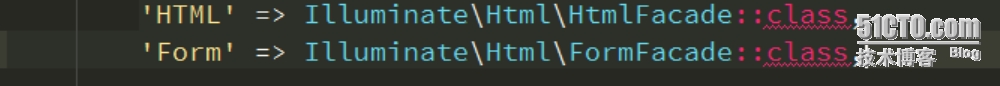
2.4在“config/app.php”裏面的“aliases”增加內容:
'HTML' => Illuminate\Html\HtmlFacade::class,
'Form' => Illuminate\Html\FormFacade::class,
2.5 需要注意的一點:書寫時應該是{!!$var !!} 而不是{{ $var }};後者是laravel4的寫法。
如果你覺得{!!$va !!} 太麻煩的話,可以到routes.php裏面加上
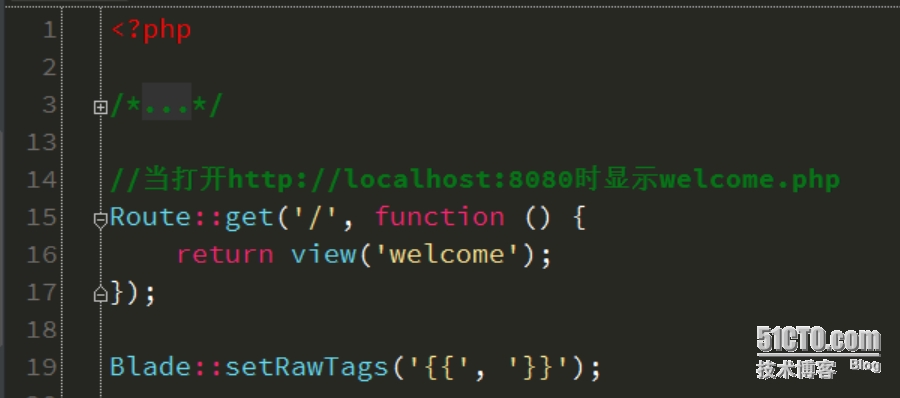
Blade::setRawTags('{{','}}');此時就可以繼續用{{ $var }} 了。如圖
2.6保存,刷新頁面即可。