laravel中HTML::style类出错解决方法
在laravel中,HTML类可以很方便地实现对css文件,js文件等的引用。例如,传统引入方法是:
<LINK REL=STYLESHEET TYPE="text/css" HREF="example.css">
但是用laravel中的HTML类则是:
{{ HTML::style('css/example.css') }}
{{ HTML::style('css/example.css') }}可以看出,laravel帮我们省了一些时间。
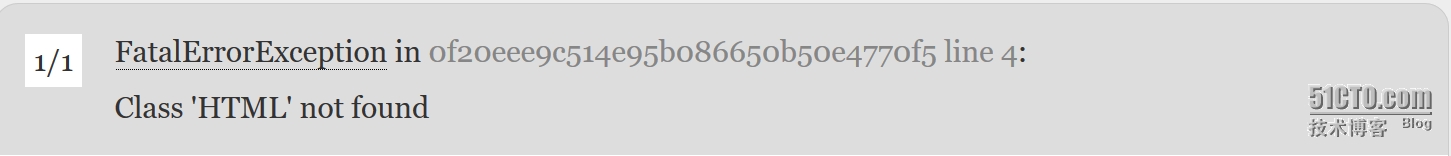
但是,laravel5中,有时会出现如下错误,提示‘HTML’类找不到。那是因为安装laravel时没有把类模型安装进来。
2.解决方法:
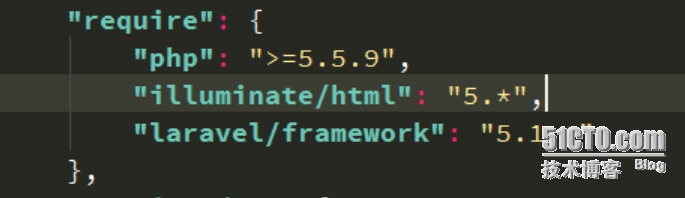
2.1 在”/composer.json” 里面 “require” 块补充以下内容并保存: "illuminate/html":"5.*"
修改后结果如下:
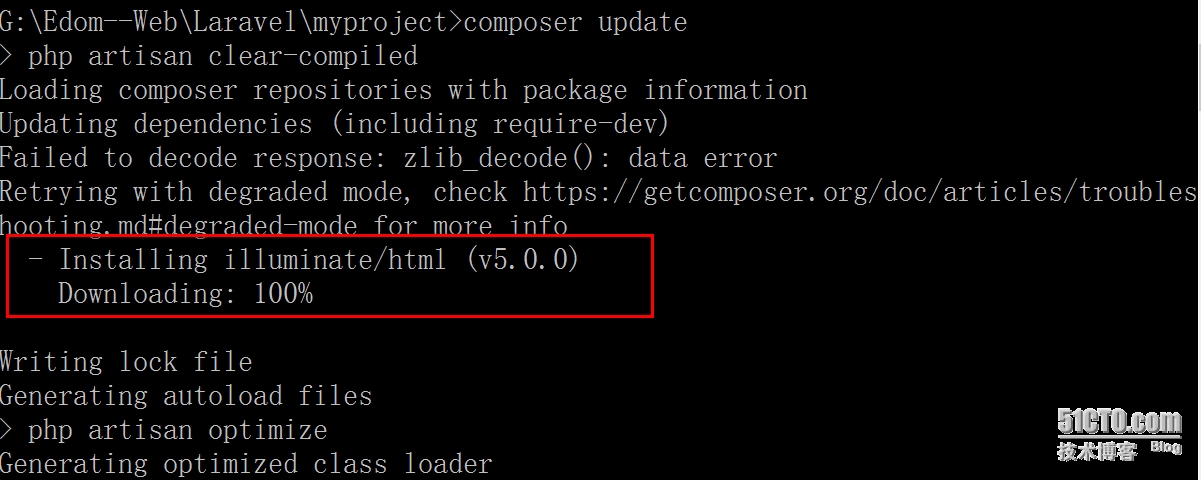
2.2在网站根目录下用cmd 运行命令:composer update 如图:
2.3 在“config/app.php”里面的“providers”增加内容:
Illuminate\Html\HtmlServiceProvider::class,
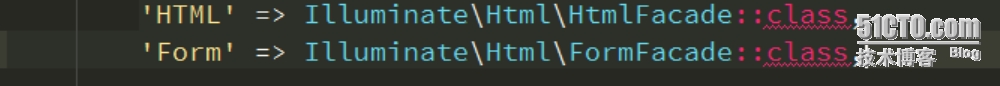
2.4在“config/app.php”里面的“aliases”增加内容:
'HTML' => Illuminate\Html\HtmlFacade::class,
'Form' => Illuminate\Html\FormFacade::class,
2.5 需要注意的一点:书写时应该是{!!$var !!} 而不是{{ $var }};后者是laravel4的写法。
如果你觉得{!!$va !!} 太麻烦的话,可以到routes.php里面加上
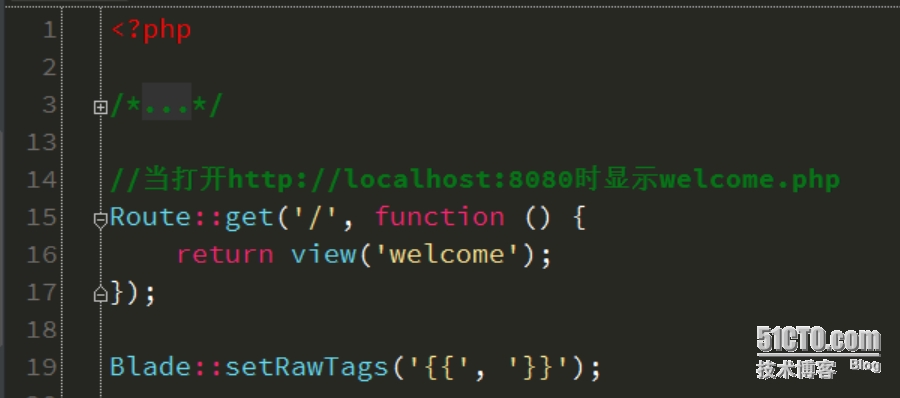
Blade::setRawTags('{{','}}');此时就可以继续用{{ $var }} 了。如图
2.6保存,刷新页面即可。