CocoStudio UI編輯工具
昨天剛剛發佈了CocoStudio 這個工具,今天我們來介紹下 CocoStudio中,UI編輯工具的使用。
首先,我們打開CocoStudio 然後選擇 UI Editor 就是UI編輯該工具咯。
打開後,我們就來新創建一個項目
選擇路徑後,你的第一個項目就創建成功了。
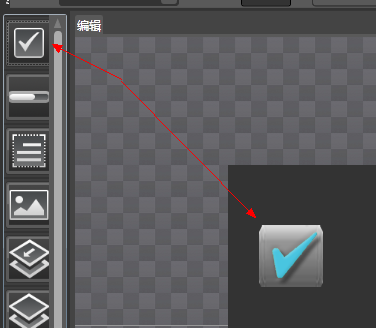
工具欄中的圖標,把鼠標停留在上面會顯示它的名字。然後拖拽到界面上就可以放在上面了。
點擊上面的小對號。然後你會發現右邊有一些設置如下:
對象結構:ComGUIPanel 就是最基礎的畫布,相當於Cococs2D 中最底層的Layer
ComGUICheckBox 這個就是剛纔我們拖拽的選擇按鈕。
屬性:當前選擇的對象中可以選擇的一些設置,這其中也列出了一些像 未選中的圖片、選中的圖片。
資源:當前項目中所用到的資源,需要先添加進這個資源中纔可以使用。點擊右鍵就可以添加。
好,那麼現在我們看一下上面的工具欄。
畫布:裏面有常用的大小,480x320 320x480之類
透明度:這個是設置當前選擇項的透明度。PS:0.1版有個BUG 如果輸入非數字的字符會崩潰的。我已經提交了,下個版本應該會修復。
選擇顏色:在當前選擇項,上覆蓋一種顏色(應該是這樣大家試一下就知道了)。
右邊剩下的就是對當前項進行的一些快捷操作,就不做過多的解釋了。
下面來介紹下常用的屬性(轉別人的)。
常規屬性:
交互:使用在輸出數據中啓動控件的鼠標事件響應;
顯示/隱藏:顯示或隱藏選中的控件;
垂直翻轉:
水平翻轉:
名字:輸出到數據文件的字符串,用於代碼查找控件的標識(不可重複定義);
標誌:輸出到數據文件的整數,用於代碼查找控件的標識(不可重複定義);
旋轉:調整控件的旋轉角度;
縮放:調整控件的橫向縮放和縱向縮放;
位置:調整控件的座標;
渲染層級:調整控件的渲染順序,上下的遮擋關係;
特殊屬性:
圖片:
文件:圖片控件用到的美術資源圖,可以從資源渲染區拖動圖片資源到此屬性上,進行資源替換;
複選框:
選中/取消:設置複選框的初始狀態;
常態底圖:複選框的正常狀態下的底圖圖片資源;
按下底圖:複選框的按下狀態下的底圖圖片資源;
禁用狀態:複選框的禁用狀態下的底圖圖片資源;
標示圖默認狀態:複選框的按下狀態下的底圖圖片資源(選擇使用);
標示圖選中狀態:複選框的選中狀態下的高亮圖片資源(選擇使用);
進度條:
進度:進度條的初始進度(0-100);
類型:進度條的加載方向(左->右,右->左);
圖片資源:進度條的圖片資源文件;
文本區:
寬度:文本區的寬(影響文本區的點擊測試區域);
高度:文本區的高(影響文本區的點擊測試區域);
字號:文本區的文字字體的大小;
字體:文本區的文字的字體;
對平對齊:文本區的文字的水平對齊方式(左對齊,中心對齊,右對齊);
垂直對齊:文本區的文字的垂直對齊方式(頂對齊,中心對齊,底對齊);
文本:文本區的初始顯示的文字文本;
滾動層:
寬度:滾動層的寬(影響滾動層的點擊測試區域);
高度:滾動層的高(影響滾動層的點擊測試區域);
文件:滾動層的初始背景圖片資源;
滾動層的子控件,需要選中滾動層,右鍵進行添加;
層容器:
寬度:層容器的寬(影響層容器的點擊測試區域);
高度:層容器的高(影響層容器的點擊測試區域);
文件:層容器的初始背景圖片資源;
層容器的子控件,需要選中層容器,右鍵進行添加;
按鈕:
正常狀態:按鈕的正常狀態下的圖片資源;
按下狀態:按鈕的按下狀態下的圖片資源;
禁用狀態:按鈕的禁用狀態下的圖片資源;
文本按鈕:
正常狀態:按鈕的正常狀態下的圖片資源;
按下狀態:按鈕的按下狀態下的圖片資源;
禁用狀態:按鈕的禁用狀態下的圖片資源;
字體:文本按鈕顯示文字的字體;
字號:文本按鈕顯示文字的字體大小;
文本:文本按鈕顯示的文字字符串;
數字標籤:
標籤圖片:數字標籤使用的圖片資源;
標籤首字符:數字標籤使用的圖片資源中的第一個字符;
標籤首字寬:數字標籤使用的圖片資源中的第一個字符的寬(像素);
標籤首字高:數字標籤使用的圖片資源中的第一個字符的高(像素);
文本:數字標籤顯示的文本字符串(圖片資源中存在的字符集合);
滑動條:
滑動進度:滑動條的初始進度,滑動節點的顯示位置;
底圖資源:滑動條的背景圖片資源;
節點正常狀態:滑動節點的正常狀態顯示的圖片資源;
節點按下狀態:滑動節點的按下狀態顯示的圖片資源;
節點禁用狀態:滑動節點的禁用狀態顯示的圖片資源;
輸入框:
寬度:輸入框的寬(影響輸入框的點擊測試區域);
高度:輸入框的高(影響輸入框的點擊測試區域);
字號:輸入框的文字字體的大小;
字體:輸入框的文字的字體;
文本:輸入框的初始顯示的文字文本;
文本框:文本框
交互動畫:是否啓動文本框的點擊動畫;
字號:文本框的文字字體的大小;
字體:文本框的文字的字體;
文本:文本框的初始顯示的文字文本;
剛剛,VS的CocoStudio相關代碼也放出來了,我已經上傳到
http://down.51cto.com/data/751925明天來介紹代碼相關的操作。
剛開始學習CocoStudio的朋友可以加我的交流羣
CocoStudio 討論學習羣:141444261
Cocos2D-X 討論學習羣:244959010
大家互相探討,互相學習。