CocoStudio UI编辑工具
昨天刚刚发布了CocoStudio 这个工具,今天我们来介绍下 CocoStudio中,UI编辑工具的使用。
首先,我们打开CocoStudio 然后选择 UI Editor 就是UI编辑该工具咯。
打开后,我们就来新创建一个项目
选择路径后,你的第一个项目就创建成功了。
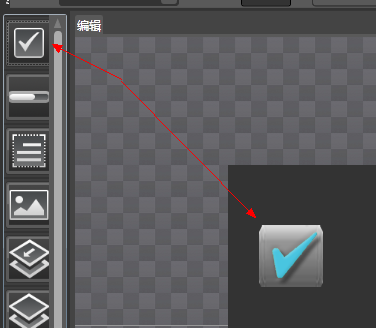
工具栏中的图标,把鼠标停留在上面会显示它的名字。然后拖拽到界面上就可以放在上面了。
点击上面的小对号。然后你会发现右边有一些设置如下:
对象结构:ComGUIPanel 就是最基础的画布,相当于Cococs2D 中最底层的Layer
ComGUICheckBox 这个就是刚才我们拖拽的选择按钮。
属性:当前选择的对象中可以选择的一些设置,这其中也列出了一些像 未选中的图片、选中的图片。
资源:当前项目中所用到的资源,需要先添加进这个资源中才可以使用。点击右键就可以添加。
好,那么现在我们看一下上面的工具栏。
画布:里面有常用的大小,480x320 320x480之类
透明度:这个是设置当前选择项的透明度。PS:0.1版有个BUG 如果输入非数字的字符会崩溃的。我已经提交了,下个版本应该会修复。
选择颜色:在当前选择项,上覆盖一种颜色(应该是这样大家试一下就知道了)。
右边剩下的就是对当前项进行的一些快捷操作,就不做过多的解释了。
下面来介绍下常用的属性(转别人的)。
常规属性:
交互:使用在输出数据中启动控件的鼠标事件响应;
显示/隐藏:显示或隐藏选中的控件;
垂直翻转:
水平翻转:
名字:输出到数据文件的字符串,用于代码查找控件的标识(不可重复定义);
标志:输出到数据文件的整数,用于代码查找控件的标识(不可重复定义);
旋转:调整控件的旋转角度;
缩放:调整控件的横向缩放和纵向缩放;
位置:调整控件的座标;
渲染层级:调整控件的渲染顺序,上下的遮挡关系;
特殊属性:
图片:
文件:图片控件用到的美术资源图,可以从资源渲染区拖动图片资源到此属性上,进行资源替换;
复选框:
选中/取消:设置复选框的初始状态;
常态底图:复选框的正常状态下的底图图片资源;
按下底图:复选框的按下状态下的底图图片资源;
禁用状态:复选框的禁用状态下的底图图片资源;
标示图默认状态:复选框的按下状态下的底图图片资源(选择使用);
标示图选中状态:复选框的选中状态下的高亮图片资源(选择使用);
进度条:
进度:进度条的初始进度(0-100);
类型:进度条的加载方向(左->右,右->左);
图片资源:进度条的图片资源文件;
文本区:
宽度:文本区的宽(影响文本区的点击测试区域);
高度:文本区的高(影响文本区的点击测试区域);
字号:文本区的文字字体的大小;
字体:文本区的文字的字体;
对平对齐:文本区的文字的水平对齐方式(左对齐,中心对齐,右对齐);
垂直对齐:文本区的文字的垂直对齐方式(顶对齐,中心对齐,底对齐);
文本:文本区的初始显示的文字文本;
滚动层:
宽度:滚动层的宽(影响滚动层的点击测试区域);
高度:滚动层的高(影响滚动层的点击测试区域);
文件:滚动层的初始背景图片资源;
滚动层的子控件,需要选中滚动层,右键进行添加;
层容器:
宽度:层容器的宽(影响层容器的点击测试区域);
高度:层容器的高(影响层容器的点击测试区域);
文件:层容器的初始背景图片资源;
层容器的子控件,需要选中层容器,右键进行添加;
按钮:
正常状态:按钮的正常状态下的图片资源;
按下状态:按钮的按下状态下的图片资源;
禁用状态:按钮的禁用状态下的图片资源;
文本按钮:
正常状态:按钮的正常状态下的图片资源;
按下状态:按钮的按下状态下的图片资源;
禁用状态:按钮的禁用状态下的图片资源;
字体:文本按钮显示文字的字体;
字号:文本按钮显示文字的字体大小;
文本:文本按钮显示的文字字符串;
数字标签:
标签图片:数字标签使用的图片资源;
标签首字符:数字标签使用的图片资源中的第一个字符;
标签首字宽:数字标签使用的图片资源中的第一个字符的宽(像素);
标签首字高:数字标签使用的图片资源中的第一个字符的高(像素);
文本:数字标签显示的文本字符串(图片资源中存在的字符集合);
滑动条:
滑动进度:滑动条的初始进度,滑动节点的显示位置;
底图资源:滑动条的背景图片资源;
节点正常状态:滑动节点的正常状态显示的图片资源;
节点按下状态:滑动节点的按下状态显示的图片资源;
节点禁用状态:滑动节点的禁用状态显示的图片资源;
输入框:
宽度:输入框的宽(影响输入框的点击测试区域);
高度:输入框的高(影响输入框的点击测试区域);
字号:输入框的文字字体的大小;
字体:输入框的文字的字体;
文本:输入框的初始显示的文字文本;
文本框:文本框
交互动画:是否启动文本框的点击动画;
字号:文本框的文字字体的大小;
字体:文本框的文字的字体;
文本:文本框的初始显示的文字文本;
刚刚,VS的CocoStudio相关代码也放出来了,我已经上传到
http://down.51cto.com/data/751925明天来介绍代码相关的操作。
刚开始学习CocoStudio的朋友可以加我的交流群
CocoStudio 讨论学习群:141444261
Cocos2D-X 讨论学习群:244959010
大家互相探讨,互相学习。