继续前面的话题,当LCDS安装完成之后,安装文件已经为LCDS创建了示例web应用,这个应用可以为用户展示LCDS基本的功能,帮用户快速上手。
具体步骤如下:
1. 找到lcds-samples\WEB-INF\flex-src\路径下的flex-src.zip file.
2. 解压该文件
3. 改变目录为install_root/sampled
4. 使用startdb命令来启动LCDS例子所用到的数据库。(停止数据库为stopdb)
5. 启动LiveCycle Data Services ES。 如何启动取决与您当前所用的系统,如果当前系统为Windows的话,可以通过以下命令:
Start > Programs > Adobe > LiveCycle Data Services ES 2.6 > Start LiveCycle Data Services Server
6. 在浏览器并访问URL:http://localhost:8400/lcds-samples/
关于LCDS的配置就基本讲到这里了,用户可以根据我前面的文章自己配置出LCDS的环境,用示例体会一下LCDS的强大。
下面我举两个实际应用例子,来开阔一下大家的思路,让大家看看在什么场景下比较适合LCDS发挥它的特长。
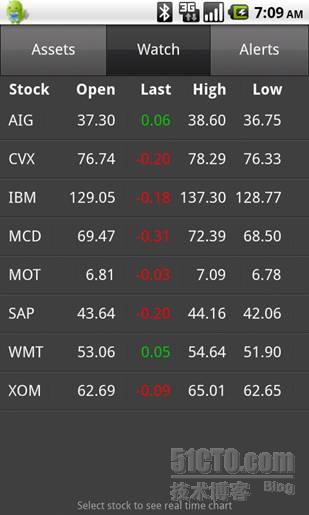
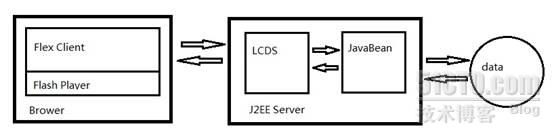
在移动开发盛行的现在,似乎任何事情都可以在手机上完成,Flex就是其中一个非常强大且实用的应用框架,它与LCDS的完美结合,实现了移动客户端对远程服务器端数据的访问。比如开发一个手机端炒股应用程序,手机通过Flex开发的客户端,调用LCDS上的API与之一端相连,而LCDS的另一端则与服务器端相连,服务器端把用户请求的数据实时的push到LCDS上,然后LCDS再把服务器端push过来的数据传到客户的手机上,实现股票交易数据的实时更新。下图为一个Android手机上的手机端股票交易程序示意图。
Flex与LCDS的结合,也可以用来做Web的监控系统。做过网络监控的人都知道,Web监控响应速度慢,页面表达过于简单,交互性差一直是监控系统开发人员非常头疼的问题。基于传统的HTTP请求/响应模式,即使使用了AJAX技术实现异步请求和局部页面刷新,仍然很难解决上面的问题。而采用Flex与LCDS框架开发的Web监控系统,表现出了梦幻般的现实效果,超强的交互性,高性能的数据访问速度,彻底解决了上面的问题,满足了实时监控的需求。
今天的文章就先说到这里,谢谢~