轉載:http://www.163css.com/hihilinxuan/log/634454000574340000.html
不知你在瀏覽淘寶商城(tmall.com)的時候有沒有見注意到這樣一種現象:打開淘寶商城的時候圖片是一張張加載的,也就是說你的鼠標移動到相應的地方,圖片就load出來。從用戶體驗的角度來說,這樣的顯示效果是挺不錯的,不會覺得很突然。
至於這樣對服務器好不好,我也確定不了,上網查了下資料了,結果發現原來頁面加載時,所有圖片都加載了,只是沒有顯示罷了,當拉動滾動條的時候,又向服務器發送請求,這加重了服務器的負擔。。。
當然了,淘寶商城這樣做,肯定有它的道理,所以我們還是跟着使用吧,不過,淘寶的JS代碼是集成的,我沒辦法拿到手,只能使用lazyload.js來實現了,不過,還得需要另外一個腳本,才能讓加載更完美,用戶需要就下載使用吧。。。
所說lazyload.js將不需要加載的img的src值暫時存在original中,阻止img標籤向服務器發送http請求,當需要加載的時候,再將 original中的保存的src值附回去。會不會很複雜?我們能用就行。。。
在我今天介紹的這個例子中,我採用了趣玩的圖片,這得謝謝它,還有它的CSS。。。
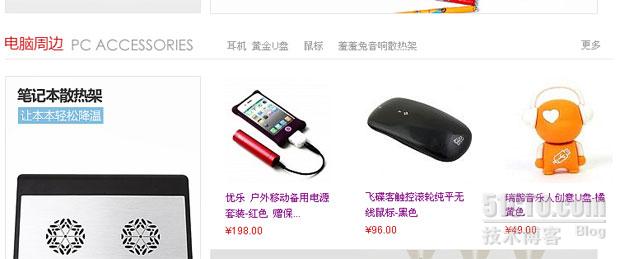
以下是我製作的效果截圖:
加載得很漂亮哦,非常開心。。。
以下我提供源文件,歡迎有需要的朋友下載使用:
預覽地址:http://www.163css.net/net163/cssjs/201107/layzload/index.html
下載地址:lazyload_js實現淘寶商城圖片加載效果.zip