下載地址:http://www.skitter-slider.net
演示網站:http://thiagosf.net/projects/jquery/skitter
這個插件最大的特色是,它在翻頁或滑動時有非常多的動畫效果,比如立方體形、管道形等等。它還給用戶提供一系列選項進行最大限度的自定義,例如,動畫速度,轉換間隔,圖片文字標籤的設置等。
使用很簡單,給予正確的配置就行。
詳細配置參數見:http://blog.sina.com.cn/s/blog_7f95e24b01017ts9.html 和官網。這裏不再贅述。
這裏主要講一下它的缺點。
缺點一:
也算是BUG我覺得,參數設置全屏的時候寬屏圖片顯示沒問題(官網上全是寬屏圖片),當窄屏大圖片全屏時就不如人意了,以下對比:
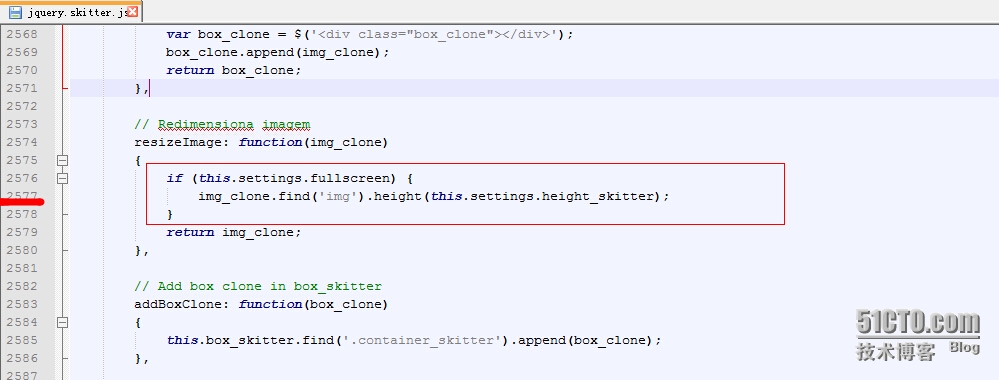
可以清楚的看出來不和諧之處。查看代碼才知道它的‘父母’考慮不周全
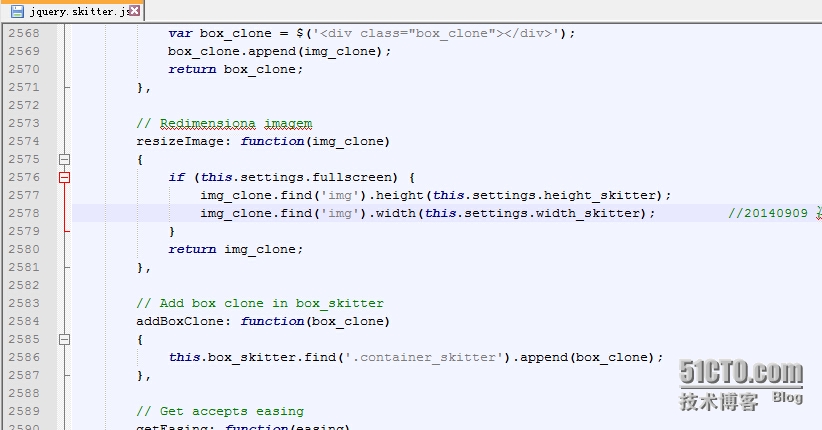
只定義了高度,沒有定義寬度(自己寫程序的時候就要注意,要想到所有可能的情況)。於是乎:
看效果:
缺點二:
不支持手機滑動換圖。對於本來就是要用於手機端的我怎能容忍。
繼續修改源碼。藉助另一個插件jquery_mobile。
(去學校學習)用法:
看源碼,找到適合修改的地方,加入代碼:
其實這個是仿照它的前一個和後一個按鈕觸發事件寫的,只不過觸發源改了。
具體效果不方便演示,就要自己去試了。
用後感想。通過看了幾次它的源碼,發現它和其他幻燈片好的原因是同樣是切換,skitter的切換效果五花八門,可以自己設置,如果你夠牛的話甚至可以定義自己的切換效果;而它之所以有很炫的切換效果是因爲他把一張圖片切成了N個小圖片,然後定義幾個切換效果函數,每個函數使用對應的代碼去操作這些小圖片。現在再去看skitter的切換效果,就會很容易發現都是以那種指定大小的小圖片爲單位切換的。這麼說來skitter真正的乾貨就是這幾個切換效果函數。
堅持經常看源碼。不懂了看源碼,錯了看源碼,修改前看源碼......