1.前言
在上一篇講述了JMeter的使用,在本篇就可以應用得上了。本篇將講述如何編譯安裝Nginx並利用前面的介紹搭建一個負載均衡測試環境。
2.軟件準備
Nginx-1.12.0,下載地址:https://nginx.org/download/nginx-1.12.0.tar.gz
Tomcat8(本系列已介紹過如何下載和安裝)
JMeter(本系列已介紹過如何下載和使用)
注:VirtualBox宿主機IP爲“192.168.60.16,虛擬機IP爲:192.168.60.198,虛擬機通過橋接方式接入互聯網。
3.安裝Nginx-1.12.0
3.1安裝前準備
3.1.1添加nginx用戶及用戶組
useradd nginx -s /sbin/nologin –M
上面的命令創建了名爲nginx的用戶和用戶組,並且nginx用戶無法登錄系統(-s /sbin/nologin限制),可以通過id nginx命令查看:
[root@localhost ~]# id nginx uid=1001(nginx) gid=1001(nginx) groups=1001(nginx)
3.1.2安裝編譯環境
在Linux下基本上都是用gcc或gcc-c++來編譯的,所以這裏通過如下命令來安裝:
yum install gcc* -y
另外,編譯nginx還需要安裝一些依賴庫,通過下面的命令來安裝:
yum install pcre pcre-devel openssl openssl-devel zlib zlib-devel –y
3.1.3下載nginx-1.12.0
可以通過wget來下載,如果運行時提示找不到wget命令可通過yum install wget –y來安裝,通過wget下載nginx-1.12.0的命令爲:
wget -c https://nginx.org/download/nginx-1.12.0.tar.gz
3.1.4編譯並安裝Nginx
我們假設運行/root目錄運行wget來下載nginx-1.12.0.tar.gz,那麼下載後的文件將存在/root目錄下。
解壓文件:
tar zxf ./nginx-1.12.0.tar.gz cd ./nginx-1.12.0 ./configure --user=nginx –group=nginx –prefix=/usr/local/nginx-1.12.0 –with-http_stub_status_module –with_http_ssl_module make make install
注:“./configure --user=nginx –group=nginx –prefix=/usr/local/nginx-1.12.0 –with-http_stub_status_module –with_http_ssl_module”表示Nginx將會以剛剛創建的nginx這個用戶的權限來運行,安裝目錄在/usr/local/nginx-1.12.0,並附有http_stub_status和http_ssl模塊。
如果不出錯的話,將會在/usr/local/nginx-1.12.0安裝Nginx。
3.1.5將nginx配置成服務
通過上面的操作,nginx可以通過命令行啓動,但nginx服務未被加入到開機自啓動列表,重啓服務器後,未發現nginx服務,我們需要手動加入開機自啓動。
通過vim /lib/systemd/system/nginx.service來添加nginx.service文件,並輸入如下內容:
[Unit] Description=nginx 1.12.0 After=network.target [Service] Type=forking ExecStart=/usr/local/nginx-1.12.0/sbin/nginx ExecReload=/usr/local/nginx-1.12.0/sbin/nginx -s reload ExecStop=/usr/local/nginx-1.12.0/sbin/nginx -s quit PrivateTmp=true [Install] WantedBy=multi-user.target
注意:如果不是安裝在/usr/local/nginx-1.12.0/目錄下,請根據實際安裝路徑修改ExecStart、ExecReload、ExecStop中的值。
更改nginx.service爲可執行:
chmod 755 /lib/systemd/system/nginx.service
設置開機自啓動
systemctl enable nginx.service
至此,已將nginx設置爲隨系統啓動了,在這裏使用systemctl start nginx來啓動(如果不嫌麻煩也可以重啓CentOS7)。
可以在瀏覽器中輸入http://localhost來查看效果。爲方便截圖,我在宿主機中打開觀看效果,虛擬機的IP我設置爲:192.168.60.198,效果如下圖所示:
注:爲防止我們編輯出錯導致nginx無法啓動,我們可以先用nginx –t來測試nginx.conf文件是否存在語法錯誤。在本篇中nginx程序安裝在/usr/local/nginx-1.12.0目錄,因此可執行如下命令:
/usr/local/nginx-1.12.0/sbin/nginx –t
執行效果如下圖:
如果得到的不是測試成功的信息,那麼需要對nginx.conf進行檢查,否則無法啓動成功。
4.Nginx負載均衡設置
4.1配置Tomcat雙實例
爲簡單起見,我們將本系列中已經配置好的Tomcat拷貝一份出來,並做一些修改以當做第二個Tomcat服務器。在之前的介紹中我們將Tomcat8安裝在/usr/local/apache-tomcat-8.5.15,並且配置爲隨系統啓動,下面我們將其拷貝一份到/usr/lib目錄:
cp /usr/local/apache-tomcat-8.5.15 /usr/lib
然後修改新位置的tomcat配置:
vim /usr/lib/ apache-tomcat-8.5.15/conf/server.xml
要修改的地方有幾處:
<Server port="8005" shutdown="SHUTDOWN">中的”8005”改爲”8006”;
<Service name="Catalina">中的"Catalina"改爲"Catalina81";
<Connector port="8080" protocol="HTTP/1.1"中的”8080”改爲”8081”;
<Connector port="8009" protocol="AJP/1.3" redirectPort="8443" />中的”8009”改爲”8010”;
同時要更改/usr/lib/ apache-tomcat-8.5.15/bin/setenv.sh中的配置,要更改的有幾處:
export CATALINA_HOME=/usr/local/apache-tomcat-8.5.15
export CATALINA_BASE=/usr/local/apache-tomcat-8.5.15
分別改爲:
export CATALINA_HOME=/usr/lib/apache-tomcat-8.5.15
export CATALINA_BASE=/usr/lib/apache-tomcat-8.5.15
因爲監聽8080端口的Tomcat已經隨系統啓動,只需運行/usr/local/apache-tomcat-8.5.15/bin/startup.sh啓動監聽8081端口的Tomcat即可。
同時爲便於識別,修改監聽8081端口的Tomcat的root目錄下的index.jsp頁面,將首頁中的“
If you're seeing this, you've successfully installed Tomcat. Congratulations!”改爲“If you're seeing this, you've successfully installed Tomcat. Congratulations!Server port:8081!”。
在宿主機中打開http://192.168.60.198:8080的界面如下:

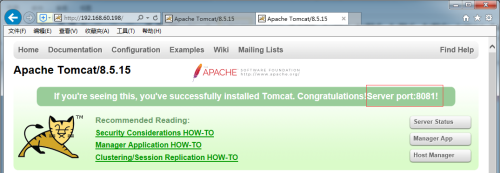
在宿主機中打開http://192.168.60.198:8081的界面如下:
4.2Nginx負載均衡設置
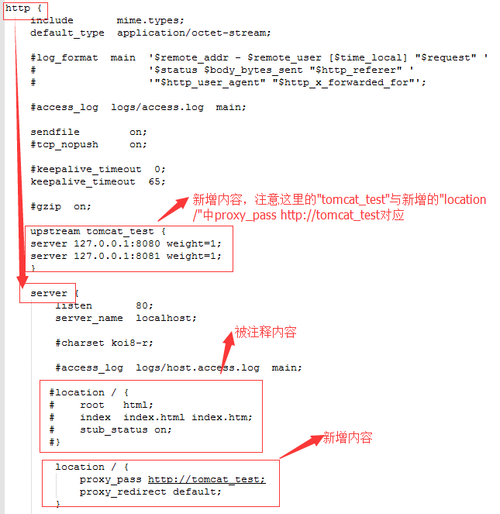
對nginx.conf的改動如下:
注意:我們配置了一個名爲”tomcat_test”的upstream,然後註釋了原來的location的內容,同時新增了一個,裏面有一個proxy_pass的設置爲http://tomcat_test,它們是相對應的。
至此,負載均衡配置成功,我們在宿主機中打開虛擬機對應的IP,會發現前文所展示的兩個tomcat首頁的都會出現。
如下圖所示:
從圖中可以看出,URL地址均爲http://192.168.60.198,但響應被Nginx分發到兩個Tomcat實例上了,也就是在這種情況下“Nginx並不響應請求,而是請求的傳輸工”。
5.Nginx配置反向代理
5.1名詞解釋
所謂反向代理,是指以代理服務器來接受internet上的連接請求,然後將請求轉發給內部網絡上的服務器,並將從服務器上得到的結果返回給internet上請求連接的客戶端,此時代理服務器對外就表現爲一個反向代理服務器。
這裏也提一下正向代理,正向代理,也就是傳說中的代理,他的工作原理就像一個跳板。某個用戶不能訪問某些網站(例如被牆),但是牆外的一臺服務器可以訪問那些被牆的網站,並且這個用戶可以訪問這個未被牆的服務器,於是每次用戶需要訪問被牆網站上的資源時先告訴這臺服務器,服務器從被牆網站上下載下來後交給用戶,上述的服務器就是代理服務器,通常也被簡稱代理。這種代理方式就是正向代理。
這裏再舉兩個通俗一點的例子。
在某個大公司裏由於經常出差的人比較多,所以公司安排了一個人專門來處理這些事情,每次大家要出差之前就把行程信息高速這個人,這個人就負責預定火車票、飛機票及酒店等,成功後就把相關信息告訴要出差的人。在未被告知之前,要出差的人對外部的列車時刻表、航班信息表及酒店價格表均不知情,在將要出差的人腦子裏那些都是透明的。這種方式即爲正向代理。
在某個大公司裏業務專業化程度很高,外部經常有客戶需要諮詢,爲了便於更快捷地服務和響應客戶公司成立了一個客戶支持部門,一旦有客戶需求過來,客戶支持部門立即快速定位到需要響應的部門並將響應傳遞過去,響應完成後技術支持部門將響應反饋給客戶,在客戶那裏甚至都不知道公司內部到底有哪些部門。這種方式即爲反向代理。
簡單地說,正向代理是內部不知道、不關心外部細節,反向代理是外部不知道、不關心內部細節。
5.2nginx配置
爲了保險起見,我們將nginx.conf做一下備份。
首先進入到nginx的安裝目錄:
cd /usr/local/nginx-1.12.0 cp ./conf/nginx.conf ./conf/nginx_bak.conf
在真實的環境中,通常一個nginx會有多個站點的配置,如果所有站點的配置信息都放在nginx.conf中那將非常不便於管理和維護,爲此我們可以將每個站點的配置信息放在單獨的文件中,然後在nginx中include進來。在本次演示中我們將創建兩個虛擬站點:www.goodapp.net及bbs.goodapp.net,這兩個站點分別以上一節的兩個Tomcat實例對應,及端口號8080和8081。
創建目錄以存放站點的配置信息:
mkdir ./conf/vhosts
然後編輯nginx.conf爲如下內容:
#user nginx;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
gzip on;
include vhosts/www.goodapp.net.conf;
include vhosts/bbs.goodapp.net.conf;
}www.goodapp.net的配置文件www.goodapp.net.conf的內容:
upstream tomcat8081jsp {
server 127.0.0.1:8081;
}
server {
listen 80;
server_name www.goodapp.net;
access_log logs/www.access.log main;
error_log logs/www.error.log;
#root html;
#index index.html index.htm index.jsp index.php;
location / {
proxy_pass http://tomcat8081jsp;
#Proxy Settings
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504;
proxy_max_temp_file_size 0;
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
}
}bbs.goodapp.net的配置文件bbs.goodapp.net.conf的內容:
upstream tomcat8080jsp {
server 127.0.0.1:8080;
}
server {
listen 80;
server_name bbs.goodapp.net;
access_log logs/bbs.access.log main;
error_log logs/bbs.error.log;
#root html;
#index index.html index.htm index.jsp index.php;
location / {
proxy_pass http://tomcat8080jsp;
#Proxy Settings
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504;
proxy_max_temp_file_size 0;
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
}
}
三個文件的存放位置:
nginx.conf:位於/usr/local/nginx-1.12.0/conf下
www.goodapp.net.conf:位於/usr/local/nginx-1.12.0/conf/vhosts下
bbs.goodapp.net.conf:位於/usr/local/nginx-1.12.0/conf/vhosts下
5.3Tomcat配置
檢查一下兩個Tomcat實例是否啓動:
netstat -ntlp |grep 80
在本人機器上結果如下:
[root@localhost nginx-1.12.0]# netstat -ntlp |grep 80
tcp 0 0 0.0.0.0:80 0.0.0.0:* LISTEN 1037/nginx: master
tcp6 0 0 :::8080 :::* LISTEN 1553/java
tcp6 0 0 :::8081 :::* LISTEN 4071/java
tcp6 0 0 127.0.0.1:8005 :::* LISTEN 1553/java
tcp6 0 0 127.0.0.1:8006 :::* LISTEN 4071/java
tcp6 0 0 :::8009 :::* LISTEN 1553/java
tcp6 0 0 :::8010 :::* LISTEN 4071/java
可以看出nginx在監聽80端口,而兩個Tomcat實例分別監聽8080和8081端口,其中監聽8080端口的Tomcat被設置成隨系統啓動,如果發現沒有進程監聽此端口可以通過systemctl start tomcat.service來啓動;監聽8081端口的Tomcat實例是我們手動設置的,如果沒有進程監聽此端口可以通過/usr/lib/apache-tomcat-8.5.15/bin/startup.sh來啓動。
5.4host配置
由於www.goodapp.net和bbs.goodapp.net兩個網站相應的域名解析不正確(我知道的原因是因爲goodapp.net這個域名是我註冊的,因爲國外VPS響應時間太長而國內需要備案,所以最近沒怎麼用),我們需要在host文件進行配置,在輸入網站域名時它的解析優先級是高於任何DNS服務器的。
在CentOS7中這個hosts文件位於/etc目錄下,在Windows中這個hosts文件位於C:\Windows\System32\drivers\etc目錄下。
在hosts文件中添加如下內容並保存:
192.168.60.198 www.goodapp.net
192.168.60.198 bbs.goodapp.net
5.5結果檢查
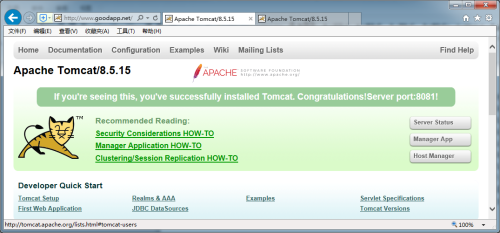
上述工作完成後,通過systemctl reload nginx來重新加載配置文件,在宿主機打開瀏覽器輸入網址http://www.goodapp.net/,效果如下:
在宿主機打開瀏覽器輸入網址http://bbs.goodapp.net/,效果如下:
至此,Nginx反向代理配置成功。
總結:Nginx是高負載Web網站中常用的軟件之一,它不僅體積小,而且開源免費、功能強大。在本篇講述瞭如何編譯安裝Nginx,以及如何設置負載均衡和反向代理。Nginx上手容易,但是要用好還是需要一番功夫的。
聲明:本文首發於本人個人微信訂閱號:zhoujinqiaoIT,其後會同時在本人的CSDN、51CTO及oschina三處博客發佈,本人會負責在此四處答疑。