1.前言
在上一篇讲述了JMeter的使用,在本篇就可以应用得上了。本篇将讲述如何编译安装Nginx并利用前面的介绍搭建一个负载均衡测试环境。
2.软件准备
Nginx-1.12.0,下载地址:https://nginx.org/download/nginx-1.12.0.tar.gz
Tomcat8(本系列已介绍过如何下载和安装)
JMeter(本系列已介绍过如何下载和使用)
注:VirtualBox宿主机IP为“192.168.60.16,虚拟机IP为:192.168.60.198,虚拟机通过桥接方式接入互联网。
3.安装Nginx-1.12.0
3.1安装前准备
3.1.1添加nginx用户及用户组
useradd nginx -s /sbin/nologin –M
上面的命令创建了名为nginx的用户和用户组,并且nginx用户无法登录系统(-s /sbin/nologin限制),可以通过id nginx命令查看:
[root@localhost ~]# id nginx uid=1001(nginx) gid=1001(nginx) groups=1001(nginx)
3.1.2安装编译环境
在Linux下基本上都是用gcc或gcc-c++来编译的,所以这里通过如下命令来安装:
yum install gcc* -y
另外,编译nginx还需要安装一些依赖库,通过下面的命令来安装:
yum install pcre pcre-devel openssl openssl-devel zlib zlib-devel –y
3.1.3下载nginx-1.12.0
可以通过wget来下载,如果运行时提示找不到wget命令可通过yum install wget –y来安装,通过wget下载nginx-1.12.0的命令为:
wget -c https://nginx.org/download/nginx-1.12.0.tar.gz
3.1.4编译并安装Nginx
我们假设运行/root目录运行wget来下载nginx-1.12.0.tar.gz,那么下载后的文件将存在/root目录下。
解压文件:
tar zxf ./nginx-1.12.0.tar.gz cd ./nginx-1.12.0 ./configure --user=nginx –group=nginx –prefix=/usr/local/nginx-1.12.0 –with-http_stub_status_module –with_http_ssl_module make make install
注:“./configure --user=nginx –group=nginx –prefix=/usr/local/nginx-1.12.0 –with-http_stub_status_module –with_http_ssl_module”表示Nginx将会以刚刚创建的nginx这个用户的权限来运行,安装目录在/usr/local/nginx-1.12.0,并附有http_stub_status和http_ssl模块。
如果不出错的话,将会在/usr/local/nginx-1.12.0安装Nginx。
3.1.5将nginx配置成服务
通过上面的操作,nginx可以通过命令行启动,但nginx服务未被加入到开机自启动列表,重启服务器后,未发现nginx服务,我们需要手动加入开机自启动。
通过vim /lib/systemd/system/nginx.service来添加nginx.service文件,并输入如下内容:
[Unit] Description=nginx 1.12.0 After=network.target [Service] Type=forking ExecStart=/usr/local/nginx-1.12.0/sbin/nginx ExecReload=/usr/local/nginx-1.12.0/sbin/nginx -s reload ExecStop=/usr/local/nginx-1.12.0/sbin/nginx -s quit PrivateTmp=true [Install] WantedBy=multi-user.target
注意:如果不是安装在/usr/local/nginx-1.12.0/目录下,请根据实际安装路径修改ExecStart、ExecReload、ExecStop中的值。
更改nginx.service为可执行:
chmod 755 /lib/systemd/system/nginx.service
设置开机自启动
systemctl enable nginx.service
至此,已将nginx设置为随系统启动了,在这里使用systemctl start nginx来启动(如果不嫌麻烦也可以重启CentOS7)。
可以在浏览器中输入http://localhost来查看效果。为方便截图,我在宿主机中打开观看效果,虚拟机的IP我设置为:192.168.60.198,效果如下图所示:
注:为防止我们编辑出错导致nginx无法启动,我们可以先用nginx –t来测试nginx.conf文件是否存在语法错误。在本篇中nginx程序安装在/usr/local/nginx-1.12.0目录,因此可执行如下命令:
/usr/local/nginx-1.12.0/sbin/nginx –t
执行效果如下图:
如果得到的不是测试成功的信息,那么需要对nginx.conf进行检查,否则无法启动成功。
4.Nginx负载均衡设置
4.1配置Tomcat双实例
为简单起见,我们将本系列中已经配置好的Tomcat拷贝一份出来,并做一些修改以当做第二个Tomcat服务器。在之前的介绍中我们将Tomcat8安装在/usr/local/apache-tomcat-8.5.15,并且配置为随系统启动,下面我们将其拷贝一份到/usr/lib目录:
cp /usr/local/apache-tomcat-8.5.15 /usr/lib
然后修改新位置的tomcat配置:
vim /usr/lib/ apache-tomcat-8.5.15/conf/server.xml
要修改的地方有几处:
<Server port="8005" shutdown="SHUTDOWN">中的”8005”改为”8006”;
<Service name="Catalina">中的"Catalina"改为"Catalina81";
<Connector port="8080" protocol="HTTP/1.1"中的”8080”改为”8081”;
<Connector port="8009" protocol="AJP/1.3" redirectPort="8443" />中的”8009”改为”8010”;
同时要更改/usr/lib/ apache-tomcat-8.5.15/bin/setenv.sh中的配置,要更改的有几处:
export CATALINA_HOME=/usr/local/apache-tomcat-8.5.15
export CATALINA_BASE=/usr/local/apache-tomcat-8.5.15
分别改为:
export CATALINA_HOME=/usr/lib/apache-tomcat-8.5.15
export CATALINA_BASE=/usr/lib/apache-tomcat-8.5.15
因为监听8080端口的Tomcat已经随系统启动,只需运行/usr/local/apache-tomcat-8.5.15/bin/startup.sh启动监听8081端口的Tomcat即可。
同时为便于识别,修改监听8081端口的Tomcat的root目录下的index.jsp页面,将首页中的“
If you're seeing this, you've successfully installed Tomcat. Congratulations!”改为“If you're seeing this, you've successfully installed Tomcat. Congratulations!Server port:8081!”。
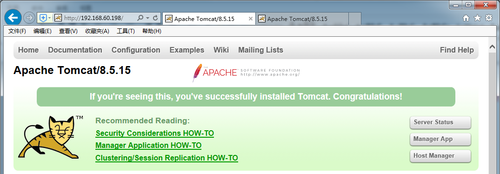
在宿主机中打开http://192.168.60.198:8080的界面如下:

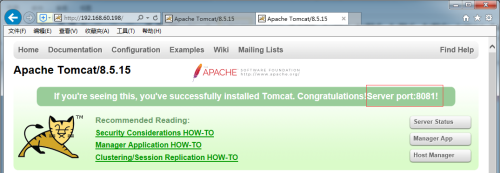
在宿主机中打开http://192.168.60.198:8081的界面如下:
4.2Nginx负载均衡设置
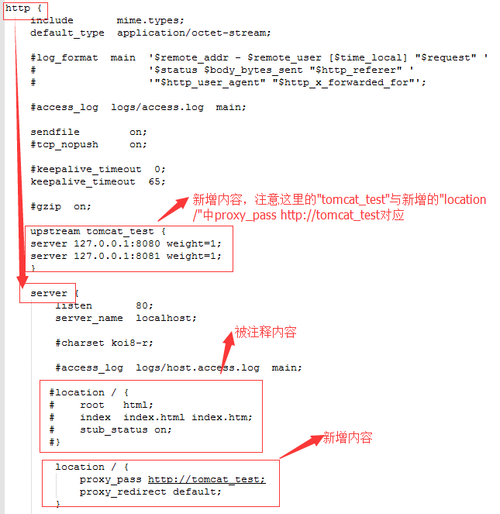
对nginx.conf的改动如下:
注意:我们配置了一个名为”tomcat_test”的upstream,然后注释了原来的location的内容,同时新增了一个,里面有一个proxy_pass的设置为http://tomcat_test,它们是相对应的。
至此,负载均衡配置成功,我们在宿主机中打开虚拟机对应的IP,会发现前文所展示的两个tomcat首页的都会出现。
如下图所示:
从图中可以看出,URL地址均为http://192.168.60.198,但响应被Nginx分发到两个Tomcat实例上了,也就是在这种情况下“Nginx并不响应请求,而是请求的传输工”。
5.Nginx配置反向代理
5.1名词解释
所谓反向代理,是指以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给internet上请求连接的客户端,此时代理服务器对外就表现为一个反向代理服务器。
这里也提一下正向代理,正向代理,也就是传说中的代理,他的工作原理就像一个跳板。某个用户不能访问某些网站(例如被墙),但是墙外的一台服务器可以访问那些被墙的网站,并且这个用户可以访问这个未被墙的服务器,于是每次用户需要访问被墙网站上的资源时先告诉这台服务器,服务器从被墙网站上下载下来后交给用户,上述的服务器就是代理服务器,通常也被简称代理。这种代理方式就是正向代理。
这里再举两个通俗一点的例子。
在某个大公司里由于经常出差的人比较多,所以公司安排了一个人专门来处理这些事情,每次大家要出差之前就把行程信息高速这个人,这个人就负责预定火车票、飞机票及酒店等,成功后就把相关信息告诉要出差的人。在未被告知之前,要出差的人对外部的列车时刻表、航班信息表及酒店价格表均不知情,在将要出差的人脑子里那些都是透明的。这种方式即为正向代理。
在某个大公司里业务专业化程度很高,外部经常有客户需要咨询,为了便于更快捷地服务和响应客户公司成立了一个客户支持部门,一旦有客户需求过来,客户支持部门立即快速定位到需要响应的部门并将响应传递过去,响应完成后技术支持部门将响应反馈给客户,在客户那里甚至都不知道公司内部到底有哪些部门。这种方式即为反向代理。
简单地说,正向代理是内部不知道、不关心外部细节,反向代理是外部不知道、不关心内部细节。
5.2nginx配置
为了保险起见,我们将nginx.conf做一下备份。
首先进入到nginx的安装目录:
cd /usr/local/nginx-1.12.0 cp ./conf/nginx.conf ./conf/nginx_bak.conf
在真实的环境中,通常一个nginx会有多个站点的配置,如果所有站点的配置信息都放在nginx.conf中那将非常不便于管理和维护,为此我们可以将每个站点的配置信息放在单独的文件中,然后在nginx中include进来。在本次演示中我们将创建两个虚拟站点:www.goodapp.net及bbs.goodapp.net,这两个站点分别以上一节的两个Tomcat实例对应,及端口号8080和8081。
创建目录以存放站点的配置信息:
mkdir ./conf/vhosts
然后编辑nginx.conf为如下内容:
#user nginx;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
gzip on;
include vhosts/www.goodapp.net.conf;
include vhosts/bbs.goodapp.net.conf;
}www.goodapp.net的配置文件www.goodapp.net.conf的内容:
upstream tomcat8081jsp {
server 127.0.0.1:8081;
}
server {
listen 80;
server_name www.goodapp.net;
access_log logs/www.access.log main;
error_log logs/www.error.log;
#root html;
#index index.html index.htm index.jsp index.php;
location / {
proxy_pass http://tomcat8081jsp;
#Proxy Settings
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504;
proxy_max_temp_file_size 0;
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
}
}bbs.goodapp.net的配置文件bbs.goodapp.net.conf的内容:
upstream tomcat8080jsp {
server 127.0.0.1:8080;
}
server {
listen 80;
server_name bbs.goodapp.net;
access_log logs/bbs.access.log main;
error_log logs/bbs.error.log;
#root html;
#index index.html index.htm index.jsp index.php;
location / {
proxy_pass http://tomcat8080jsp;
#Proxy Settings
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504;
proxy_max_temp_file_size 0;
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
}
}
三个文件的存放位置:
nginx.conf:位于/usr/local/nginx-1.12.0/conf下
www.goodapp.net.conf:位于/usr/local/nginx-1.12.0/conf/vhosts下
bbs.goodapp.net.conf:位于/usr/local/nginx-1.12.0/conf/vhosts下
5.3Tomcat配置
检查一下两个Tomcat实例是否启动:
netstat -ntlp |grep 80
在本人机器上结果如下:
[root@localhost nginx-1.12.0]# netstat -ntlp |grep 80
tcp 0 0 0.0.0.0:80 0.0.0.0:* LISTEN 1037/nginx: master
tcp6 0 0 :::8080 :::* LISTEN 1553/java
tcp6 0 0 :::8081 :::* LISTEN 4071/java
tcp6 0 0 127.0.0.1:8005 :::* LISTEN 1553/java
tcp6 0 0 127.0.0.1:8006 :::* LISTEN 4071/java
tcp6 0 0 :::8009 :::* LISTEN 1553/java
tcp6 0 0 :::8010 :::* LISTEN 4071/java
可以看出nginx在监听80端口,而两个Tomcat实例分别监听8080和8081端口,其中监听8080端口的Tomcat被设置成随系统启动,如果发现没有进程监听此端口可以通过systemctl start tomcat.service来启动;监听8081端口的Tomcat实例是我们手动设置的,如果没有进程监听此端口可以通过/usr/lib/apache-tomcat-8.5.15/bin/startup.sh来启动。
5.4host配置
由于www.goodapp.net和bbs.goodapp.net两个网站相应的域名解析不正确(我知道的原因是因为goodapp.net这个域名是我注册的,因为国外VPS响应时间太长而国内需要备案,所以最近没怎么用),我们需要在host文件进行配置,在输入网站域名时它的解析优先级是高于任何DNS服务器的。
在CentOS7中这个hosts文件位于/etc目录下,在Windows中这个hosts文件位于C:\Windows\System32\drivers\etc目录下。
在hosts文件中添加如下内容并保存:
192.168.60.198 www.goodapp.net
192.168.60.198 bbs.goodapp.net
5.5结果检查
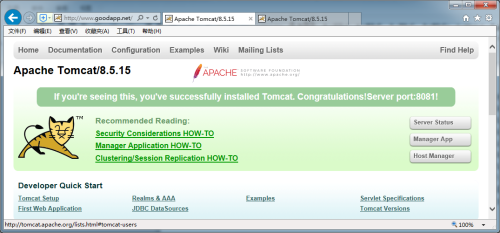
上述工作完成后,通过systemctl reload nginx来重新加载配置文件,在宿主机打开浏览器输入网址http://www.goodapp.net/,效果如下:
在宿主机打开浏览器输入网址http://bbs.goodapp.net/,效果如下:
至此,Nginx反向代理配置成功。
总结:Nginx是高负载Web网站中常用的软件之一,它不仅体积小,而且开源免费、功能强大。在本篇讲述了如何编译安装Nginx,以及如何设置负载均衡和反向代理。Nginx上手容易,但是要用好还是需要一番功夫的。
声明:本文首发于本人个人微信订阅号:zhoujinqiaoIT,其后会同时在本人的CSDN、51CTO及oschina三处博客发布,本人会负责在此四处答疑。