我們自定義了View,但是有沒想過一個問題,就是View中的(0,0)座標,也就是原點座標在哪??我們是不是有時候很困惑,接下來我們就來研究View中的原點座標相關的問題。
一、new HelloView時View的原點
我們通過從View中繪製一條從原點到右下角的線來看看這個View中的原點和這個View的寬和高。這裏我們從onDraw(Canvas canvas)中繪製,下面給出核心代碼。
HelloView.java
|
/** * 初始化繪製線的畫筆 * */ public void initLinePaint(){ linePaint = new Paint(); // 設置畫筆 linePaint.setColor(Color.GREEN); linePaint.setAntiAlias(true); linePaint.setStrokeWidth(5); // 設置線寬 } /** * 繪製View * */ protected void onDraw(Canvas canvas){ Log.v("onDraw(Canvas canvas)","" + this.getHeight()+ " " + this.getWidth()); canvas.drawColor(Color.WHITE); initLinePaint(); // 初始化畫筆 myUseBitmapFactory(canvas); canvas.drawLine(0, 0, this.getWidth(), this.getHeight(), linePaint); }
|
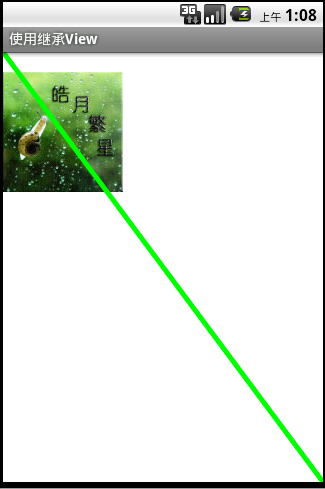
運行:
通過觀察發現,View大小是從使用繼承View的那個Label下開始
計算的,也就是這個View原點是在Label的左下角開始,到屏幕的右下角結束。
自己多試試,呵呵。
二、使用XML中佈局文件時的View原點。
修改佈局:
MainActivity.java
|
/** * 使用自定義的View * */ public class MainActivity extends Activity { public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main);// 使用自定義的View } } |
這裏直接給出運行結果圖:
我想不用我說大家就明白了吧,哈哈,不多解釋了。