最近看了刘天斯老师的机柜展示平台,非常绚丽,而且有大屏显示的话也是能够体现运维价值的,这里就说下我最近在做的CMDB平台的一些数据:
CMDB数据:
机房,机柜,机柜电源,机柜位置,机房合同,合同到期时间,机房联系人。
服务器,CPU,硬盘,是否虚拟化,宿主机,raid类型,内存。
资产ID,上架日期,下架记录,服务器代理商,代理商联系方式,服务器到保日期。
IP地址,MAC地址,业务线,产品线,操作系统。
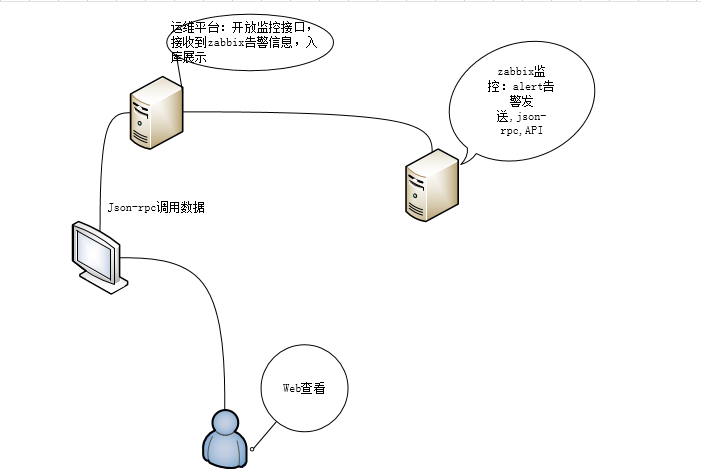
通信这块主要技术json-rpc,然后提供Api接口给程序调用,按照固定格式导入即可;硬件固定信息,如IP,MAC,硬盘等信息,通过自动采集的API POST方式加入到数据表。像机房信息,机柜之类的可以给机房抄送一份excel表格然后直接导入即可。
机房服务器展示:通过把刘天斯老师机柜暂时平台的前端拿过来,然后结合到表结构里面展示;在故障告警的时候,留有一个告警接口的API,通过zabbix 把告警数据发送到运维平台;运维平台入库告警展示:下面是前端简单展示效果,具体操作如下:
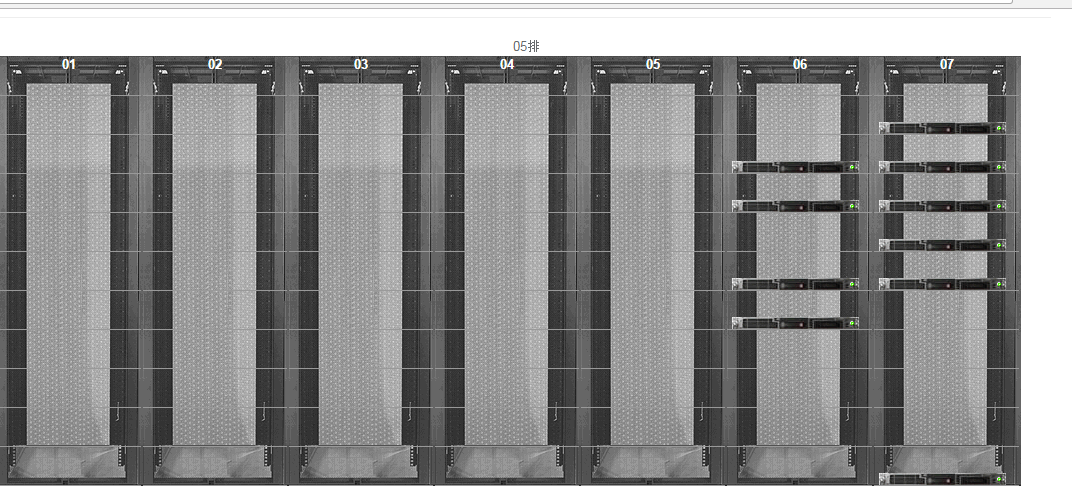
前端机柜生成效果显示:闪烁效果直接获取厂商的gif文件调用即可,机柜命名方式比如下面的:5-6,5-7就分别表示第五排第六,第七个机柜:
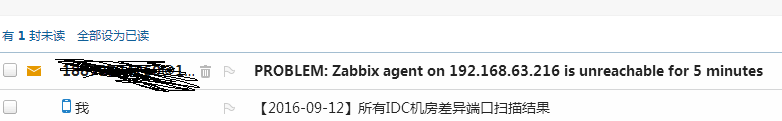
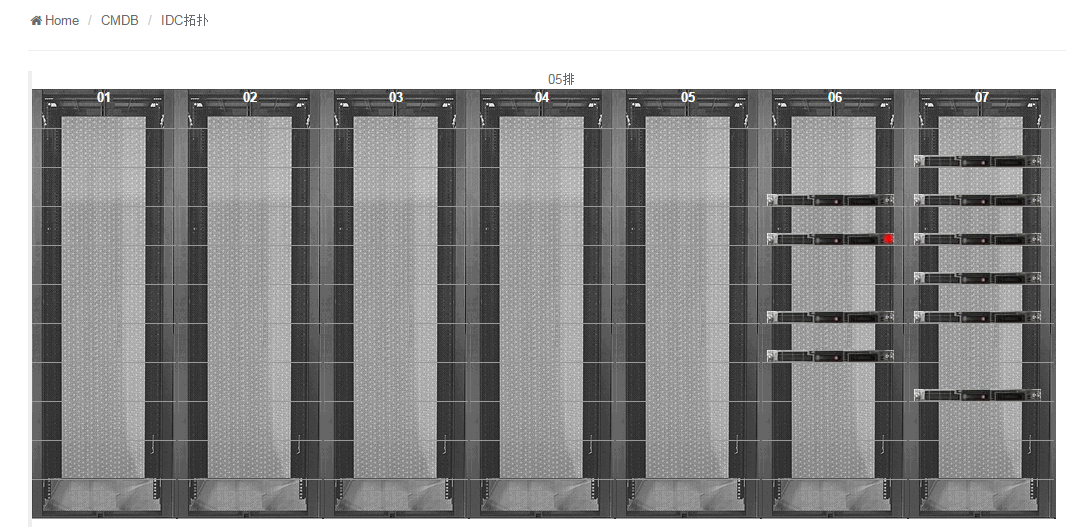
上面是正常显示,当出现故障时候:就结合zabbix 告警脚本,发送过去给接口,故障如下:
机房展示效果:
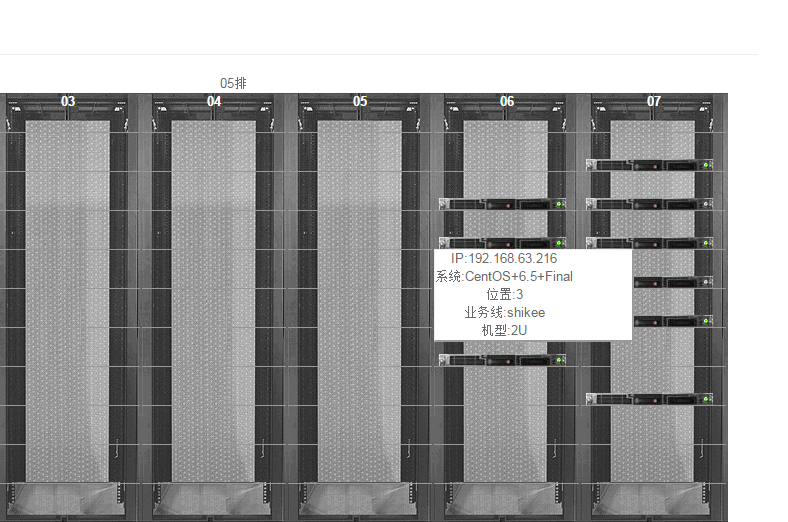
鼠标移动到机柜就显示服务器的相关信息:
zabbix 的告警脚本并且发送状态到运维平台,并且更改服务器状态:
[root@controller alertscripts]# cat zabbix_alert.py #!/usr/bin/python #coding:utf-8 import requests,json import smtplib from email.mime.text import MIMEText import sys #邮箱服务器地址 mail_host = 'smtp.163.com' #邮箱用户名 mail_user = '[email protected]' #邮箱密码 mail_pass = 'xxxxxx123456' mail_postfix = '163.com' def send_mail(to_list,subject,content): me = mail_user+"<"+mail_user+"@"+mail_postfix+">" msg = MIMEText(content) msg['Subject'] = subject msg['From'] = me msg['to'] = to_list try: s = smtplib.SMTP() s.connect(mail_host) s.login(mail_user,mail_pass) s.sendmail(me,to_list,msg.as_string()) s.close() return True except Exception,e: print str(e) return False def alert(message): headers = {"Content-Type": "application/json"} data = {} res = {} data['status'] = message res['params']=data res['jsonrpc'] = "2.0" res["id"] = 1 res["method"]= "alert.turn" url = "http://192.168.63.216:2000/api" r = requests.post(url, headers=headers,json=res) if __name__ == "__main__": send_mail(sys.argv[1], sys.argv[2], sys.argv[3]) alert(sys.argv[2])
后端返回状态改变之后直接入库修改,我这边只是判断是否主题是PROBLEM或者OK:
前端代码可以按照刘天斯老师的然后自己修改成jquery即可,前端可以去自由发挥,如下简单样例:
<table border="0" cellpadding="1" cellspacing="0" height="440" width="99%"> <tbody><tr> <td class="jgtable" align="center" height="30" valign="bottom"><font class="jgtitle">01</font></td></tr> <td class="jgtable" align="center" height="30" valign="bottom"> </td> </tr> <tr> <td class="jgtable" align="center" height="30" valign="bottom"> </td> </tr> <tr> <td class="jgtable" align="center" height="30" valign="bottom"> </td> </tr> <tr> <td class="jgtable" align="center" height="30" valign="bottom"> </td> </tr> <tr> <td class="jgtable" align="center" height="30" valign="bottom"> </td> </tr> </tbody></table>