Highcharts使用時遇到的問題及解決方案
Highcharts圖表控件功能強大,對細節處理得很細緻,是目前使用最爲廣泛的圖表控件。本文總結了作者在使用Highcharts時遇到的問題及解決方案。
1. 圖表顏色設置
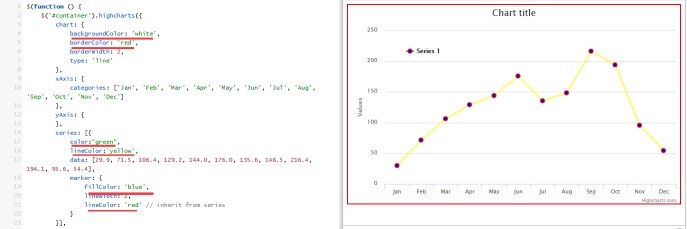
圖表的邊框色,背景色及點、線的顏色都是可以設置的,其中邊框色(borderColor)、背景色(backgroundColor)在chart中設置:
chart: {
backgroundColor: 'pink',// 背景色
borderColor: 'red',// 邊框色
borderWidth: 2,
type: 'line'
},
點和線的顏色在series中設置:
series: [{
color:"green",//點線的顏色,如果lineColor,fillColor沒定義,均使用這個顏色
lineColor:'yellow',//線的顏色
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4],
marker: {
fillColor: 'blue',//點的填充色
lineWidth: 2,
lineColor: 'black' // 點的邊框色
}
}]
看下效果:
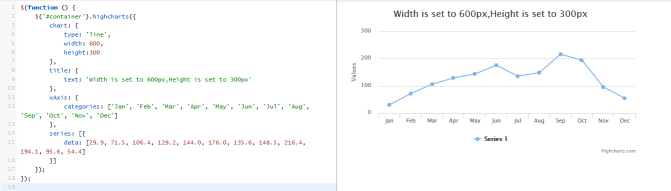
2. 圖表寬高設置
寬,高均在chart中設置,如果不設置,則自適應顯示
chart: {
type: 'line',
width: 600,//寬
height:300//高
}
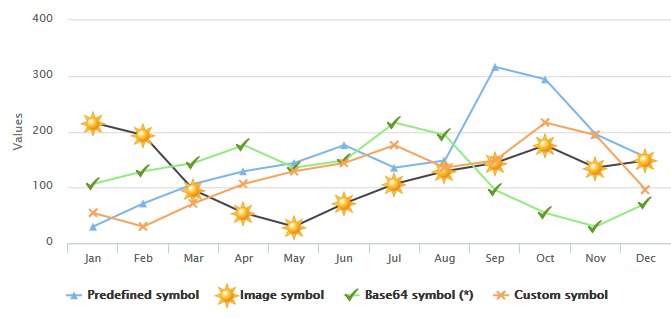
3. 點的形狀
如下圖所示,可以把點改成任意需要的形狀
這個是用
series: [{
marker: {
symbol: 'cross',
lineColor: null,
lineWidth: 2
}
}]
來實現的,其中symbol可以是圓"circle",正方形 "square",菱形"diamond",三角形 "triangle" and頭朝下三角形 "triangle-down"等,也可以是圖片地址"url(graphic.png)"。
4.重畫圖表(reflow)
這個問題出現在不刷新頁面的情況下,爲了適應頁面顯示的需求,怎樣重畫圖表。當包含圖表的外層div標籤的寬高發生改變時,圖表的大小也需要跟着改變,不然頁面就不美觀了。
具體代碼如下,
$('#container').highcharts().reflow();
總結,HighCharts是一款十分好用的圖表插件,在閒暇時間值得了解一下,http://www.hcharts.cn/docs 這是它的中文教程,裏面十分詳細,有時間可以學習一下哦~