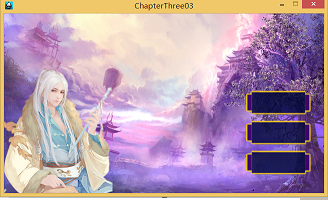
Cocos2d-x中的圖像是通過精靈類來顯示的。在Cocos2d-x中游戲中的每一個角色、怪物、道具都可以理解成是一個精靈,遊戲背景作爲一種特殊的單位將其理解成是一個精靈也沒有什麼不妥。在源文件本章目錄下的項目ChapterThree03就展示了使用Cocos2d-x實現簡單遊戲開始界面的方法,主要就是通過精靈類來顯示圖像,其關鍵代碼如範例3-5所示。
【範例3-5 在Cocos2d-x中顯示圖像】
Size size = Director::getInstance()->getVisibleSize(); //獲取屏幕尺寸
//背景圖像
auto* background = Sprite::create("background.jpg"); //創建精靈類,背景圖片爲background.jpg
background->setPosition(size.width/2,size.height/2); //讓背景圖像居中顯示
background->setScale(0.7f); //讓背景圖片縮小尺寸
addChild(background,0); //將背景圖片加入到場景中
//屏幕右側的三個按鈕
auto* button1 = Sprite::create("button.png"); //按鈕的素材圖片爲button.png
button1->setPosition(550, size.height / 2); //第一個按鈕的位置
button1->setScale(0.6f); //設置按鈕大小
addChild(button1,1); //將第一個按鈕加入到場景中
auto* button2 = Sprite::create("button.png"); //第二個按鈕
button2->setPosition(550, size.height / 2-60);
button2->setScale(0.6f);
addChild(button2,1); //將第二個按鈕加入到場景中
auto* button3 = Sprite::create("button.png"); //第三個按鈕
button3->setPosition(550, size.height / 2 - 120);
button3->setScale(0.6f);
addChild(button3,1); //將第三個按鈕加入到場景中
//左側的古風人物
auto* renwu = Sprite::create("renwu.png"); //創建精靈類,人物素材存放在renwu.png中
renwu->setPosition(0,0); //設置人物位置
renwu->setAnchorPoint(Vec2(0,0)); //設置精靈錨點
renwu->setScale(0.5f);
addChild(renwu,2); //將人物加入到場景中運行之後的效果如圖3-5所示。
圖3-5 利用精靈類實現的遊戲開始界面
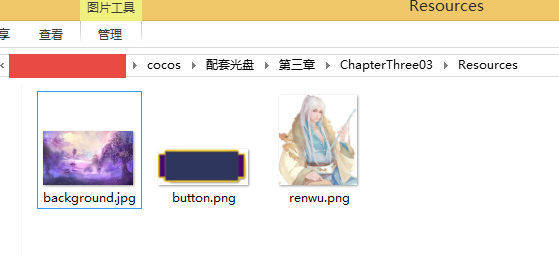
可以到該項目的Resources目錄下查看該範例所使用的素材如圖3-6所示。一共有3張圖片分別是用來作爲背景圖片的background.jpg、按鈕圖片button.png和左側人物圖片renwu.png。可以看出圖3-5所示的界面實際上就是這3張素材以一定的規律疊放在一起的結果。而範例3-5所實現的正是這樣的一個功能。
圖3-6 範例3-5中用到的素材
在範例3-5的第01行首先獲取了當前屏幕的尺寸存放在變量size中,然後創建了一個精靈類的對象background,其中create方法的參數就是所需要素材的文件名,如範例第02行所示。接下來要做的就是使用addChild方法將該精靈對象加入到場景中去,如範例第06行所示。
但是在本範例除了要將圖片顯示出來,還要實現圖片位置的變化,以及縮放等功能,因此還要看看第04、05行處的內容。第04行中使用setPosition方法設置了背景圖片所在的位置,在默認情況下,Cocos2d-x中元素的錨點位於圖片最中央的部分,因此setPosition中的參數表示圖片的中點與屏幕的左下角在x、y兩個方向的位移。
至於第05行中使用的setScale則是直接使用一個float類型的小數來設置圖片縮放的倍數,由於本範例中背景圖片的大小是可以知道的,而窗口寬度(屏幕寬度)則被設置爲了640*360,因此可以保證整個屏幕都被背景圖像佔滿,而在實際開發中自然還會遇到屏幕適配的問題,這將在本章後續的內容中進行講解。
第08~19行則是使用了類似的方法將3個按鈕加入到場景中,並設置了一定的位移和縮放。第21~25行的作用是將人物圖像加入到場景中,不難看到相對之前所使用的代碼,該部分新使用了一個setAnchorPoint方法。該方法的作用是設置當前對象的錨點,如第23行所示。它將人物圖像的錨點設置在了其最左下角的位置,此後再使用setPosition方法時,其中的參數就變成了圖像的左下角與屏幕左下角的相對位置。
推薦一本學Cocos2d-x最新版的新書《Cocos2d-x遊戲開發實戰精解》,清華出版,必屬精品!