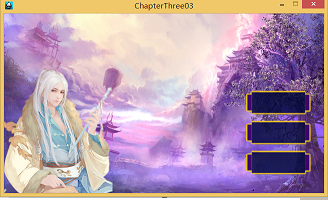
Cocos2d-x中的图像是通过精灵类来显示的。在Cocos2d-x中游戏中的每一个角色、怪物、道具都可以理解成是一个精灵,游戏背景作为一种特殊的单位将其理解成是一个精灵也没有什么不妥。在源文件本章目录下的项目ChapterThree03就展示了使用Cocos2d-x实现简单游戏开始界面的方法,主要就是通过精灵类来显示图像,其关键代码如范例3-5所示。
【范例3-5 在Cocos2d-x中显示图像】
Size size = Director::getInstance()->getVisibleSize(); //获取屏幕尺寸
//背景图像
auto* background = Sprite::create("background.jpg"); //创建精灵类,背景图片为background.jpg
background->setPosition(size.width/2,size.height/2); //让背景图像居中显示
background->setScale(0.7f); //让背景图片缩小尺寸
addChild(background,0); //将背景图片加入到场景中
//屏幕右侧的三个按钮
auto* button1 = Sprite::create("button.png"); //按钮的素材图片为button.png
button1->setPosition(550, size.height / 2); //第一个按钮的位置
button1->setScale(0.6f); //设置按钮大小
addChild(button1,1); //将第一个按钮加入到场景中
auto* button2 = Sprite::create("button.png"); //第二个按钮
button2->setPosition(550, size.height / 2-60);
button2->setScale(0.6f);
addChild(button2,1); //将第二个按钮加入到场景中
auto* button3 = Sprite::create("button.png"); //第三个按钮
button3->setPosition(550, size.height / 2 - 120);
button3->setScale(0.6f);
addChild(button3,1); //将第三个按钮加入到场景中
//左侧的古风人物
auto* renwu = Sprite::create("renwu.png"); //创建精灵类,人物素材存放在renwu.png中
renwu->setPosition(0,0); //设置人物位置
renwu->setAnchorPoint(Vec2(0,0)); //设置精灵锚点
renwu->setScale(0.5f);
addChild(renwu,2); //将人物加入到场景中运行之后的效果如图3-5所示。
图3-5 利用精灵类实现的游戏开始界面
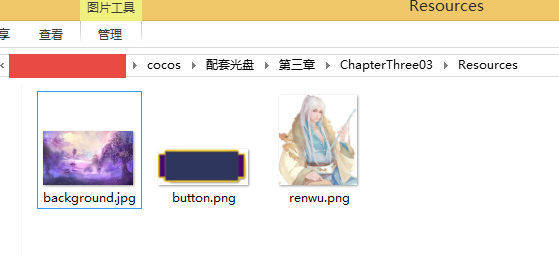
可以到该项目的Resources目录下查看该范例所使用的素材如图3-6所示。一共有3张图片分别是用来作为背景图片的background.jpg、按钮图片button.png和左侧人物图片renwu.png。可以看出图3-5所示的界面实际上就是这3张素材以一定的规律叠放在一起的结果。而范例3-5所实现的正是这样的一个功能。
图3-6 范例3-5中用到的素材
在范例3-5的第01行首先获取了当前屏幕的尺寸存放在变量size中,然后创建了一个精灵类的对象background,其中create方法的参数就是所需要素材的文件名,如范例第02行所示。接下来要做的就是使用addChild方法将该精灵对象加入到场景中去,如范例第06行所示。
但是在本范例除了要将图片显示出来,还要实现图片位置的变化,以及缩放等功能,因此还要看看第04、05行处的内容。第04行中使用setPosition方法设置了背景图片所在的位置,在默认情况下,Cocos2d-x中元素的锚点位于图片最中央的部分,因此setPosition中的参数表示图片的中点与屏幕的左下角在x、y两个方向的位移。
至于第05行中使用的setScale则是直接使用一个float类型的小数来设置图片缩放的倍数,由于本范例中背景图片的大小是可以知道的,而窗口宽度(屏幕宽度)则被设置为了640*360,因此可以保证整个屏幕都被背景图像占满,而在实际开发中自然还会遇到屏幕适配的问题,这将在本章后续的内容中进行讲解。
第08~19行则是使用了类似的方法将3个按钮加入到场景中,并设置了一定的位移和缩放。第21~25行的作用是将人物图像加入到场景中,不难看到相对之前所使用的代码,该部分新使用了一个setAnchorPoint方法。该方法的作用是设置当前对象的锚点,如第23行所示。它将人物图像的锚点设置在了其最左下角的位置,此后再使用setPosition方法时,其中的参数就变成了图像的左下角与屏幕左下角的相对位置。
推荐一本学Cocos2d-x最新版的新书《Cocos2d-x游戏开发实战精解》,清华出版,必属精品!