現在 web 設計是最有趣的了,做好 web 設計不僅要熟練使用 Javascript,css 和 html 等,還要有自己的創意設計。爲了方便大家發揮自己的創意,就產生了很多 JS 框架,Node.js 擴展等等。有了這些工具,開發者們就能專注於創意設計了,而不用爲某個功能而花費太多精力。這裏我們介紹的是 12 個開發者們必備的 JavaScript 庫,都是一些很基礎功能很強大的庫。有了這些庫,開發者們可以節省很多時間,大大提高開發的效率,所以大家趕緊收藏起來吧:)
1) Headroom.js
Headroom.js 是個輕量級,高性能的 JS 部件(完全獨立,無需任何依賴),允許對用戶滾動頁面的行爲做出反應,Headroom.js 的主頁頂部就是一個演示示例,當向下滾動,頭部就會慢慢退出隱藏起來;當向上滾動,頭部又慢慢的顯示出來。
2) Hammer.js
Hammer.js是一個輕量級的JavaScript庫(壓縮後僅有3kb),能讓你的網站輕鬆實現觸控事件。它依賴於jQuery,用來控制觸摸設備上的多點觸控特性。
3) Type Rendering
trmix(Type Rendering Mix) 是個基於瀏覽器的應用 CSS 文本渲染的引擎。Type Rendering Mix 通過解析用戶代理字符串檢測瀏覽器的文本 rasterizer 和 antialiasing 方法。
4) Mouse Trap
Mouse Trap 是個簡單的 JavaScript 庫,用來處理鍵盤快捷鍵。Mousetrap 是個獨立的庫,沒有任何擴展依賴,而且是個極小的 JavaScript 庫,總大小就只有幾kb。
5) Switchery
Switchery 是個簡單的 JavaScript 組件,只要幾個簡單的步驟就可以幫助用戶把默認的 HTML 複選框轉換成漂亮 iOS 7 樣式風格。用戶可以很方便的自定義這種轉換,所以可以很好的配合你的設計風格。
6) Yeoman
Yeoman是一個強健的工具,庫,及工作流程的組合,幫你網頁開發者快速創建出漂亮而且引人入勝的網頁程序。
7) Mathjs
Math.js 是個JavaScript 和 Node.js 的擴展數學庫。它包括了靈活的表達式解析器,提供數字,大數值,複雜數值,單位,矩陣等等集成的解決方案。Math.js 很強大又易於使用。
特性
支持數值,大數值,複雜數值,單位,數組,字符串和矩陣
兼容 JavaScript 內置的數學庫
包含一個靈活的表達式解析器
支持鏈接操作
包含一系列內置函數和常量
沒有任何依賴,可以運行在所有 JavaScript 引擎上
非常容易擴展
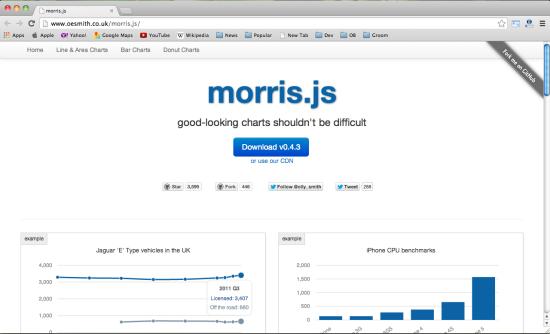
8) Morris.js
Morris.js 是一個輕量級的 JS 庫,使用 jQuery 和 Raphal 來生成各種時序圖。
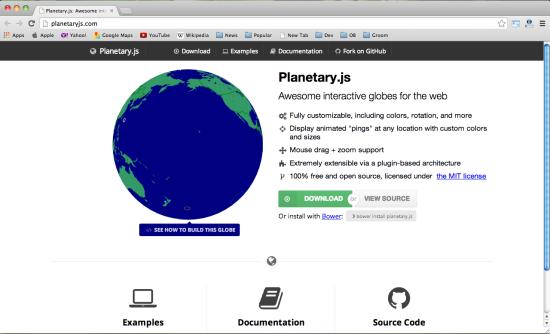
9) Planetary js
Planetary js 是個令人稱奇的創建交互式 web 地球儀的 JavaScript 庫。在線演示
主要特性:
完全自定義,包括顏色,旋轉等等
在任何位置顯示設定的顏色和大小的動畫“ping”
支持鼠標拖動和縮放
通過基於插件的架構可以擴展
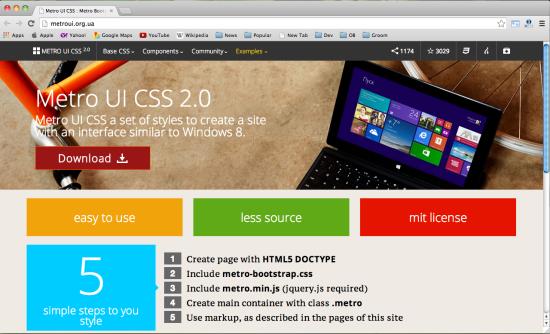
10) Metroui
Metro UI CSS 是用來創建類似 Windows 8 Metro 界面風格的 CSS 樣式/Javascript 庫。
11) Cheet.js
Cheet.js 是一款用來創建復活節彩蛋類似形狀的圖片加上簡單的文本信息的 Javascript 庫。 在線演示
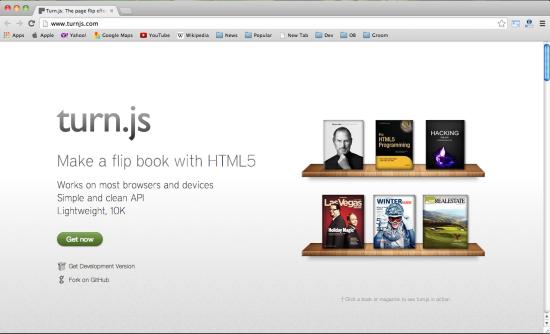
12) Turnjs
Turn.js 是一個輕量級的 (15kb) jQuery/html5 插件用來創建類似書本和雜誌翻頁效果,支持觸摸屏設備。
Turn.js 支持硬件加速來讓翻頁效果更加平滑。
可通過 API 來獲取當前顯示的頁號,並提供選項來定製默認頁號、加速器、陰影和延時。
備選: Voix
Voix.js 是一個 JavaScript 庫,可以用聲音控制你的網站,應用或者是遊戲。
如果大家還有補充或者是對以上這些 JavaScript 庫有什麼使用心得,那麼請在評論中與大家分享吧!