製作導航菜單
Step0: 下載練習文件
在這裏下載AxureTraining.rp文件,並用Axure RP打開
Step1: GET STARTED
- 打開"Navigation menu" 頁面
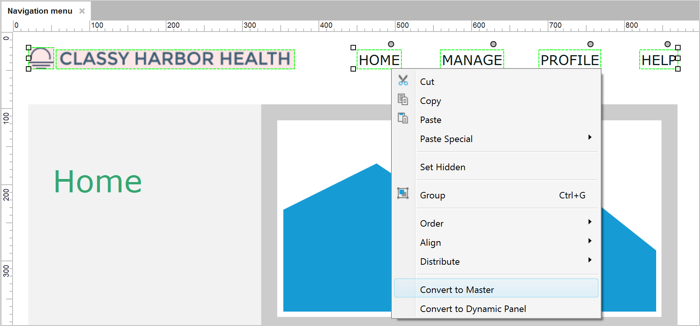
- 該頁面包含了多個菜單組件HOME, MANAGE, PROFILE, HELP等,他們已經有了mouseOver和選中交互樣式
- 選中所有的這些組件,右鍵,“Convert to Master”
- 將創建的master重命名爲“KiKiHeader”,並且右鍵勾選“Lock to Master Location” 然後點擊繼續
- 在master的任意地方雙擊一下,打開編輯
Step2: Configure navigation links
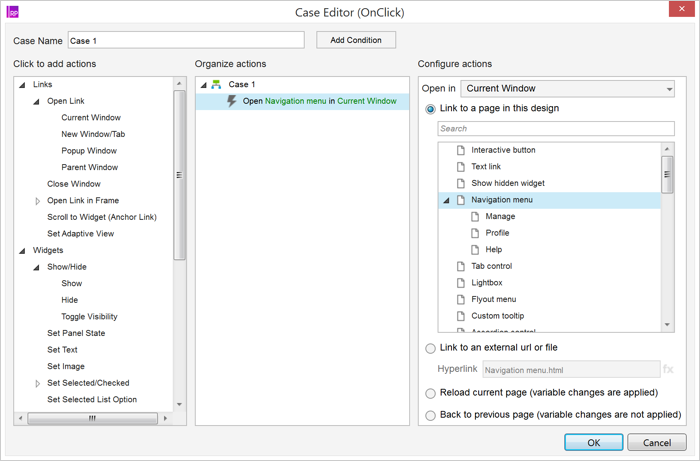
- 點擊"HOME"組件, 在Properties中雙擊"OnClick", 添加一個新的Onclick case
- 左邊欄,選擇“Open Link” --> Current Window action,
- 最右邊, 選擇頁面內連接,選擇“Navigation menu”
- 點擊“OK”
- 給“MANAGE”, "PROFILE", "HELP"也做同樣的操作,不過需要連接到相對應的頁面
- PS:點擊"HOME"之後,可以直接點擊Properties中的CreateLink來創建鏈接
Step3: SET THE SELECTED MENU ITEM ON EACH PAGE
在每個頁面上設置所選菜單項
- 打開Navigation menu頁面
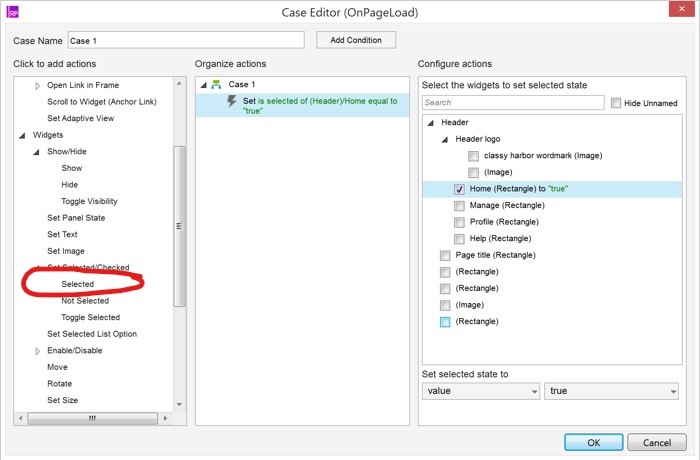
- 在頁面查看器中雙擊“OnPageLoad”, 添加一個OnPageLoad case編輯器
- 選中"Set Selected/Checked" --> "Selected" action
- 在"Configure actions"列,點擊Header中的"Home"部件
- 點擊ok
- 將KiKiHeader master添加到"Manager", "Profile" 和"Help" 頁面中去,然後爲manage, profile, help頁面重複上面1-5步驟
Step4: PIN MENU TO TOP OF PAGE
- 在master窗格中雙擊 "KiKiHeader"進行編輯
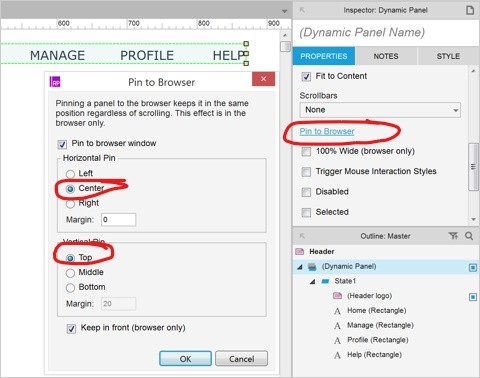
- 選取所有master中的元素, 右鍵選擇“Convert to Dynamic Panel”
- 在屬性標籤中, 點擊"Pin to Browser"
- 在"Pin to Browser"會話框中,選中"Pin to browser window", 勾選水平"Center", 垂直"Top"
- 點擊ok