在手風琴中,每一個header在點擊的時候,會擴展出自己的子內容,用於展示更多信息。有些設計是可以在點擊手風琴控制器的一個header的時候,自動關閉其他部分
Step0: 下載練習文件
在這裏下載AxureTraining.rp文件,並用Axure RP打開
Step1: GETTING STARTED
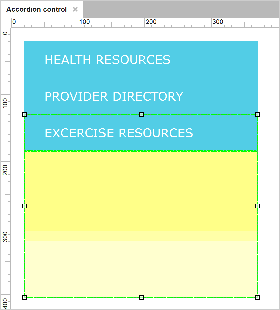
- 打開"Accordion control"頁面
- 頁面包含了三組小部件,每一組部件包含了一個header和一個四個“body”組件, 這四個body會在開始的時候隱藏,只有當對應的“header”被點擊的時候纔會顯示
- 點擊“Accordion 1”Group選中,然後再次點擊編輯Group內部
- 選中所有的四個“Body 1”組件,右擊選擇“Convert to Dynamic panel”, 將這個Dynamicpanel命名爲Body1, 並將其標記爲“Hidden”狀態
- 對body2,3,4重複步驟4
-
然後將Header1, header2, header3依次擺放整齊
Step2: Accordion Interaction(手風琴交互)
- 點擊“Accordion 1”Group選中,然後再次點擊編輯Group內部, 選中內部的“Header1”, 在Properties標籤中,雙擊“Onclick”, 添加一個Onclick case
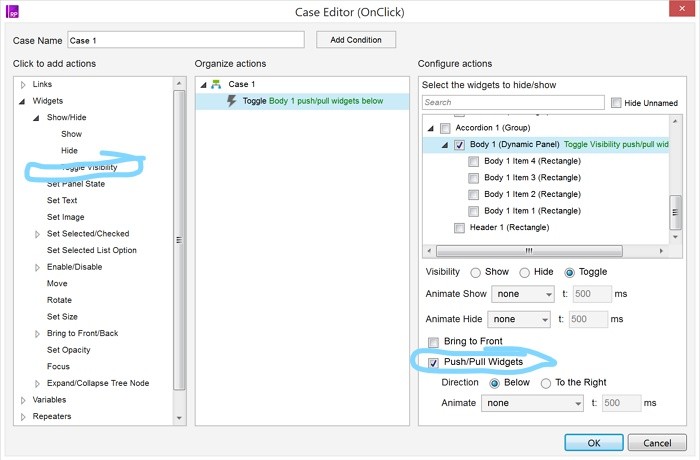
- 在左列,選擇“ToggleVisibility”
- 在右邊列,選中“Body 1”dynamic panel
- 在右邊列的底下,確保選中“Toggle” , 然後點擊“Push/Pull widgets”複選框, Direction選擇“Below”
- 點擊"OK", 關閉case編輯器
- 給Header2和Header3分別選擇對應"Body2"和"Body3"dynamicpanel, 這個時候就可以先預覽一下效果了
Step3: Collapse other sections when one section is opened(選擇一個部分的時候,講其他部分關閉)
- 選擇“Header 1”,雙擊“Case1”, 打開再次編輯
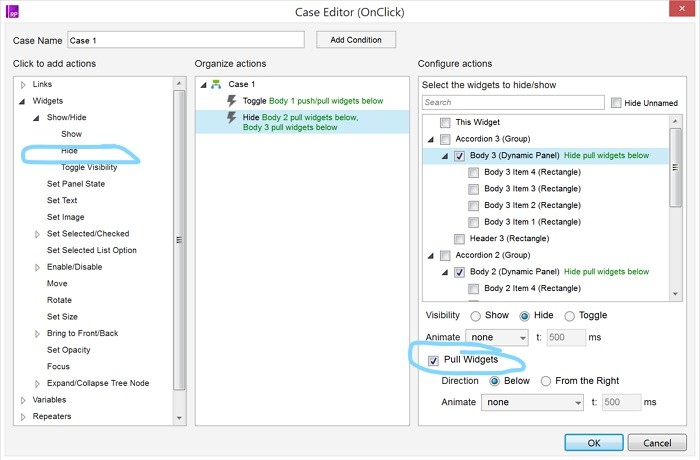
- 左側點擊“hide”
- 右側選擇"Body2" dynamic panel
- 點擊“pull widgets”複選框, 確保Direction 選項選擇"Below"
- 下一步選擇"Body3"dynamic panel
- 點擊"Pull widgets"複選框,確保Direction選項選擇"Below"
- 點擊OK, 關閉Case編輯器
- 然後給Header2和Header3重複這個步驟,在自己的case內,hiding其他的兩個Body