手把手教導實戰Python Web項目
一、前言
Django是一個開放源代碼的Web應用框架,由Python寫成。採用了MVC的框架模式,即模型M,視圖V和控制器C。Django的主要目的是簡便、快速的開發數據庫驅動的網站。它強調代碼複用,多個組件可以很方便的以“插件”形式服務於整個框架,Django有許多功能強大的第三方插件,你甚至可以很方便的開發出自己的工具包。這使得Django具有很強的可擴展性。
二、開發環境
- Python3.7.4
- Django2.0
Django安裝
安裝最新版的Django版本
#安裝最新版本的Django
pip install django
#或者指定安裝版本
pip install -v django==2.0查看Django是否已經成功安裝:
#查看Django版本
python -m django --version三、開發步驟詳解
1、項目創建
首先,進入命令提示符,通過cd切換到自己的工作目錄,我的是H:\pyCode,或者在H:\pyCode目錄下按住Shift+鼠標右鍵進入命令提示符,直接是在當前目錄。
創建一個名爲myweb的Django項目,執行如下命令:
django-admin startproject myweb這個命令的意思是創建一個名爲“myweb”的django項目。
在目錄下多出一個myweb文件夾,表示項目創建成功:
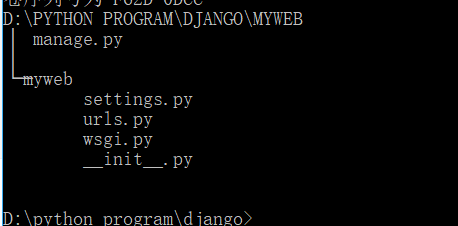
文件結構如下:
2、啓動Django服務
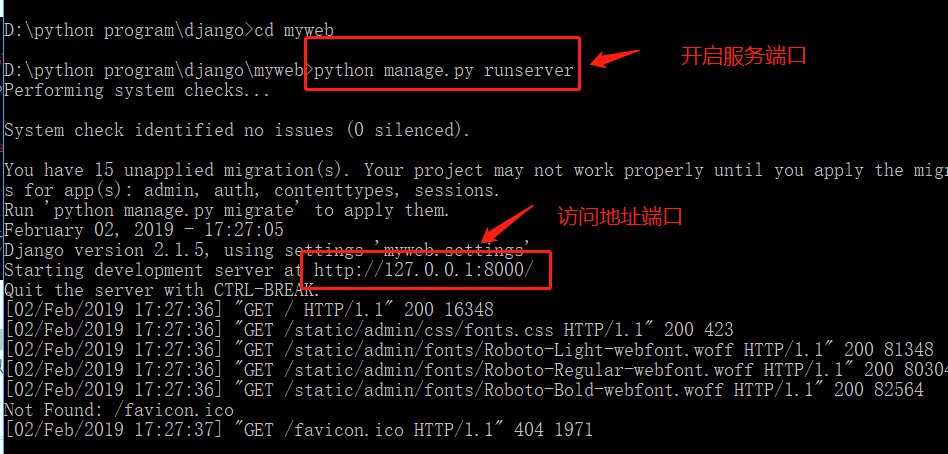
進入到myweb目錄,執行如下命令:
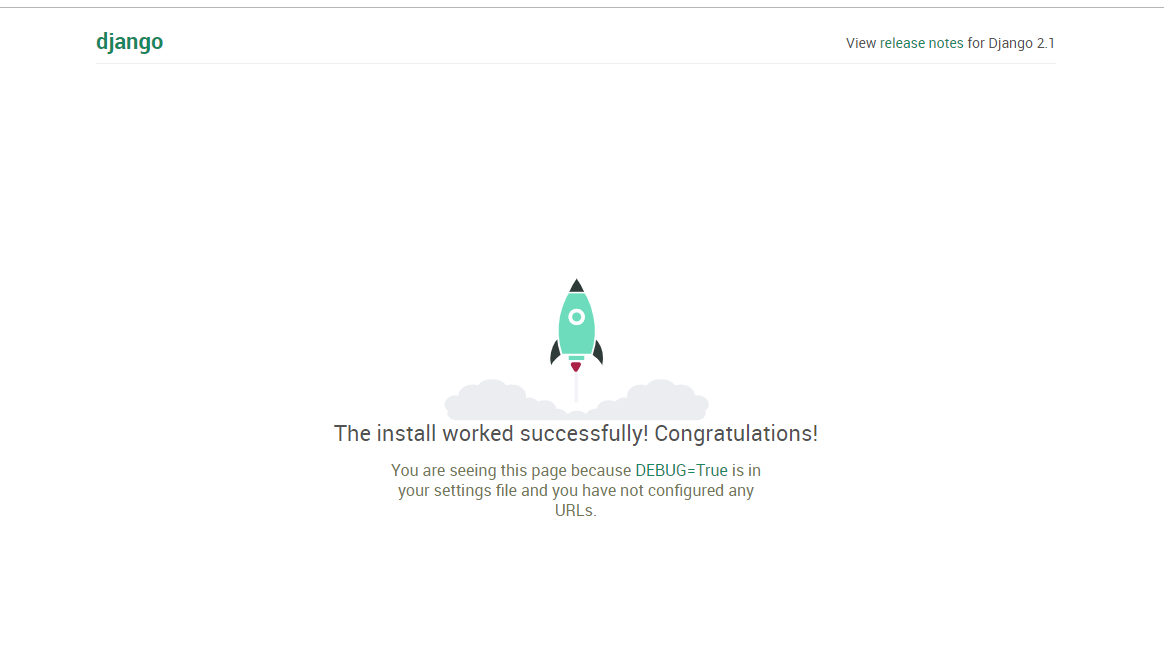
python manage.py runserver現在,web服務器已經成功啓動,打開瀏覽器,在地址欄中輸入:http://127.0.0.1:8000/
“127.0.0.1”是指本地主機,8000是默認的服務端口,可修改。也可以在地址欄輸入localhost:8000訪問項目。
恭喜你,項目初步創建完成~
現在,我們來進行下一步操作。。。
3、創建Django APP
在Django中的app相當於一個功能模塊, 與其他的web框架可能有很大的區別, 將不同功能放在不同的app中, 方便代碼的複用。
我們建立一個叫“myapp”的應用,保持命令提示符在myweb目錄下(有mange.py文件的myweb目錄)。注:Ctrl+C可以退出服務器
執行如下命令:
python manage.py startapp myapp 回車後myweb文件夾中多了一個myapp文件夾,這個就是我們剛創建的APP:
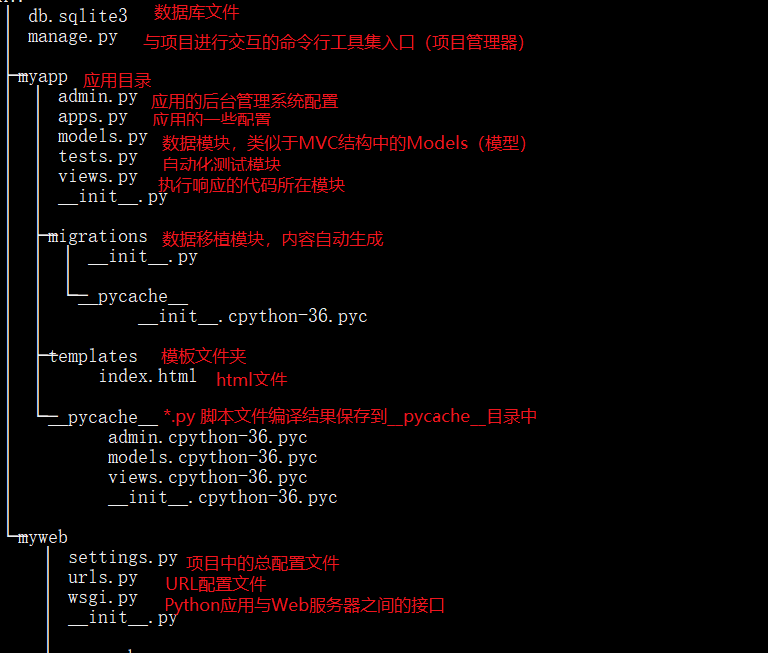
myapp中也爲我們創建了相關的應用文件,現在整個項目結構如下:
增加樣式
1、在myapp目錄下創建一個 templates 文件夾,並在該文件夾中創建一個index.html文件,用於展示的網頁內容。
模板文件夾templates,不明白的地方自己百度或者Google,加油,相信自己wo
wo,多主動尋找答案~~
index.html文件內容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello,Django!</title>
</head>
<body>
<h1>Hello,My First Django!</h1>
</body>
</html> 2、在myweb/myweb/settings.py下添加新建app,找到INSTALLED_APP,在其中添加’myapp,’, 然後保存:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp',
]3、打開myapp文件夾下面的views.py文件,在文件中輸入:
from django.shortcuts import render
# Create your views here.
# 添加index函數,用於返回index.html頁面
def index(request):
return render(request, 'index.html') 4、打開myweb文件夾下面的urls.py文件,在文件中輸入:
from django.contrib import admin
from django.urls import path
from myapp import views # 導入views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.index), # 添加views.index
]5、完成以上步驟,執行“python manage.py runserver”啓動Django中的服務器,在瀏覽器中打開127.0.0.1:8000
訪問127.0.0.1:8000後可能發現我們的結果不一樣,那是因爲上面給你們的index.html文件沒有加樣式,樣式太長了,我就不貼出來了,作爲Demo輸出“Hello”就好,網上也有很多模板的噢~