1.完整實現ios和安卓微信環境選擇微信相冊圖片並上傳保存在本地
2.注意js版本兼容,使用該版本
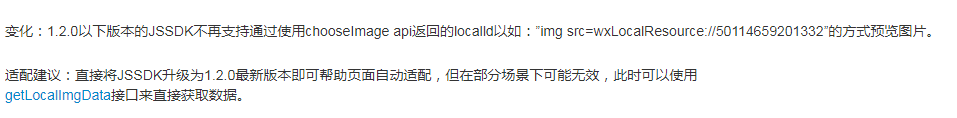
<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js" type="text/javascript"></script>官方解釋
3.本實例流程將先調用wx.chooseImage接口獲取選擇的圖片localId,返回localId在安卓微信可以作爲img標籤的src屬性顯示圖片,但在ios下需要再調用wx.getLocalImgData接口來顯示圖片,然後要保存圖片需調用wx.uploadImage接口將圖片上傳至微信服務器返回serverId,將serverId放至隱藏域提交後端,由後端調用微信多媒體接口下載保存到自己服務器,多媒體獲取接口爲:
http://file.api.weixin.qq.com/cgi-bin/media/get?access_token="token()"&media_id="serverId"4.前端核心代碼如下:
.....
.....
<div class="upload-box">
<div class="z_file">
<div id="uploaderBox"></div>
</div>
{volist name='question.reply_img' id='item'}
{if condition="$item"}
<div class="z_addImg">
<a class="shc-btn shc-btn-id" href="javascript:;"></a>
<img src="{$item|default=""}">
<input name="edit_img_key[]" value="{$item}"></input>
</div>
{/if}
{/volist}
</div>
.....
.....
wx.config({
// 配置信息, 即使不正確也能使用 wx.ready
debug: false,
appId:"{$signPackage.appId}",
timestamp:"{$signPackage.timestamp}",
nonceStr:"{$signPackage.nonceStr}",
signature:"{$signPackage.signature}",
jsApiList: [
// 所有要調用的 API 都要加到這個列表中
'uploadImage',
'chooseImage',
'getLocalImgData',
]
});
var imgContainer = document.getElementsByClassName("upload-box")[0];
$("#uploaderBox").on("click", function(e) {
wx.chooseImage({
count: 9, // 默認9
sizeType: ['compressed'], // 可以指定是原圖還是壓縮圖,默認二者都有
sourceType: ['album', 'camera'], // 可以指定來源是相冊還是相機,默認二者都有
success: function (res) {
var localIds = res.localIds; // 返回選定照片的本地ID列表,localId可以作爲img標籤的src屬性顯示圖片
var i = 0, length = localIds.length;//循環操作9張圖片
function upload() {
var serverId = '';
wx.uploadImage({
localId: localIds[i], // 需要上傳的圖片的本地ID,由chooseImage接口獲得
isShowProgressTips: 1, // 默認爲1,顯示進度提示
success: function (res) {
serverId = res.serverId; // 返回圖片的服務器端ID
if(agent_type == 'android')
{
var localData = localIds[i]; // localData是圖片的base64數據,可以用img標籤顯示
//追加html
var img = document.createElement("img");
var input = document.createElement("input");
var ass = document.createElement("a");
img.setAttribute("src", localData);
input.setAttribute("name", "serverId[]");
input.setAttribute("value", serverId);
var imgAdd = document.createElement("div");
imgAdd.setAttribute("class", "z_addImg");
ass.setAttribute("class", "shc-btn");
ass.setAttribute("id", "shc-btn"+id);
ass.setAttribute("href", "javascript:;");
imgAdd.appendChild(ass);
imgAdd.appendChild(img);
imgAdd.appendChild(input);
imgContainer.appendChild(imgAdd);
imgRemove(id);//刪除按鈕
id++;
}
else
{
wx.getLocalImgData({
localId: localIds[i], // 圖片的localID
success: function (res) {
var localData = res.localData; // localData是圖片的base64數據,可以用img標籤顯示
var img = document.createElement("img");
var input = document.createElement("input");
var ass = document.createElement("a");
img.setAttribute("src", localData);
input.setAttribute("name", "serverId[]");
input.setAttribute("value", serverId);
var imgAdd = document.createElement("div");
imgAdd.setAttribute("class", "z_addImg");
ass.setAttribute("class", "shc-btn");
ass.setAttribute("id", "shc-btn"+id);
ass.setAttribute("href", "javascript:;");
imgAdd.appendChild(ass);
imgAdd.appendChild(img);
imgAdd.appendChild(input);
imgContainer.appendChild(imgAdd);
imgRemove(id);
id++;
}
});
}
i++;
if (i < length) {
upload();
}
}
});
}
upload();
}
});
});5.後端核心代碼如下:
foreach ($data['serverId'] as $key => $value)
{
$str = "http://file.api.weixin.qq.com/cgi-bin/media/get?access_token=".獲取token."&media_id=".$value;
$a = file_get_contents($str);
if($a)
{
$resource = fopen(ROOT_PATH."/uploads/".$value.".jpg" , 'w+');
fwrite($resource, $a);
fclose($resource);
$imgs[] = "/uploads/".$value.".jpg";
}
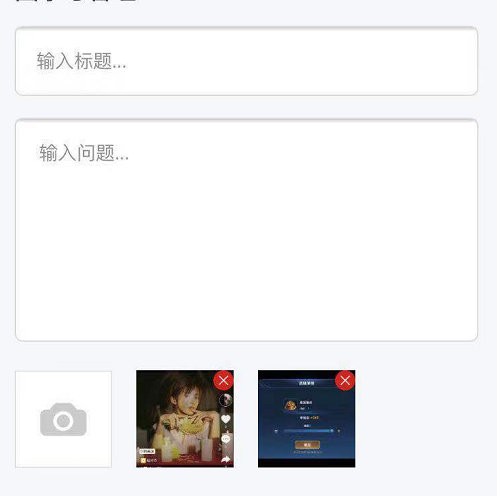
}效果截圖