理解
1、找到標籤
獲取單個元素 document.getElementById(‘i1’)
獲取多個元素(列表) document.getElementsByTagName(“div”)
獲取多個元素(列表) document.getElementsByClassName(‘c1’)
a.直接找
document.getElementById 根據ID獲取一個標籤
document.getElementsByName 根據name屬性獲取標籤集合
document.getElementsByClassName 根據class屬性獲取標籤集合
document.getElementsByTagName 根據標籤名獲取標籤集合
2、操作標籤
innerText
獲取標籤中的文本內容
標籤.innertText
標籤賦值
標籤.innertText = “”
className
tag.className => 直接整體操作
tag.classList.add(‘樣式名’) 添加指定樣式
tag.classList.remove(‘樣式名’) 刪除指定樣式
代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
background-color: #6e6568;
position: fixed;
top: 0;
left:0;
right: 0;
bottom: 0;
z-index: 9;
}
.c2{
background-color: #e6e6e6;
position: fixed;
height: 300px;
width: 300px;
left:35%;
top:23%;
z-index: 10;
opacity: 0.7;
}
.hide{
display: none;
}
</style>
</head>
<body style="margin: 0">
<input type="button" onclick="ShowModule()" value="測試">
<!--截擋層開始-->
<div id="i1" class="c1 hide"></div>
<!--字符輸入層-->
<div id="i2" class="c2 hide">
<div><span>用戶名:</span><input type="text" id="user"/></div>
<div><span>密 碼:</span><input type="password" id="password"/></div>
<div style="text-align: left">
<input type="button" value="確定" style="height: 10px;width: 65px;" onclick="ShowMsg()"/>
<input type="button" value="取消" style="width: 65px" onclick="addhide()"/>
</div>
</div>
<!--js腳本-->
<script>
function ShowModule() {
document.getElementById('i1').classList.remove('hide');
document.getElementById('i2').classList.remove('hide');
}
function addhide() {
document.getElementById('i1').classList.add('hide');
document.getElementById('i2').classList.add('hide');
}
function ShowMsg() {
var name = document.getElementById("user").value;
alert(name);
}
</script>
</body>
</html>
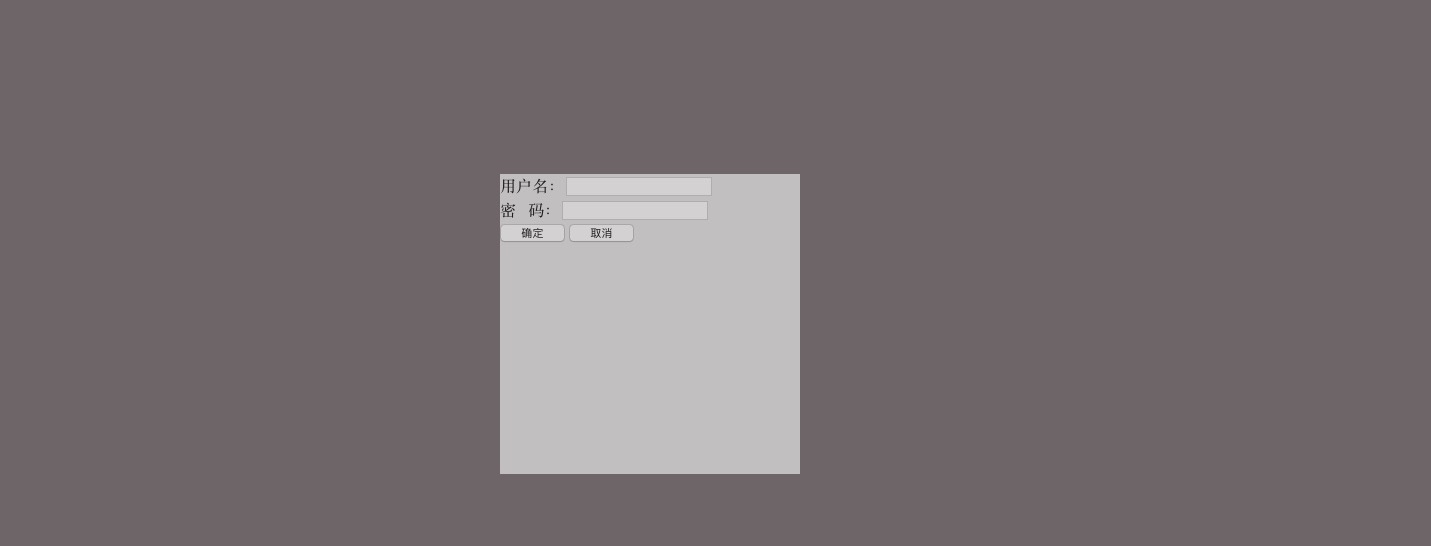
展示
![HTML 之 Dom應用]()