今天下午在終端機器上的曲線顯示本打算用控件,可控件折騰好長時間也沒弄順,還是自己寫的好使,記錄下來後面再改進。
//繪圖部分的定義
Int32 Draw_Top;//繪畫Y起點
Int32 Draw_Left;//繪畫X起點
Int32 Draw_EdgeWidth;//X邊緣寬度
Int32 Draw_EdgeHeight;//Y邊緣高度
Int32 Draw_RangeWidth;//繪畫範圍寬度
Int32 Draw_RangeHeight;//繪畫範圍高度
Double[] XTDYData = new Double[21];
Int32 ICountDraw=0;
Int32 IActualWidth, IActualHeight;
Int32 Draw_AdjustX = 20;
Int32 Draw_AdjustY = 20;
Point StartPoint = new Point();
Point EndPoint = new Point();
Point ZeroPoint = new Point();
Int32 IScalesY = 11;
Int32 IScalesX = 21;
Int32 IIncrementX;
Pen pSpecial = new Pen(Color.Black,1);
Pen pCommon = new Pen(Color.Black,2);
Font FontTitle = new Font("微軟雅黑", 12);//寫標題的字體
Font FontText = new Font("微軟雅黑", 9);//寫正文的字體
SolidBrush SBTitle = new SolidBrush(Color.Red);
SolidBrush SBText = new SolidBrush(Color.Black);
在數據接收的事件中進行曲線繪製:
//顯示趨勢圖
ICountDraw = ICountDraw + 1;
if (ICountDraw ==21)
{
for (int i=1;i<21;i++)
{
XTDYData[i - 1] = XTDYData[i];
}
XTDYData[20]= YBDWDealWithData.TYNDianYa.dValue;
ICountDraw = 20;
}
else
{
XTDYData[ICountDraw] = YBDWDealWithData.TYNDianYa.dValue;
}
FuncDrawYBDW();
下面是基礎函數:
public void FuncDrawYBDW() {
Bitmap bmp = new Bitmap(Draw_RangeWidth, Draw_RangeHeight);//定義畫布的大小
Graphics graphics = Graphics.FromImage(bmp);
FuncDrawBasePic(ref graphics);
FuncDrawDynamicPic(ref graphics);
Graphics g = Graphics.FromHwnd(pictureBox1.Handle);
g.DrawImage(bmp, new Point(0, 0));//在內存中畫完後顯示在pictureBox1上,避免閃爍
}
public void FuncDrawBasePic(ref Graphics YBDWCanvas)
{
//繪製基礎
//畫一個方框
YBDWCanvas.FillRectangle(Brushes.WhiteSmoke, Draw_Top, Draw_Left, Draw_RangeWidth, Draw_RangeHeight);
//畫座標軸X
pCommon.Width = 2;
pCommon.Color = Color.Black;
StartPoint.X = Draw_Left + Draw_AdjustX;
StartPoint.Y = Draw_Top + Draw_RangeHeight - Draw_AdjustY * 2;
EndPoint.X = Draw_Left + Draw_RangeWidth - Draw_AdjustX * 2;
EndPoint.Y = Draw_Top + Draw_RangeHeight - Draw_AdjustY * 2;
YBDWCanvas.DrawLine(pCommon, StartPoint, EndPoint);
IActualWidth = EndPoint.X - StartPoint.X;
YBDWCanvas.DrawString("X", FontText, SBText, EndPoint.X, EndPoint.Y - 8);
//畫箭頭
StartPoint.X = EndPoint.X - 8;
StartPoint.Y = EndPoint.Y - 4;
YBDWCanvas.DrawLine(pCommon, StartPoint, EndPoint);
StartPoint.X = EndPoint.X - 8;
StartPoint.Y = EndPoint.Y + 4;
YBDWCanvas.DrawLine(pCommon, StartPoint, EndPoint);
//畫座標軸Y
pCommon.Width = 2;
pCommon.Color = Color.Black;
StartPoint.X = Draw_Left + Draw_AdjustX;
StartPoint.Y = Draw_Top + Draw_AdjustY;
EndPoint.X = Draw_Left + Draw_AdjustX;
EndPoint.Y = Draw_Top + Draw_RangeHeight - Draw_AdjustY * 2;
YBDWCanvas.DrawLine(pCommon, StartPoint, EndPoint);
IActualHeight = EndPoint.Y - StartPoint.Y;
ZeroPoint = EndPoint;
//畫畫箭頭
EndPoint.X = StartPoint.X - 4;
EndPoint.Y = StartPoint.Y + 8;
YBDWCanvas.DrawLine(pCommon, StartPoint, EndPoint);
EndPoint.X = StartPoint.X + 4;
EndPoint.Y = StartPoint.Y + 8;
YBDWCanvas.DrawLine(pCommon, StartPoint, EndPoint);
YBDWCanvas.DrawString("Y", FontText, SBText, EndPoint.X, EndPoint.Y - 8);
//畫X刻度
pSpecial.Width = 1;
pSpecial.DashStyle = DashStyle.Custom;
pSpecial.DashPattern = new float[] { 1f, 1f };
IIncrementX = IActualWidth / IScalesX;
for (int i = 1; i < IScalesX; i = i + 1)
{
StartPoint.X = ZeroPoint.X + IIncrementX * i;
StartPoint.Y = ZeroPoint.Y - 2;
EndPoint.X = StartPoint.X;
EndPoint.Y = StartPoint.Y - IActualHeight - 2;
YBDWCanvas.DrawLine(pSpecial, StartPoint, EndPoint);
//寫標識字
if (i % 2 == 0)
{
YBDWCanvas.DrawString(i.ToString(), FontText, SBText, StartPoint.X - 6, StartPoint.Y + 4);
}
}
//畫Y刻度
Int32 IIncrementY = IActualHeight / IScalesY;
for (int i = 1; i < IScalesY; i = i + 1)
{
StartPoint.X = ZeroPoint.X;
StartPoint.Y = ZeroPoint.Y - IIncrementY * i;
EndPoint.X = StartPoint.X + IActualWidth;
EndPoint.Y = StartPoint.Y;
YBDWCanvas.DrawLine(pSpecial, StartPoint, EndPoint);
//寫標識字
if (i % 2 == 0)
{
YBDWCanvas.DrawString((i - 1).ToString(), FontText, SBText, StartPoint.X - 12, StartPoint.Y + 4);
}
}
//寫標題
//Rectangle YBDWMe***ect = new Rectangle(SX, SY, MessageDotRadius * 2, MessageDotRadius * 2);//圓的大小
//YBDWCanvas.FillEllipse(SBTitle, YBDWMe***ect);
//畫連接線
YBDWCanvas.DrawString(SDrawTitle, FontTitle, SBTitle, 100,30);
}
public void FuncDrawDynamicPic(ref Graphics YBDWCanvas)
{
//準備實際畫線的數據
Point[] XTDYPoints =new Point[21];//系統電壓數據
for (int i = 0; i < IScalesX; i = i + 1)
{
XTDYPoints[i].X = ZeroPoint.X + IIncrementX * i;
XTDYPoints[i].Y = ZeroPoint.Y - (int)((XTDYData[i]/IActualHeight)*6000);
}
pSpecial.Width = 3;
pSpecial.Color = Color.Red;
YBDWCanvas.DrawCurve(pSpecial, XTDYPoints, 3.0F);
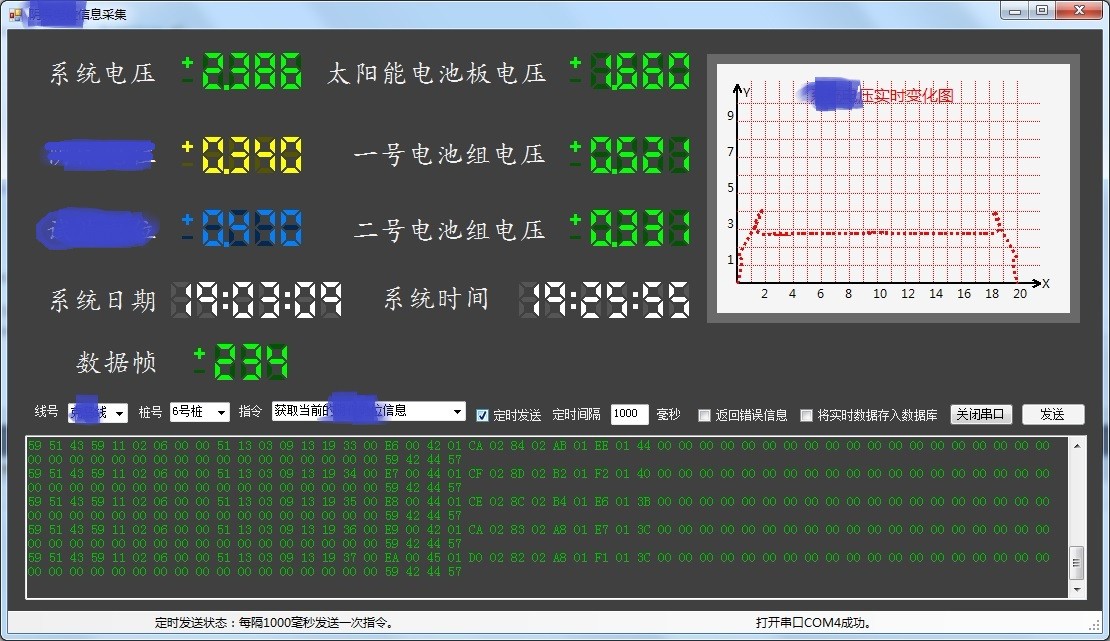
}實際效果圖:
點選不同的文字進行相應的實時動態圖的顯示。